Что такое хлебные крошки, для чего они нужны и как добавить их на сайт WordPress
Удобная и практичная навигация по сайту, это важный элемент любого сайта. Но особенно это касается тех сайтов, где тысячи, а может и того более страниц.
Переходить по таким страницам, может быть сложной задачей для посетителя. И даже хорошо сделанное меню, может не помочь в этом вопросе. Тогда, в помощь посетителю, вебмастер может разместить вторичную систему навигации, а именно — хлебные крошки.
Что это такое?
Хлебные крошки (или «хлебные крошки») — это вторичная навигационная система, которая показывает местоположение пользователя на веб-сайте.
Термин произошел от сказки братьев Гримм — «Гензель и Гретель», в которой главные герои, чтобы найти обратную дорогу в свой дом, создают след из хлебных крошек.
Как и в сказке, хлебные крошки это простой способ сообщить посетителям, где они сейчас, и как быстро вернуться на уровень вверх или на домашнюю страницу.
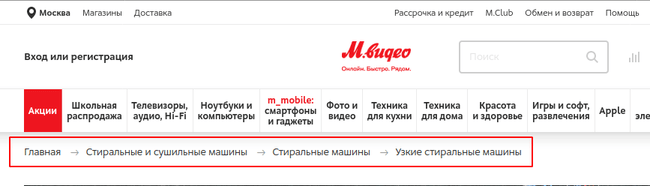
Обычно вы можете найти крошки на веб-сайтах, которые имеют большое количество контента, организованного в иерархическом порядке. В своей простейшей форме хлебные крошки представляют собой горизонтально расположенные текстовые ссылки, разделенные символом разделения, который указывает уровень этой страницы относительно других страниц.
В этой статье мы рассмотрим использование хлебных крошек на веб-сайтах и обсудим некоторые методы их применения на вашем собственном веб-сайте.
Когда следует использовать хлебные крошки?
Используйте навигацию «хлебная крошка» для больших веб-сайтов и веб-сайтов с иерархически организованными страницами. Отличным сценарием являются сайты электронной коммерции, в которых большое разнообразие продуктов сгруппировано в логические категории.
Вы не должны использовать крошки для одноуровневых веб-сайтов, которые не имеют логической иерархии или группировки. Отличный способ определить, выиграет ли веб-сайт от применения навигации по хлебным крошкам, — создать карту сайта или диаграмму, представляющую архитектуру навигации веб-сайта, а затем посмотреть, улучшат ли хлебные крошки способность пользователя перемещаться внутри и между категориями.
Навигация в виде хлебной крошки должна рассматриваться как дополнительная и не должна заменять эффективные основные навигационные меню. Это удобная функция; вторичная навигационная схема, которая позволяет пользователям определять, где они находятся; и является альтернативным способом навигации по вашему сайту.
Как хлебные крошки влияют на удобство пользования — юзабилити?
Хлебные крошки очень полезны для пользователей. Они помогают пользователям не только отслеживать свой путь, но и посещать похожие страницы и копать глубже на сайте. Это помогает минимизировать негативные факторы, такие как показатель отказов вашего сайта, что приводит к положительной оптимизации.
Вот небольшой список, почему хлебные крошки могут быть полезны для ваших пользователей:
- Они помогают пользователям понять макет вашего сайта
- Пользователи могут легко перемещаться на один более высокий уровень и получать доступ к аналогичным интересующим страницам, оставаясь при этом на вашем сайте.
- Они не подавляют пользователя
- Они позволяют пользователям сканировать ваш сайт
- Они помогают пользователям просматривать различные страницы сайта с большей скоростью.
- Их легко понять и следовать по ним.
Как хлебные крошки влияют на SEO
- Хлебные крошки полезны для обычных посетителей сайтов, так и для поисковых систем.
- Они обеспечивают логический доступ ко всем внутренним и внешним страницам вашего сайта.
- Они указывают ключевые слова на определенные страницы
- Помогают поисковым системам понять, как разные страницы взаимосвязаны.
- Улучшают внутреннюю структуру ссылок сайта
- Хлебные крошки могут обеспечить дополнительные преимущества, если они связаны с контекстными ссылками на соответствующие страницы.
Микроразметка может быть использована для описания хлебных крошек. Это позволит поисковикам понять, что перед ними хлебные крошки. Таким образом, хлебные крошки имеют шансы появиться в поисковой выдаче, и такая выдача станет ещё более заметной для пользователя.
Как оптимизировать хлебные крошки для SEO
Вот несколько рекомендаций, которые вы можете применить, для оптимизации хлебных крошек для SEO:
- Используйте крошки только тогда, когда они помогают пользователям; для SEO, это лишь дополнительное преимущество.
- Используйте их в верхней части вашей веб-страницы.
- Не делайте ссылку на текущую страницу.
- Стилизуйте их, чтобы сделать их привлекательными, но не основным центром притяжения.
- Ваши хлебные крошки — это ваша вторичная навигация. Они никогда не должны заменять основную навигацию.
- Включите полный путь навигации в ваших хлебных крошках. Пропуск одного из уровней может запутать пользователей.
Как создать хлебные крошки на сайте WordPress
Если у вас сайт на CMS WordPress, то вы можете добавить хлебные крошки двумя путями:
С помощью темы оформления.
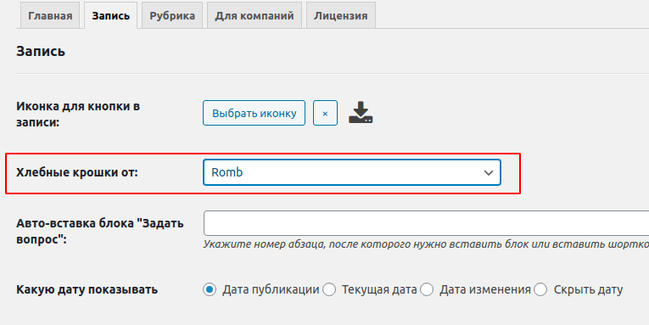
Многие из шаблонов, уже содержат хлебные крошки. В этом случае, вам не нужно ничего настраивать и устанавливать. Достаточно только сделать соответствующий выбор в настройках темы. На разных темах это будет выглядеть по разному, вот как это выглядит на моём сайте
А вот как будут выглядеть готовые хлебные крошки.
С помощью плагина WordPress.
К сожалению, не все темы имеют встроенные крошки. И если вы всё-же решили, что они вам нужны, то тогда вам нужно будет установить их с помощью плагина.
Установка хлебных крошек с помощью Yoast
Yoast SEO — это мощный SEO плагин для WordPress. И хотя этот плагин известен больше именно как SEO плагин, но он также содержит и массу другого полезного функционала. В том числе, с его помощью можно добавить хлебные крошки на свой сайт.
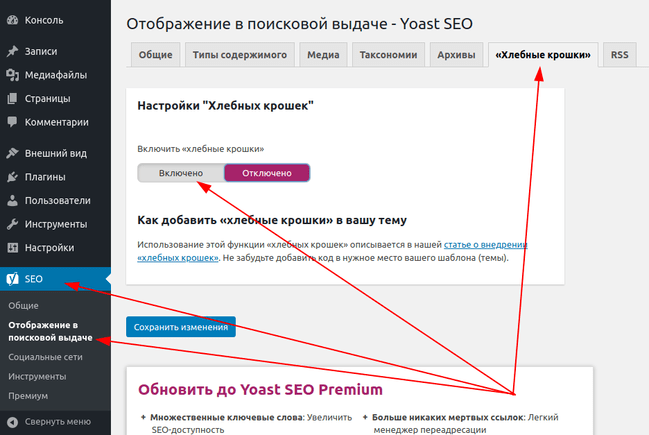
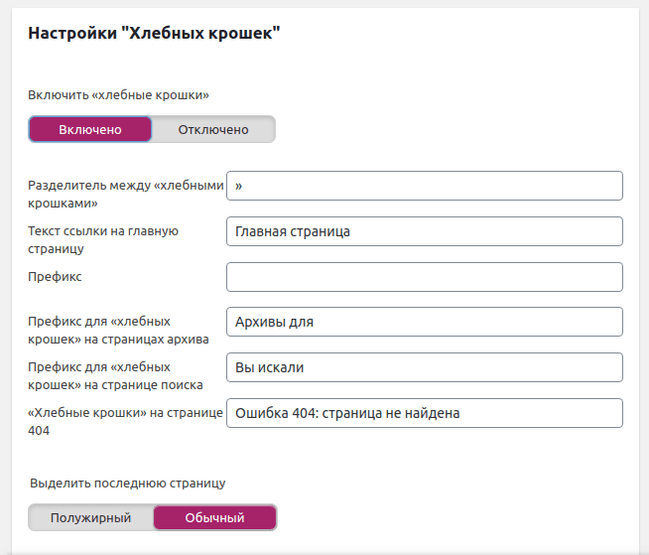
Чтобы включить хлебные крошки в WordPress, зайдите в меню SEO, далее в Отображение в поисковой выдаче, далее наверху вы увидите вкладку «Хлебные крошки». Переставьте переключатель в положение Включено.
Вы можете ввести тип разделителя, который вы хотите видеть в своем блоге. Функция хлебных крошек в Yoast также поможет вам изменить текст анкора для домашней страницы (который будет отображаться в крошках). В дополнение вы также можете изменить здесь хлебные крошки для страницы 404 вашего сайта.
Плагин Breadcrumb NavXT
Breadcrumb NavXT — это обновленная версия старого плагина под названием Breadcrumb Navigation XT. Вы можете использовать Breadcrumb NavXT для создания крошек на основе местоположения по всему сайту. Он имеет более 800 000 активных установок и популярен среди пользователей WordPress.
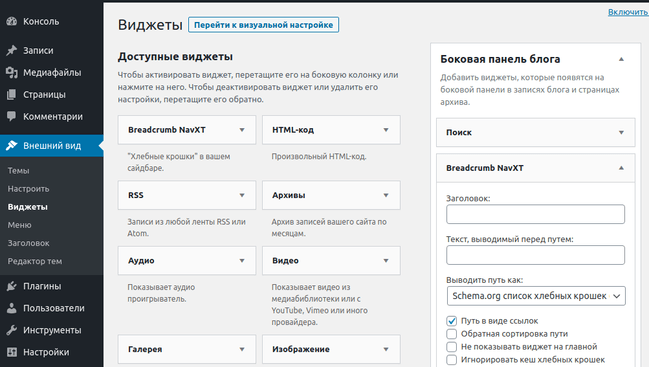
После установки и активации плагина Breadcrumb NavXT перейдите в меню «Внешний вид» → «Виджеты».
Перетащите виджет Breadcrumb NavXT в выбранную вами область виджетов и обновите настройки виджета. Вы сможете увидеть хлебные крошки на боковой панели или в выбранной области виджетов. Вы также можете скрыть крошки на главной странице или изменить порядок ссылок.
Плагин Flexy Breadcrumb
Структуры Schema являются одним из наиболее важных аспектов SEO. Этот плагин WordPress для хлебных крошек интегрирован с Google Fonts, что позволяет без проблем вписаться в дизайн вашего веб-сайта.
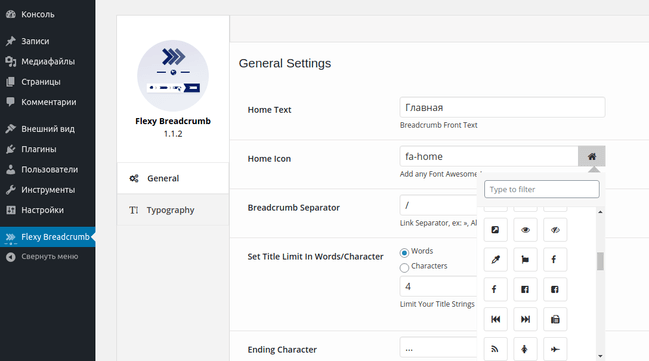
После установки и активации плагина перейдите в область Flexy Breadcrumb на боковой панели панели управления WordPress:
General Settings предлагают ряд опций настройки. Выберите «Home Text» (анкор вашей главной страницы) и выберите иконку из каталога бесплатных иконок.
При желании вы можете изменить свой разделитель крошек. Просто введите «/», «→» или любой другой знак, который вы хотели бы видеть на хлебных крошках.
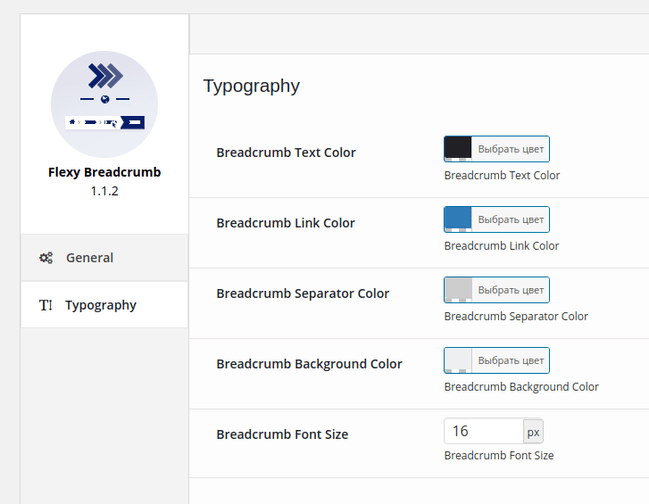
Вы можете использовать раздел «Typography», чтобы полностью настроить цвет ваших крошек. Сохраните свои изменения, и вы увидите, как они будут выглядеть на вашем сайте. Вы также можете вручную добавлять хлебные крошки в нужное вам место с помощью шорткода [flexy_breadcrumb].
Плагин Breadcrumb
Breadcrumb — это ещё один бесплатный плагин для WordPress, который попал в мой список. Breadcrumb поможет вам обеспечить отличную навигацию с минимальными настройками. Плагин Breadcrumb поможет вам показать хлебные крошки в любом месте на вашем сайте. Просто разместите предоставленный шорткод в ваш редактор WordPress.
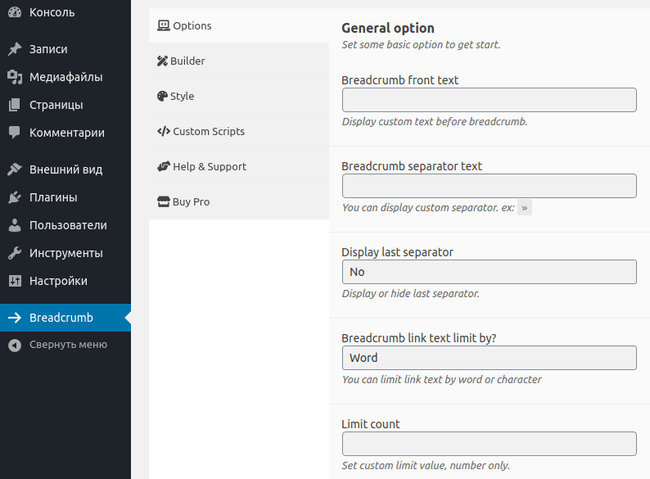
Как только вы установите и активируете плагин, то на панели управления вашим сайтом WordPress, сразу появится соответствующий пункт.
У этого плагина довольно большое количество различных настроек, с помощью которых вы сможете изменять внешний вид и функциональность ваших хлебных крошек.
Заключение.
Если у вас небольшой сайт с простой блоговой структурой, то в общем-то вы можете обойтись без хлебных крошек, ведь они вам не принесут особой пользы. С другой стороны, поскольку вреда от них также нет, то вы их можете использовать на небольших сайтах.
Но если у вас крупный сайт, со сложной иерархической структурой, то хлебные крошки вам обязательны. Они помогут посетителям ориентироваться, где они находятся в данный момент и как можно перейти на другую схожую категорию.
Кроме того, это поможет усилить ваше SEO. Но здесь есть один нюанс. При использовании хлебных крошек, весь поисковый «вес» сайта, будет переходить снизу вверх. Но если на вашем сайте главная страница, фактически не является главной, а вам нужно продвинуть одну или несколько обычных страниц сайта, то в этом случае, хлебные крошки вам могут несколько помешать.
А если у вас остались ещё вопросы по поводу хлебных крошек, или вы хотите что-то добавить, то жду вас в разделе с комментариями.