Как посмотреть сайт на мобильных устройствах без телефона и планшета
Сегодня существует такое большое разнообразие размеров экранов устройств, что веб-разработчики сталкиваются с серьёзной задачей – адаптивностью. Действительно, очень сложно добиться того, чтобы сайт одинаково хорошо выглядел на всех экранах. Поэтому перед запуском проекта следует посмотреть сайт на мобильных устройствах и нестандартных разрешениях экрана. Возможно, вы выбрали не тот дизайн для сайта, и сейчас самое время что-то исправить.
Естественно, у вас в распоряжении нет всех возможных смартфонов, планшетов и компьютерных мониторов. В этой статье я расскажу вам о бесплатном сервисе, который позволяет посмотреть сайт на мобильных устройствах.
Quirktools Screenfly
Чтобы посмотреть сайт на мобильных устройствах, мы будем использоваться Quirktools Screenfly. Просто перейдите по ссылке, и вы сразу можете начать им пользоваться, регистрация не нужна.
Quirktools Screenfly имеет следующие достоинства:
- Большое разнообразие шаблонных разрешений экрана: от телефона в 176 пикселей до телевизора в 1920 пикселей. А также есть возможность установить собственные размеры.
- Можно переворачивать экран, как это реализовано на устройствах с акселерометрами – смартфонах и планшетах.
- Есть возможность использовать прокси-сервер.
- Можно поделиться результатами просмотра с помощью короткой ссылки.
- Сервис очень прост в использовании, бесплатен, и не требует регистрации.
Недостаток можно выделить только один – он на английском. Но на фоне простоты инструмента этот недостаток теряется из виду.
Как посмотреть сайт на мобильных устройствах
При переходе на сайт Quirktools Screenfly мы видим поле, в которое необходимо просто записать URL тестируемого сайта и нажать кнопку «Go».

Запишите адрес сайта и нажмите Go
В результате ссылка загрузится и теперь можно просмотреть сайт на мобильных устройствах и других экранах. В панели сверху можно выбрать необходимое устройство.

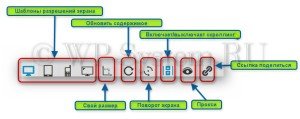
Панель интрументов
Пройдёмся по панели инструментов:
- В первой кнопке собраны компьютерные мониторы (кнопка «Desktops») разных разрешений, затем планшеты («Tablet»), потом телефоны («Mobile») и, наконец, телевизоры («Television»).
- Рядом есть кнопка «Custom screen size», которая позволяет записать любой другой размер, которого нет в готовых шаблонах.
- Кнопка «Refresh» обновляет содержимое экрана.
- «Rotate screen» поворачивает экран на 90 градусов.
- Если нажать на «Allow scrolling», то можно отключить скроллинг, ведь на мобильных устройствах его нет.
- Кнопка «Use proxy server» включает сайт через прокси.
- «Share» генерирует ссылку, которой можно поделиться.