Создание записей WordPress. Урок 12.
Это будет самое творческое задание в этом уроке. Сейчас вы будете писать, то есть проявлять свой литературный талант. В этом задании вам нужно сделать две небольшие статьи и опубликовать в записях вашего сайта.
Итак, у меня на сайте есть рубрика «Клубника». Я собираюсь написать в неё первую запись. Предлагаю сделать первую запись в рубрике, описывающую то, о чём будет эта самая рубрика. То есть я опишу в своей статье то, что у меня будет в рубрике «Клубника», а вы опишите что-то своё.
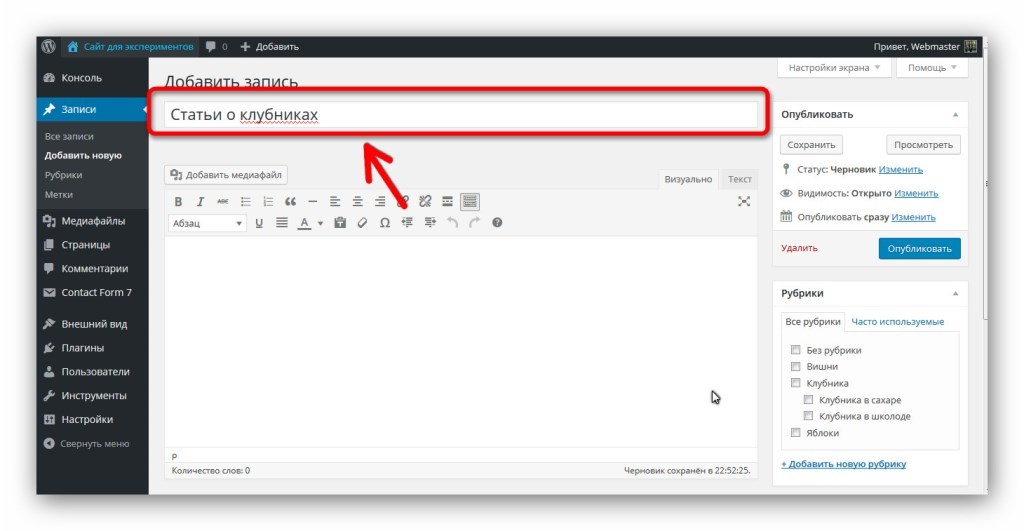
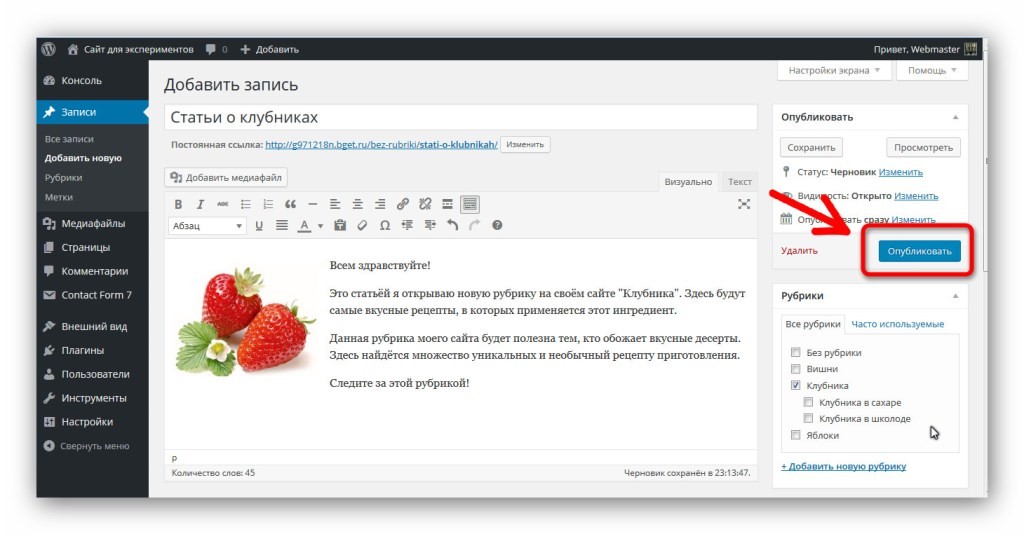
Чтобы создать запись, перейдите в пункт «Записи» и выберите «Добавить новую». Открывается редактор, очень похожий на тот, который был, когда мы создавали страницу. Записываем название нашей записи. Я напишу «Статьи о клубниках».
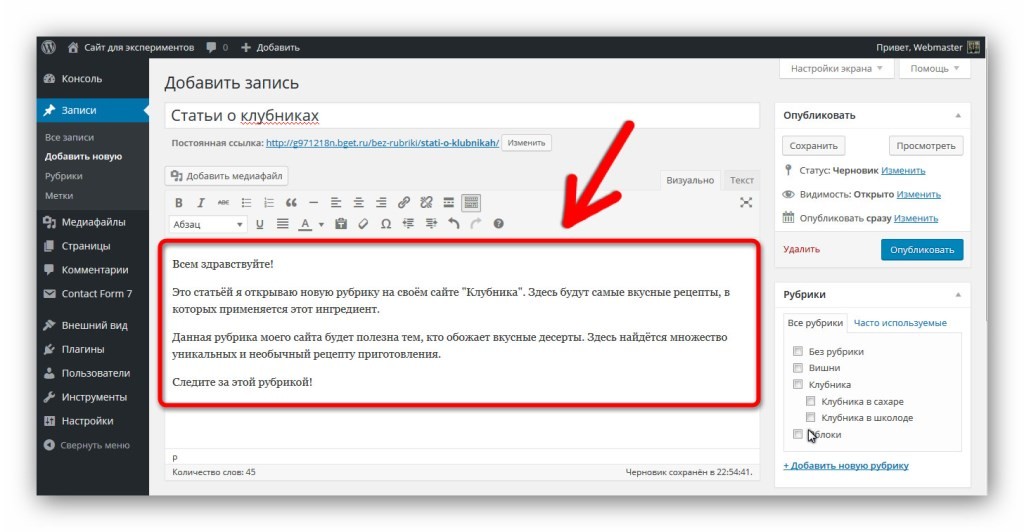
В большом поле ниже записываем нашу статью. Напишите хотя бы пару абзацев, описывающих данную рубрику вашего сайта. Посмотрите, как сделал я.
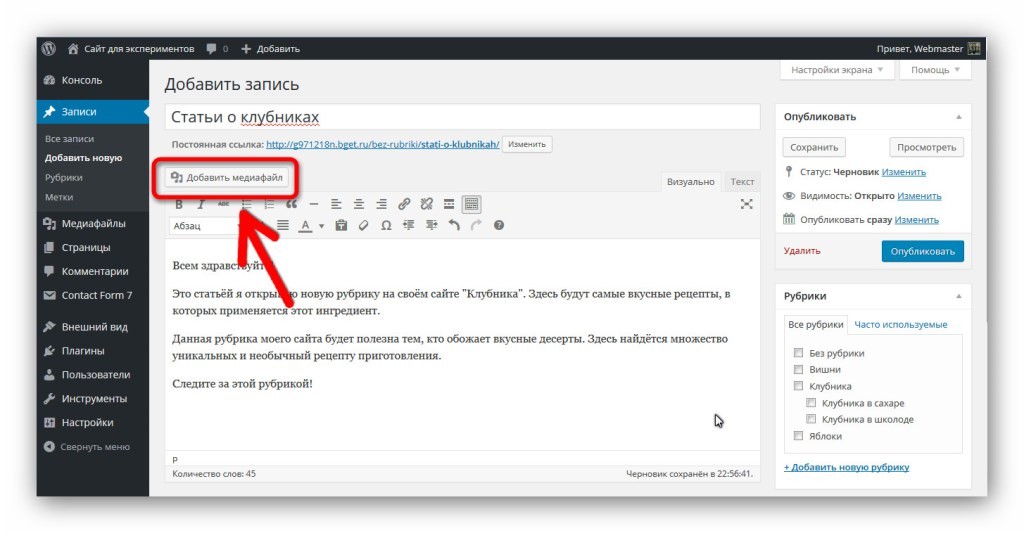
Но какая же статья без картинки. Давайте добавим изображение в нашу запись. Картинка должна быть на вашем компьютере. Поместите курсор мышки в том месте статьи, где вы собираетесь поставить картинку, и нажмите кнопку «Добавить медиафайл».
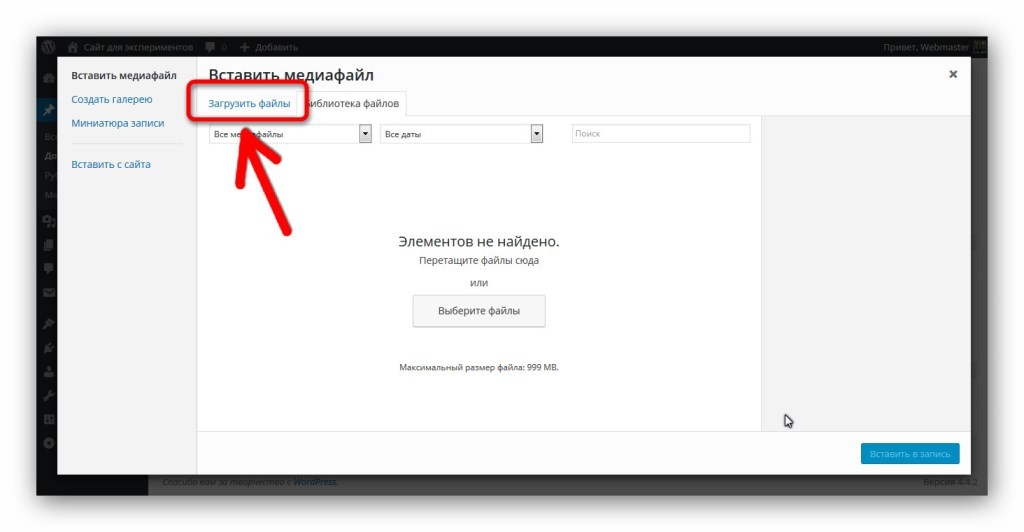
В открывшемся окне вы увидите сообщение о том, что элементов не найдено. Это нормально, ведь мы ещё ни разу не загружали картинки. Перейдите во вкладку «Загрузить файлы».
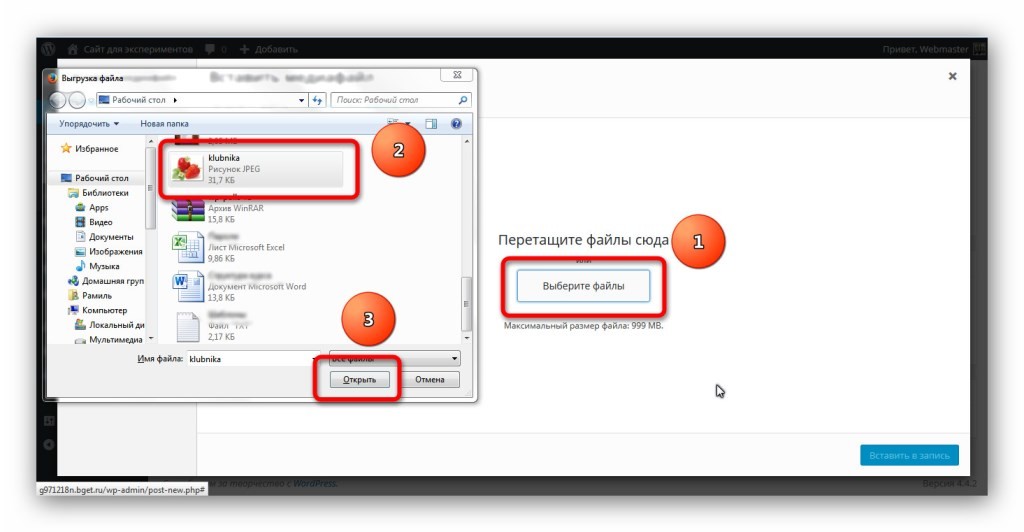
Нажмите кнопку «Выберите файлы». Выберите картинку на своём компьютере и нажмите «Открыть».
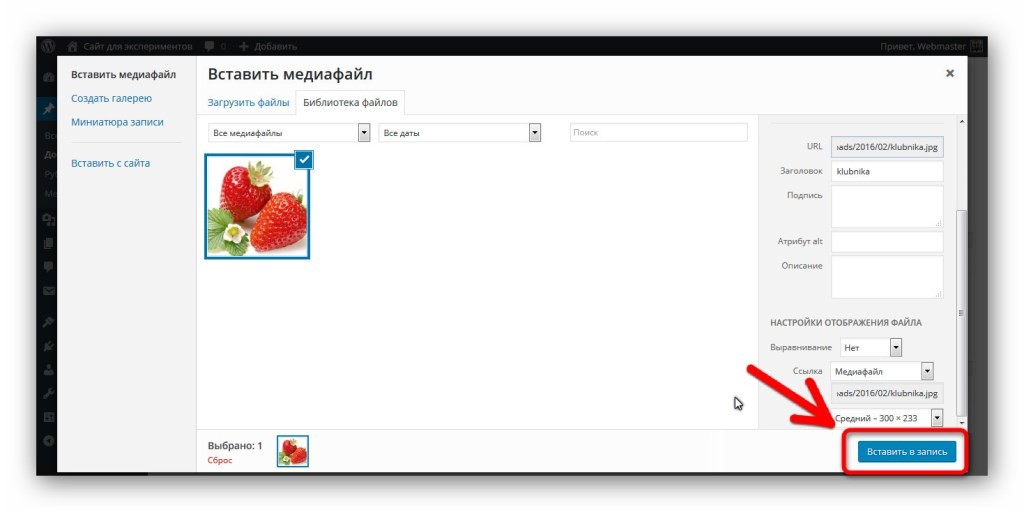
Начнётся загрузка картинки, которая продлится несколько секунд, и когда она завершится, нажмите кнопку «Вставить в запись».
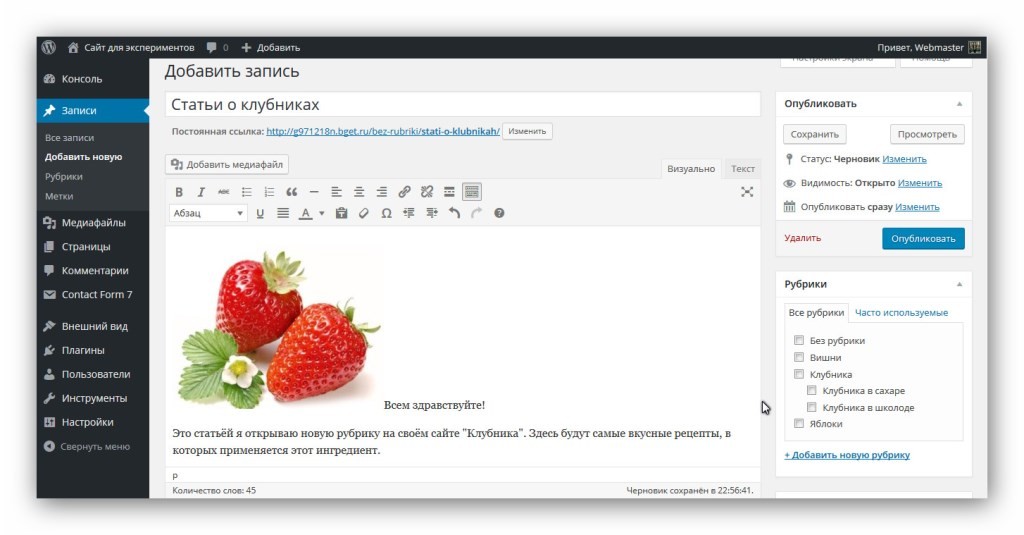
Картинка вставилась, но как-то некрасиво.
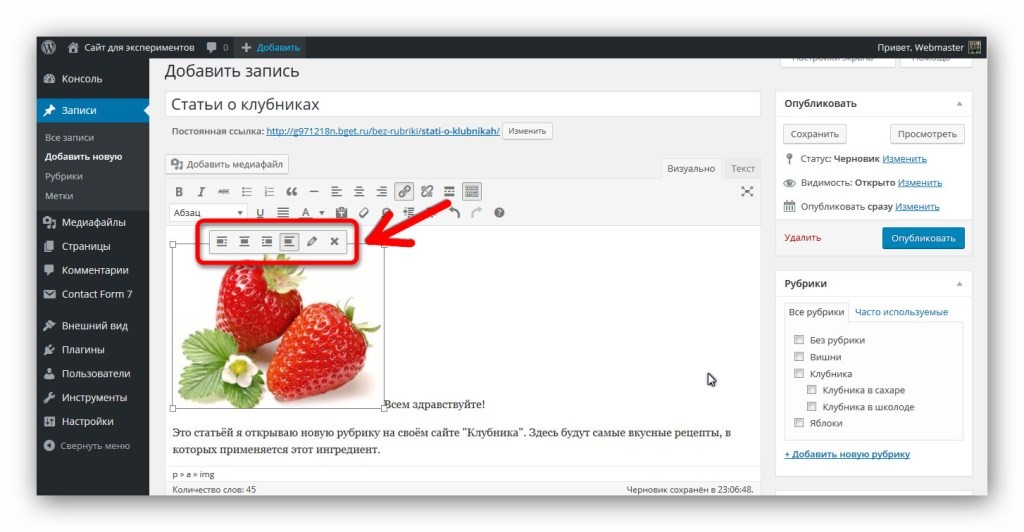
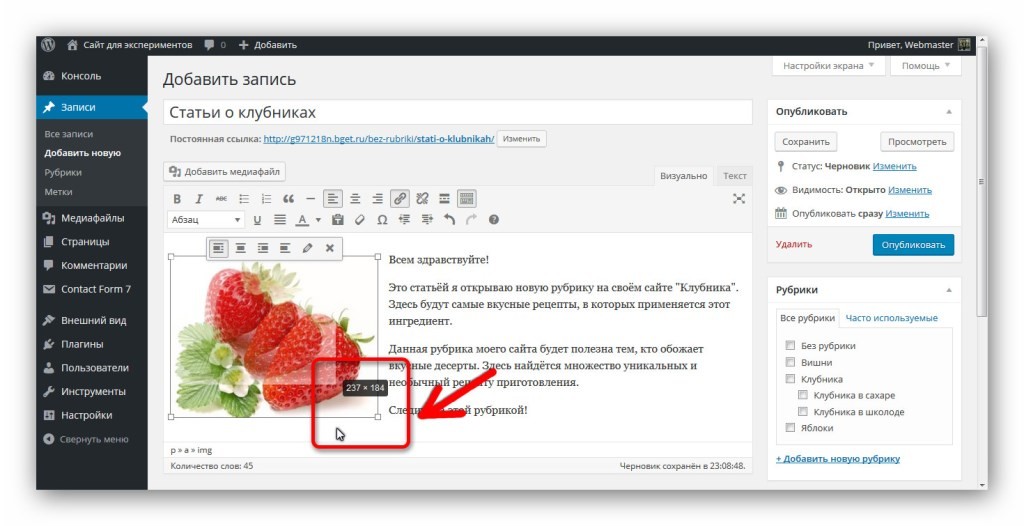
Нажмите мышкой на картинку и выберите её положение в статье с помощью инструментов для ориентации – слева, справа, по центру. Выберите самый красивый для вас вариант. Я сделаю её слева.
Получаем такой результат. Уже лучше, но не помешает уменьшить картинку.
Чтобы управлять размером изображения, кликните на неё и двигайте за один из уголков в нужном направлении. Я решил немного уменьшить картинку, и вот, что получилось.
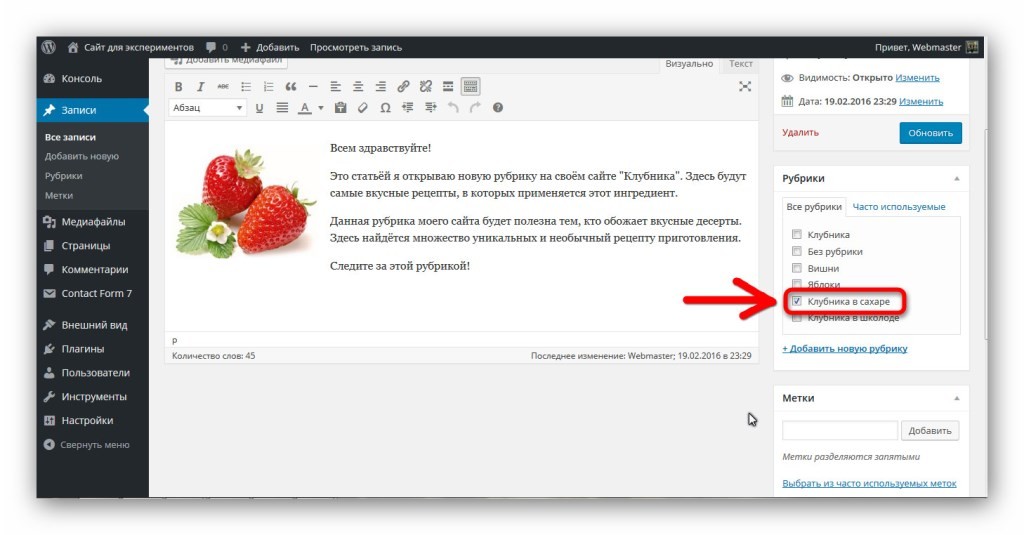
На этом мы заканчиваем с содержанием нашей записи. Идём дальше – приделаем нашу статью к какой-либо созданной уже рубрике. В правой стороне есть блок «Рубрики». Поставьте галочку в той рубрике, к которой принадлежит ваша запись. Я поставлю на «Клубника в сахаре», я писал статью для этой рубрики.
Теперь нужно заполнить метки. Метки помогают понять, о чём ваша статья. Они как бы более уточняют рубрику, в которой располагается статья. Метки практически не имеют значения для продвижения сайта, но положительно влияют на удобство навигации.
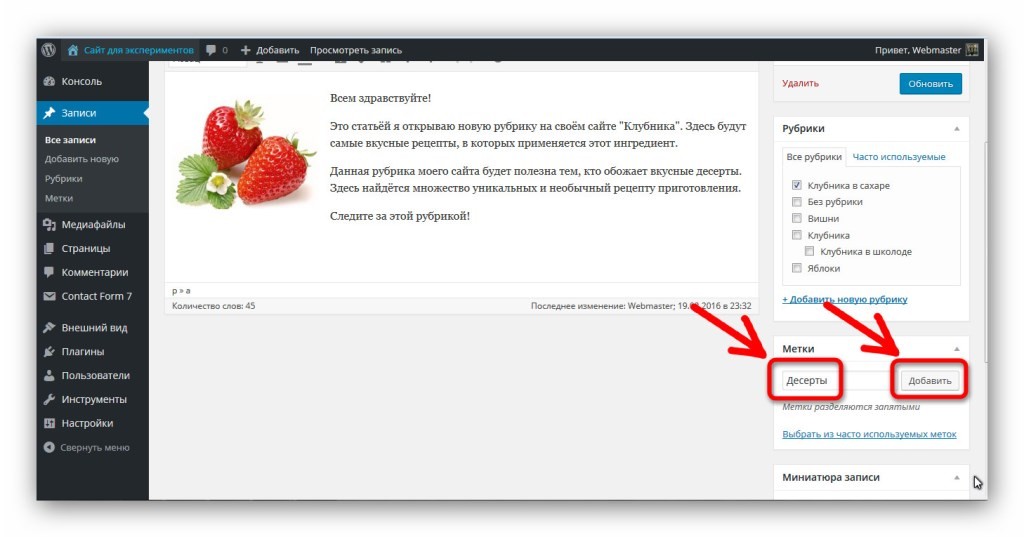
Чтоб назначить метку записи, введите её в поле, и нажмите кнопку «Добавить».
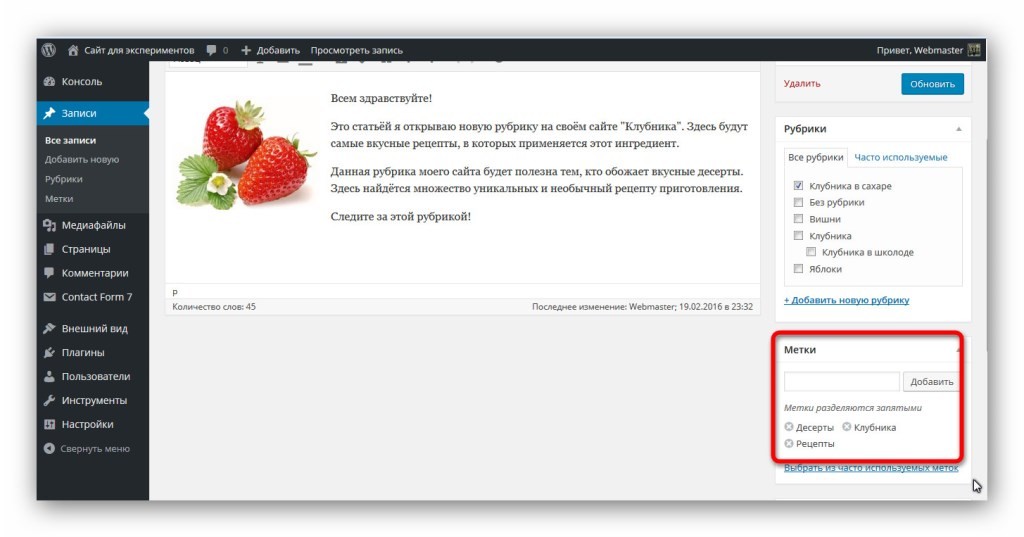
Например, в своей статья я напишу такие метки: «Десерты», «Клубника» и «Рецепты».
В последствии метки можно вывести на сайте с помощью одноимённого виджета (о виджетах наше следующее задание). Но даже если их не вывести на сайте, они всё равно будут отображаться в записи. И пользователь, кликнув, допусти, на мою метку «Десерты», получит список всех записей с этой меткой. Это очень удобно.
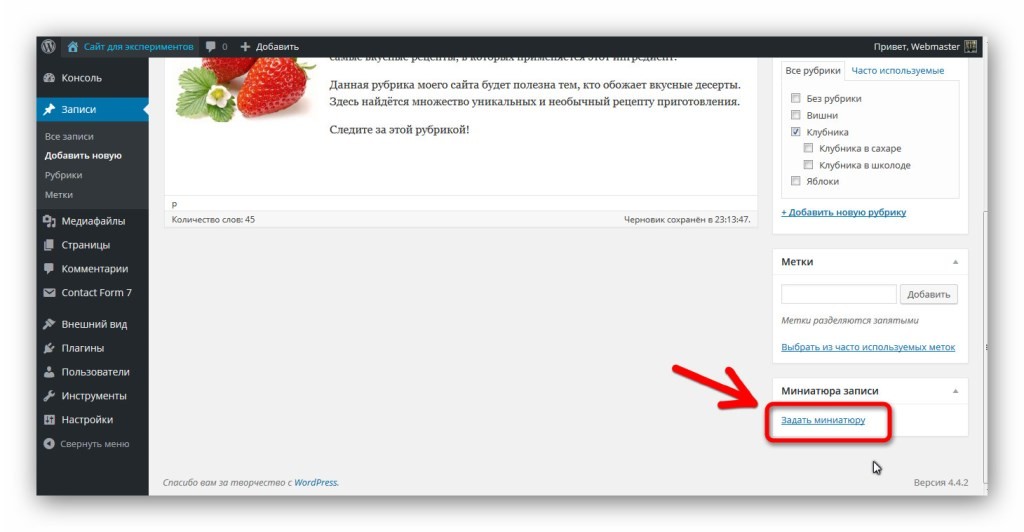
Наконец, последнее, что мы сделаем с записью, это создадим для неё миниатюру. Миниатюрой называется небольшая картинка, которая показывается в списке записей. Эта картинка делает статьи привлекательней и помогает посетителям сориентироваться. Для создания миниатюры нажмите «Задать миниатюру» в блоке «Миниатюра записи».
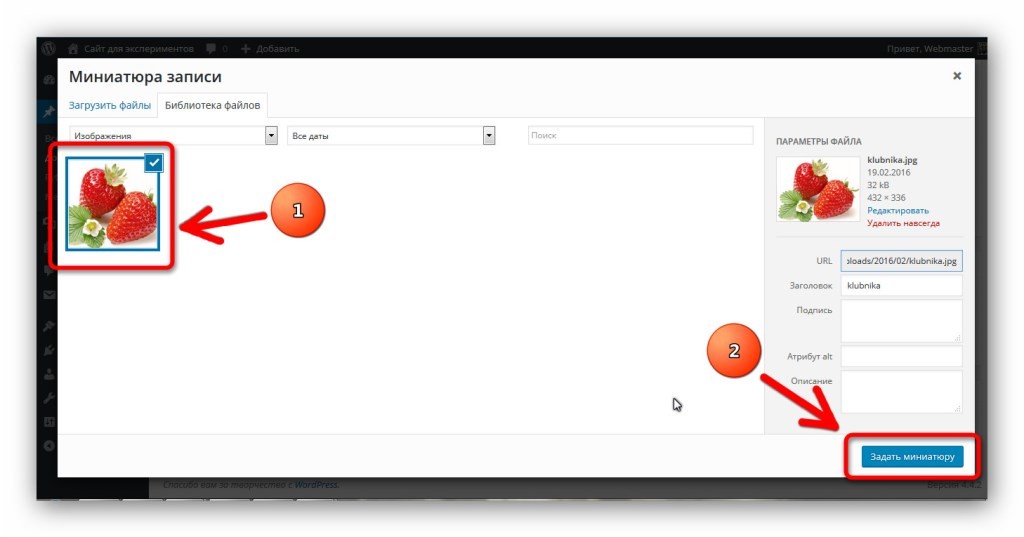
Появится такое же окно, как было, когда мы загружали картинку в запись. Вы увидите, что здесь есть уже одна загруженная картинка. Вы можете использовать её в качестве миниатюры, а можете загрузить новую картинку с компьютера, как мы это делали выше (через вкладку «Загрузить файлы»).
Я ленивый, и не хочу искать новую картинку, поэтому использую эту. Чтобы использовать картинку, уже присутствующую на сайте, кликните на неё мышкой и нажмите «Задать миниатюру».
Миниатюра появляется в записи.
И, наконец, всё! Нажмите кнопку «Опубликовать» и идите смотреть на сайт, как там выглядит запись.
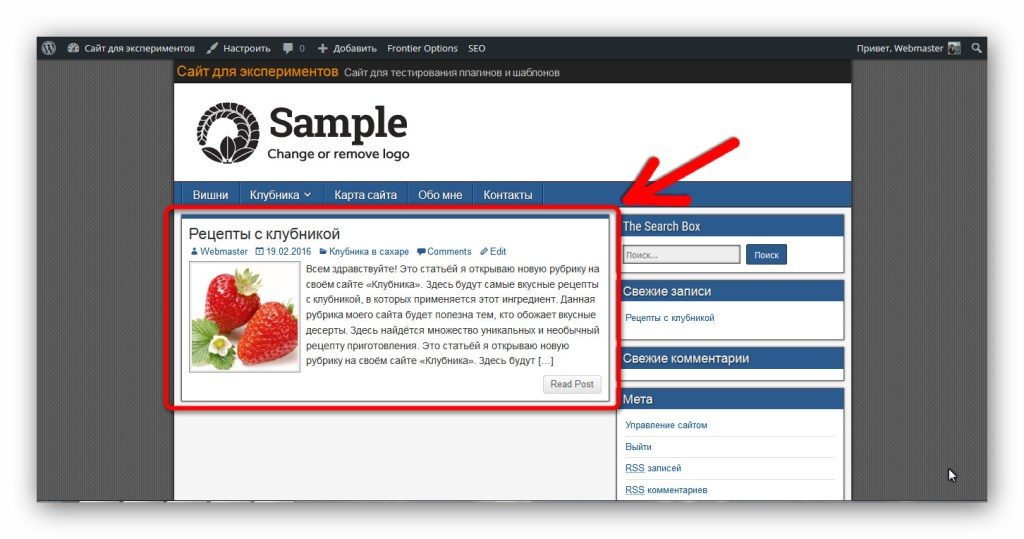
Во-первых, она будет видна на главной странице вашего сайта.
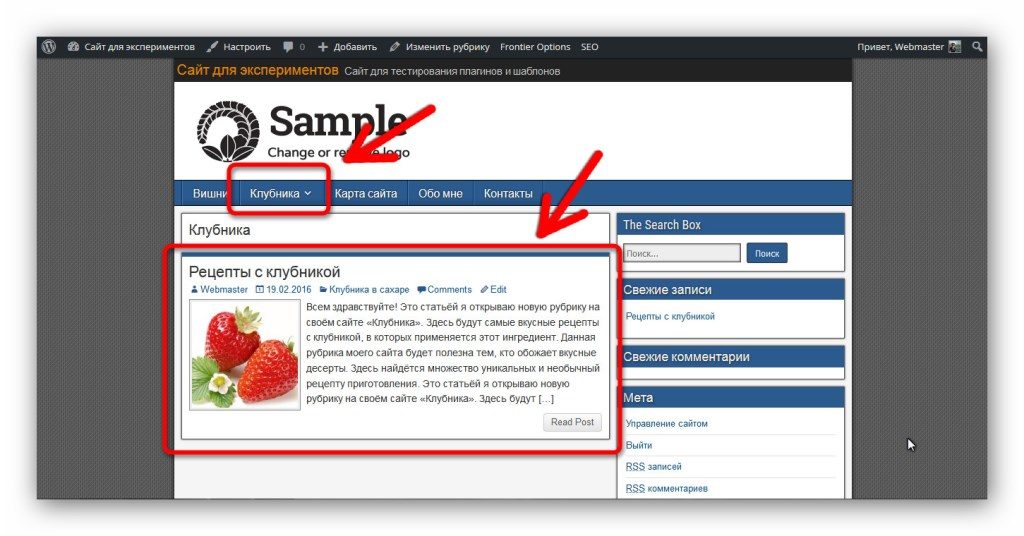
А во-вторых, в той рубрике, куда вы эту запись присвоили. Мы создали уже меню, и вы можете через него перейти в нужную рубрику.
Обратите внимание, что видно только анонс записи. Чтобы увидеть её целиком, нужно войти в эту запись, кликнув на неё.
Мы создали первую запись, которая описывает одну из рубрик. Теперь создайте ещё одну запись, на тему этой рубрики. Моя рубрика о рецептах клубники. Я напишу там один рецепт. А вы создайте свою статью на тему вашей рубрики.
В последствие вы заполните все свои рубрики статьями.
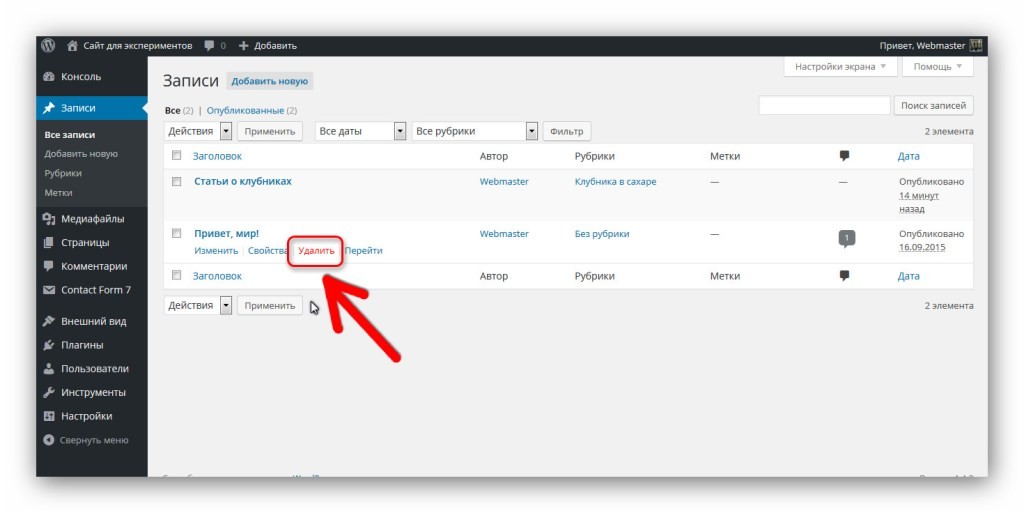
И последнее. Перейдите в пункт «Записи», подпункт «Все записи». Там вы можете видеть список всех записей на сайте. А также одну демонстрационную запись, которая появляется вместе с установкой WordPress. Наведите на неё мышку и нажмите «Удалить». Она не нужна нам.
Задание №3 считается выполненным, если:
- У вас на сайте есть две записи: одна, описывающая одну из рубрик, вторая непосредственно на тему этой рубрики.
- Хотя бы в одной записи присутствует картинка.
- У всех ваших записей есть миниатюры.
Если вы выполнили это задание, то перейдите к следующему — Работа с виджетами WordPress