Создание страниц «Обо мне» («О сайте») и «Контакты». Урок 10.
В этом задании я научу вас делать страницы на сайте.
Давайте создадим страницу «Обо мне», на которой напишем информацию о вас, то есть об авторе сайта. Либо, если хотите, страницу «О сайте», на которой будет информация о вашем проекте. Выберите, какую из этих страницы вы будет создавать.
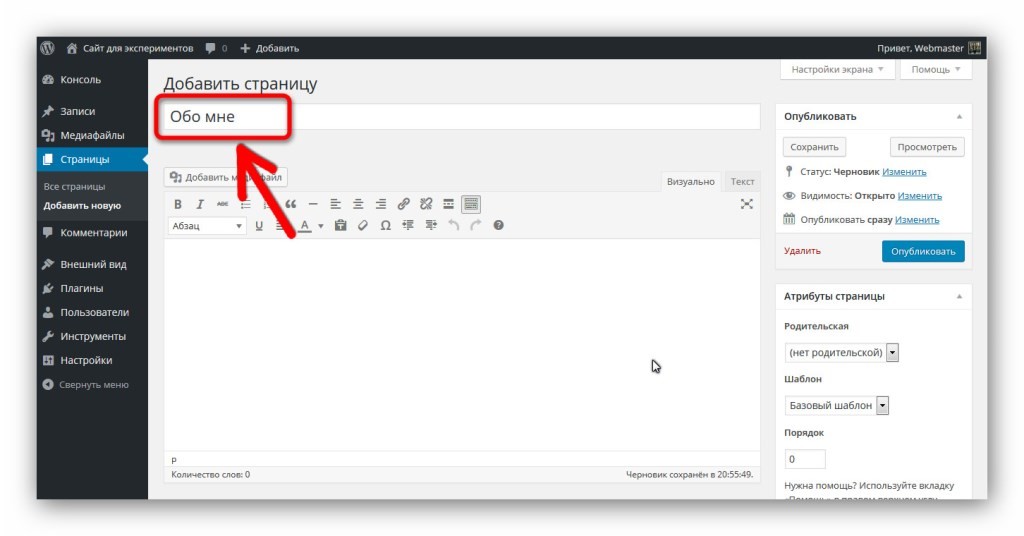
Чтобы сделать страницу, перейдите в консоли WordPress в пункт «Страницы» и выберите подпункт «Добавить новую».
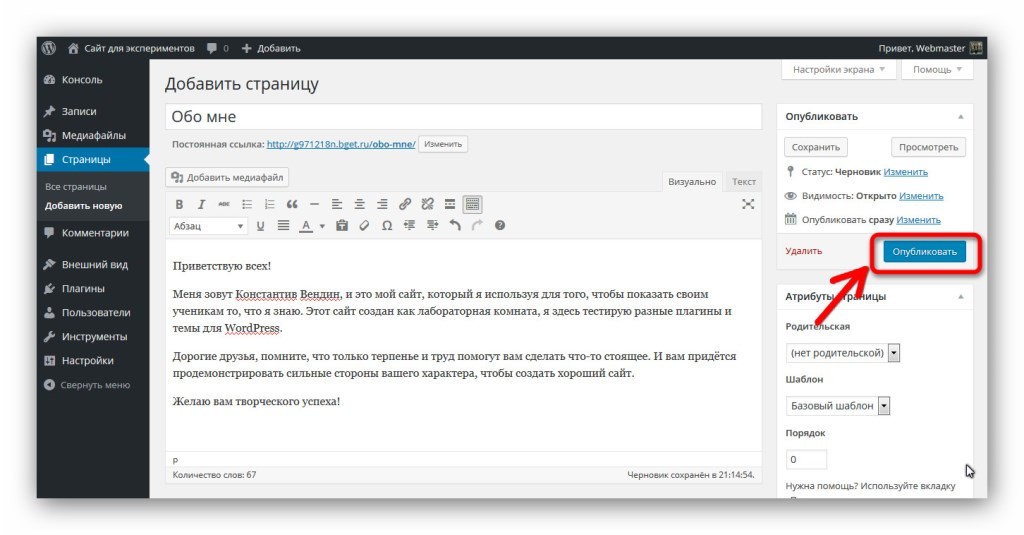
В строке заголовка страницы напишите название «Обо мне» (или «О сайте», смотря, какую информацию вы будете на ней располагать).
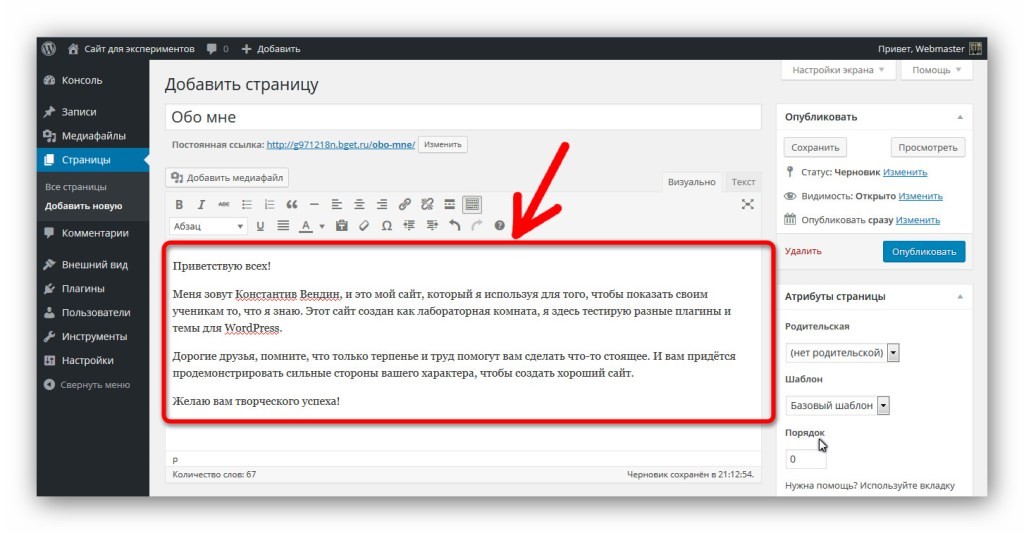
Затем в большом поле введите содержимое страницы. То есть это должна быть информация о вас, как об авторе сайта или о сайте в целом, небольшая статья. Например, вот как написал я.
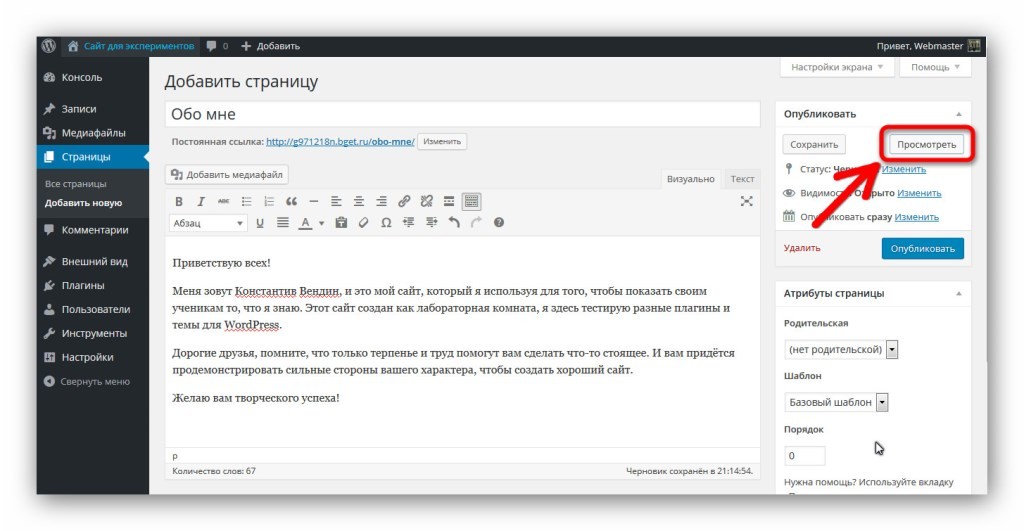
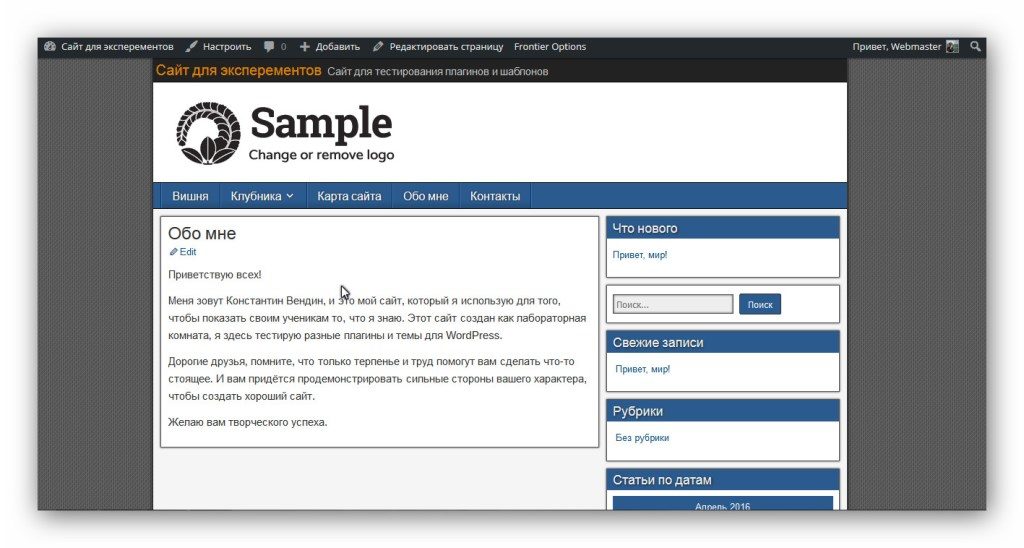
Затем нажмите кнопку «Просмотреть». В соседней вкладке браузера откроется предпросмотр вашей создаваемой страницы и можно будет оценить, как она выглядит.
Если всё вас устраивает, то нажмите кнопку «Опубликовать». После этого страница считается опубликованной.
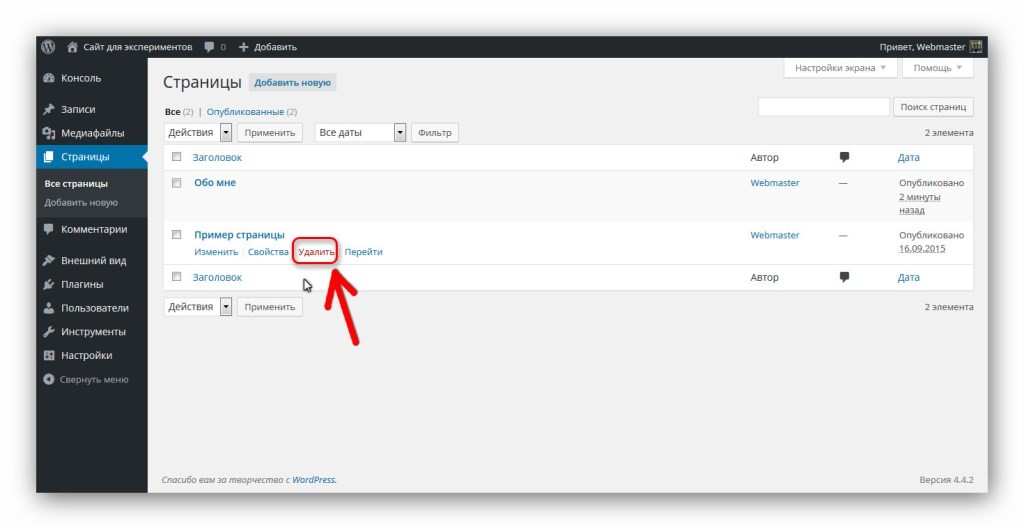
Чтобы увидеть все страницы сайта, перейдите в пункт «Страницы» и выберите подпункт «Все страницы». Здесь вы видите список созданных страниц. Здесь есть страница «Пример страницы», она создаётся вместе с установкой WordPress. Удалите её, она нам не нужна. Наведите на неё мышку и нажмите «Удалить».
Всё. Этой страницы нет.
Теперь давайте создадим ещё одну важную для сайта страницу – «Контакты». Она будет содержать форму обратной связи, через которую любой желающий сможет с вами связаться. Чтобы сделать такую страницу, нам потребуется специальный плагин – «Contact Form 7».
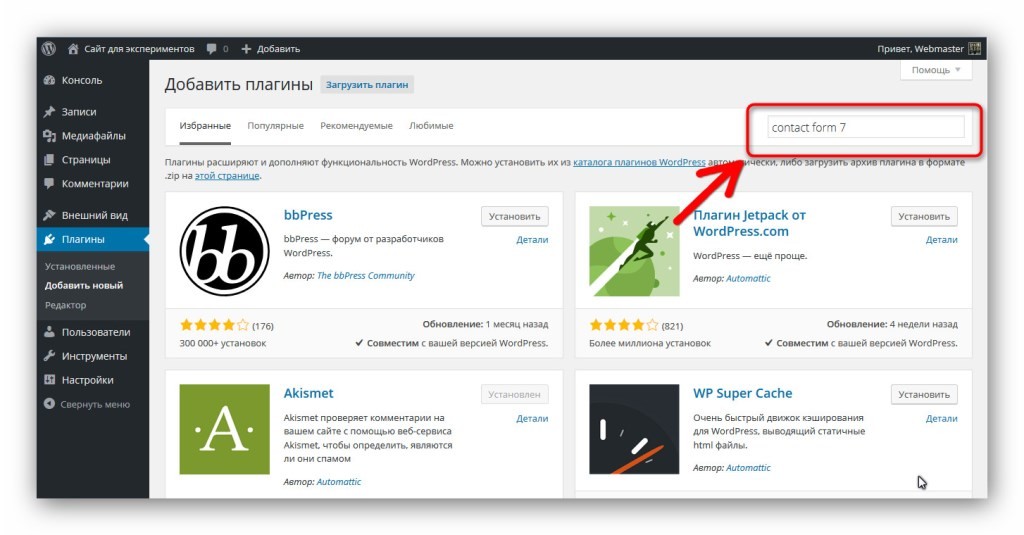
Перейдите в пункт «Плагины» и выберите подпункт «Добавить новый». В поле поиска введите «Contact Form 7» и нажмите клавишу «Enter».
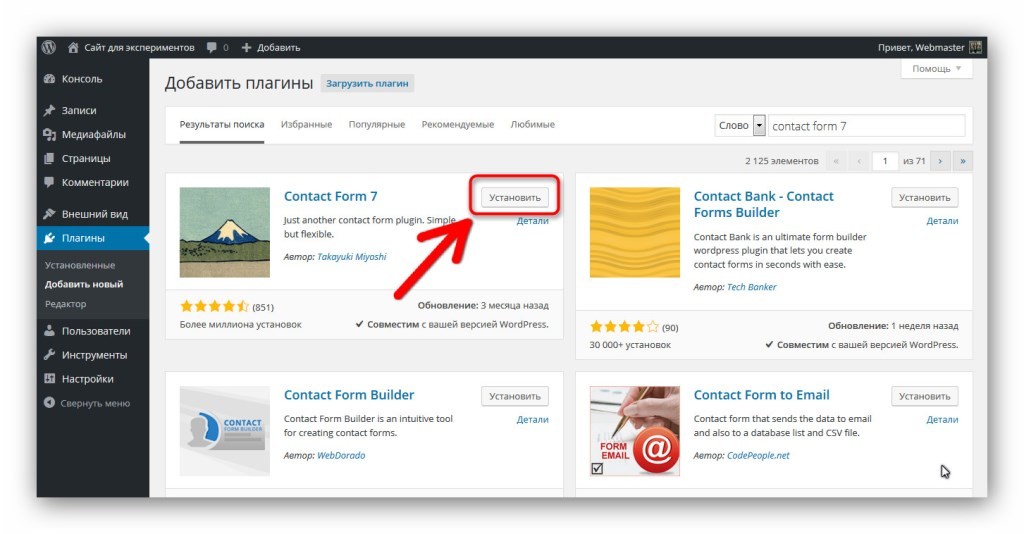
Появится список доступных плагинов. Нам нужен первый, поэтому нажмите рядом с ним кнопку «Установить».
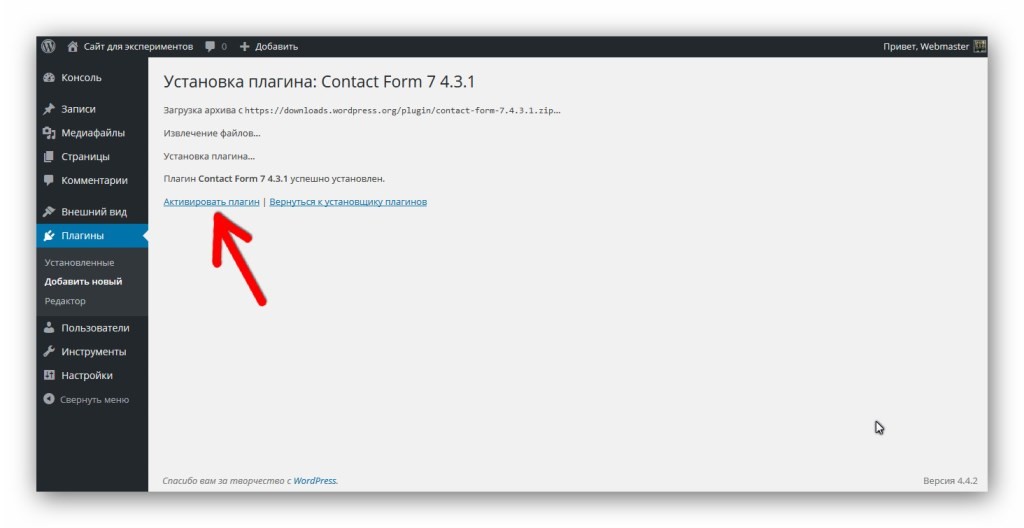
Плагин устанавливается в течение нескольких секунд и в конце появляется сообщение об успешном окончании процесса. Нажмите ссылку «Активировать плагин», чтобы задействовать его.
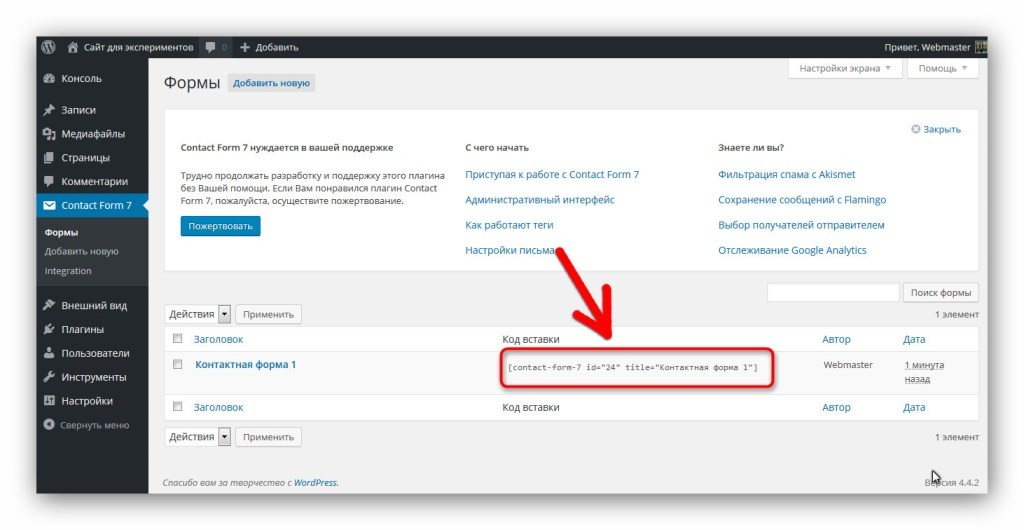
Плагин включен. После этого у вас в консоли появится новый пункт «Contact Form 7». Перейдите в него и откройте подпункт «Формы». Здесь вы увидите, что уже создана одна форма «Контактная форма 1». Её готовую мы и будем использовать для нашей страницы «Контакты».
Сейчас мы не будем разбираться в настройках и возможностях плагина Contact Form 7, а просто воспользуемся готовой формой обратной связи. Чтобы применить её на странице «Контакты», скопируйте код напротив «Контактная форма 1». Этот код называется шорткод.
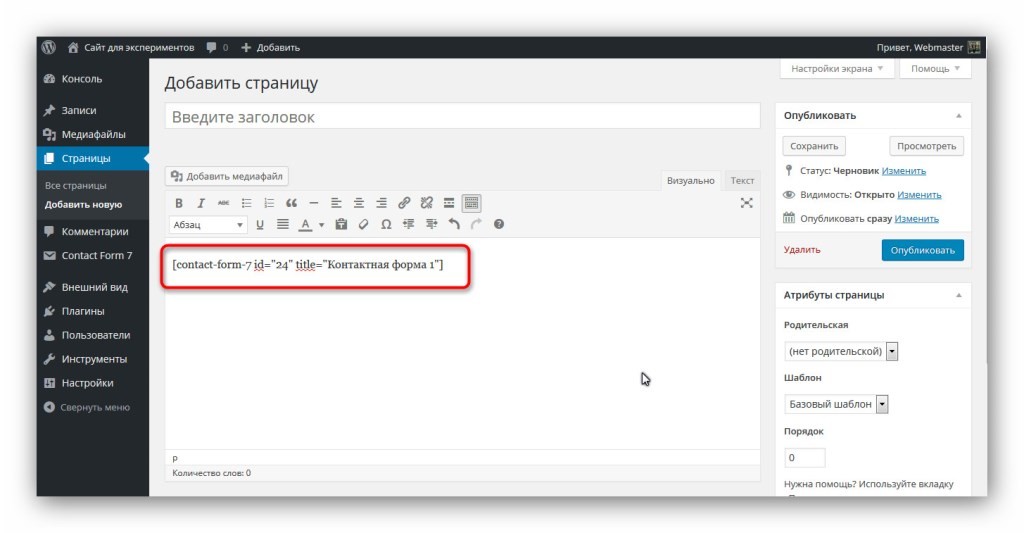
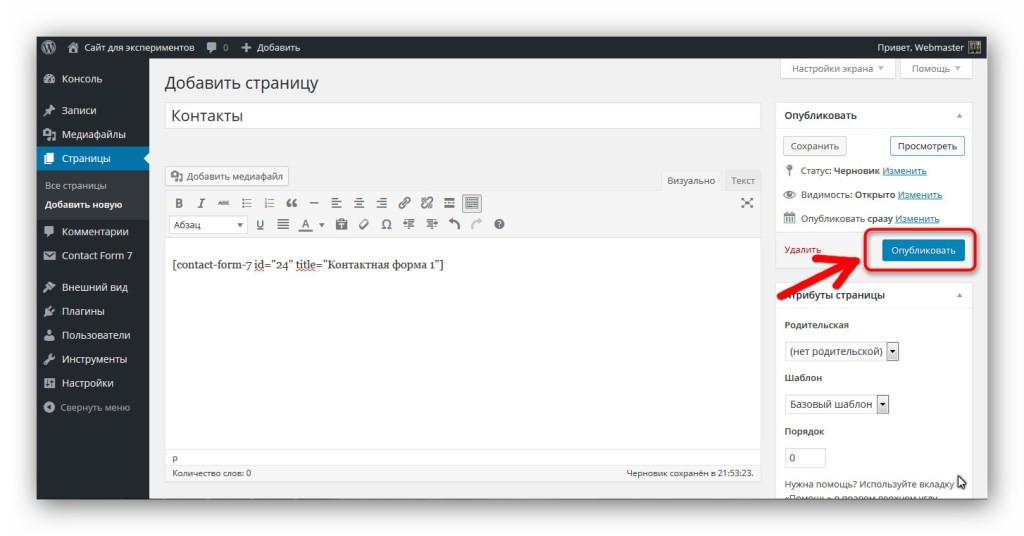
Скопировали, и снова сделайте знакомую процедуру – откройте пункт «Страницы» и выберите подпункт «Добавить новую». Вставьте скопированный шорткод в страницу.
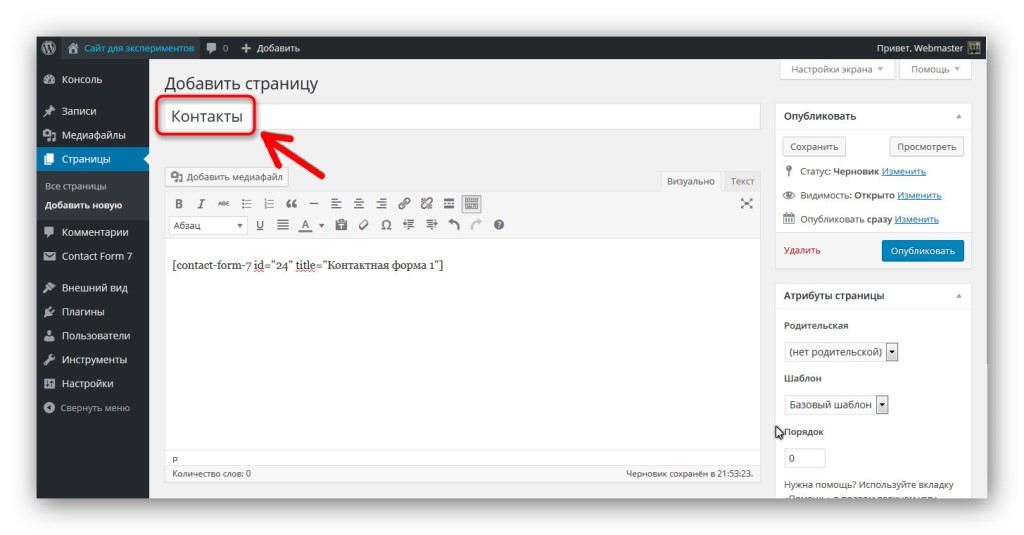
И введите заголовок страницы – «Контакты».
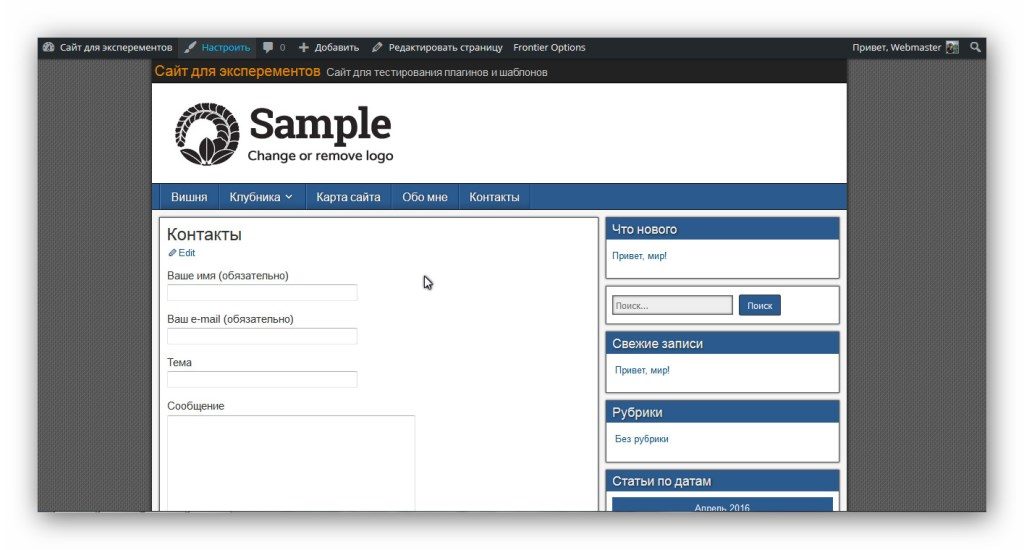
Можете нажать кнопку «Просмотреть», чтобы увидеть, как будет выглядеть ваша контактная форма.
А потом жмите «Опубликовать».
На этом всё. Попробуйте написать сообщение через форму обратной связи, чтобы убедиться, что она работает.
Задание №1 считается выполненным, если:
- Вы создали страницу «Об авторе» или «О сайте» и наполнили её полезной информацией.
- Создали страницу «Контакты» и поместили на неё форму обратной связи.
Если вы выполнили это задание, то перейдите к следующему — Создание навигационного меню WordPress