Как установить фавикон на сайт WordPress. Урок 30.
Фавикон или иконка сайта – это маленькое изображение во вкладке браузера. Фавикон помогает пользователю сориентироваться, если в браузере открыто много вкладок, а также узнать ваш сайт в поисковой выдаче.
Например, вот фавикон нашей вебмастерской.
Сейчас вы установите свой фавикон себе на сайт. Для того чтобы получить фавикон, есть три способа, как и в случае с логотипом:
- Фавикон можно нарисовать самому, если вы владеете графическими программами.
- Можно найти фавикон в интернете.
- Можно заказать фавикон фрилансеру через ту же самую биржу Work-zilla.
Первый метод пояснять не стану, те, кто умеют рисовать, смогут сами. Метод с биржей тоже не требует объяснений, так как в предыдущем задании была исчерпывающая инструкция по этой бирже.
А вот способ поиска фавикон в интернете требует пояснений, не смотря на кажущуюся простоту. Дело в том, что иконка сайта должна соответствовать требованиям:
- Размер 32 х 32 пикселей.
- Формат ico (предпочтительно) или png.
Те, кто выбрали метод найти фавикон в интернете, читают дальше, а те, кто хотят получить фавикон другим способом, читают ближе к концу о том, как установить фавикон.
Чтобы найти фавикон в интернете, нужно использовать специальный поисковик FindIcons.com. Перейдите в него, и вы увидите такую страницу.
Этот сервис на английском языке. Поэтому и запросы в нём нужно писать по-английски. Если вы затрудняетесь, то воспользуйтесь переводчиком.
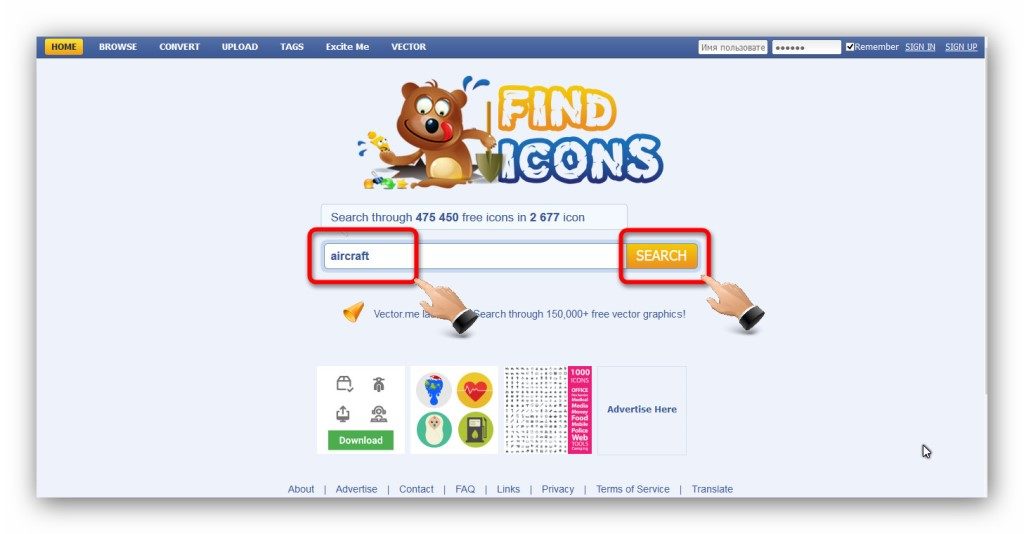
Например, я напишу запрос «aircraft» — «самолёт». Чтобы начать искать, нажмите «Search».
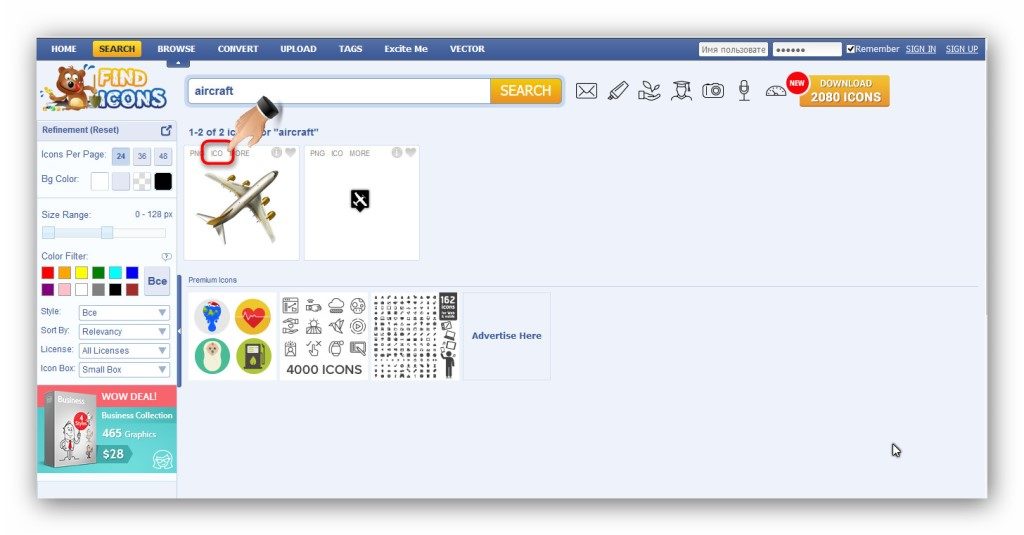
Появятся результаты поиска. По моему запросу нашлось всего две картинки. Для того чтобы скачать фавикон на свой компьютер, нажмите на желаемый формат около картинки – ico. После этого начнётся скачивание картинки. Также может появиться запрос на выбор размера. Если он будет, то выберите 32 х 32 пикселей.
Возможно, что выбранной вами картинки не будет в нужном формате или в нужном размере. Тогда придётся выбрать другую картинку.
Как установить фавикон на сайт
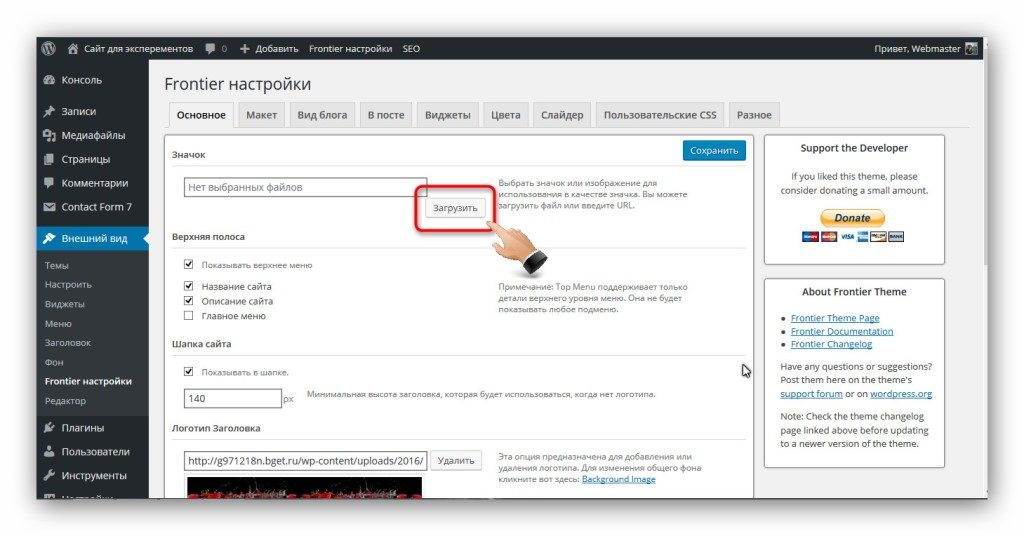
Теперь, когда фавикон есть у вас на компьютере, его нужно установить на сайт. Для этого перейдите в пункт «Внешний вид», подпункт «Frontier настройки». Здесь найдите область «Значок» и нажмите кнопку «Загрузить».
Появится стандартный загрузчик WordPress, через который нужно загрузить фавикон с компьютера.
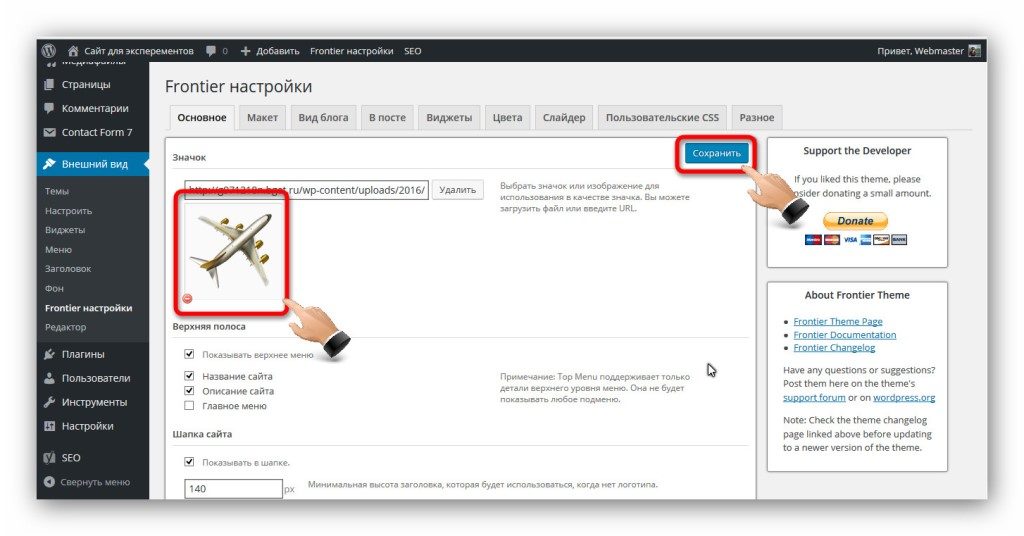
Иконка сразу появится в предпросмотре. Нажмите кнопку «Сохранить».
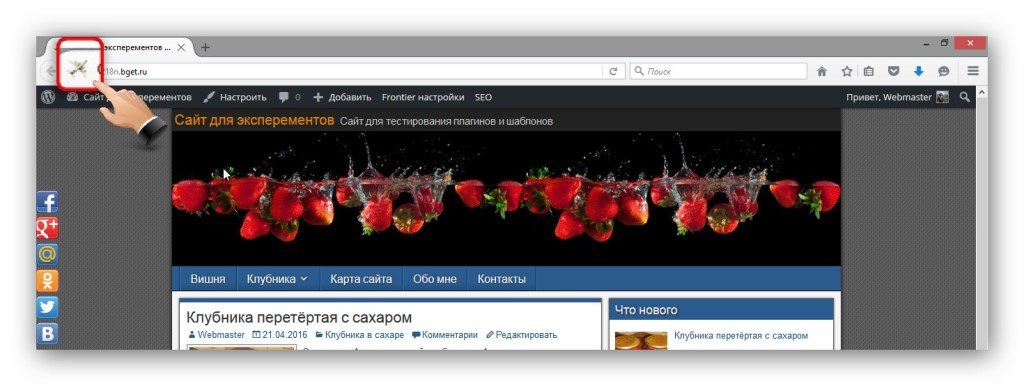
Теперь зайдите на ваш сайт, и вы увидите, что в заголовке вкладки появился ваш фавикон.
- Вы установили свой фавикон на сайт.
Читайте далее — Как изменять цвета и фон темы WordPress