Как установить кнопки социальных сетей на сайт с помощью сервиса UpToLike
В этой статье я расскажу вам про кнопки социальных сетей от сервиса UpToLike. Данный инструмент на сегодня показывает себя как один из лучших и функциональных. Кроме того, установка кнопок соцсетей отличается простотой.
Сервис UpToLike
К достоинствам и возможностям UpToLIke нужно отнести следующее:
- Простота в установке.
- Установка кнопок поделиться.
- Установка кнопок для лайков.
- Установка кнопок для подписки в группы социальных сетей.
- Установка кнопок социальных сетей на изображения.
- Наличие плагинов для разнообразных CMS, в том числе и для WordPress.
- Подробная статистка по кнопкам социальных сетей.
- Поддержка зарубежных и рунетовских соцсетей.
- Счётчик посещаемости.
Как установить кнопки социальных сетей на сайт
Несмотря на то, что у сервиса есть плагин для WordPress, лучше не искать простых путей, и всё-таки, установить кнопки социальных сетей на сайт обычным путём – кодом. У плагина есть некоторые недостатки.
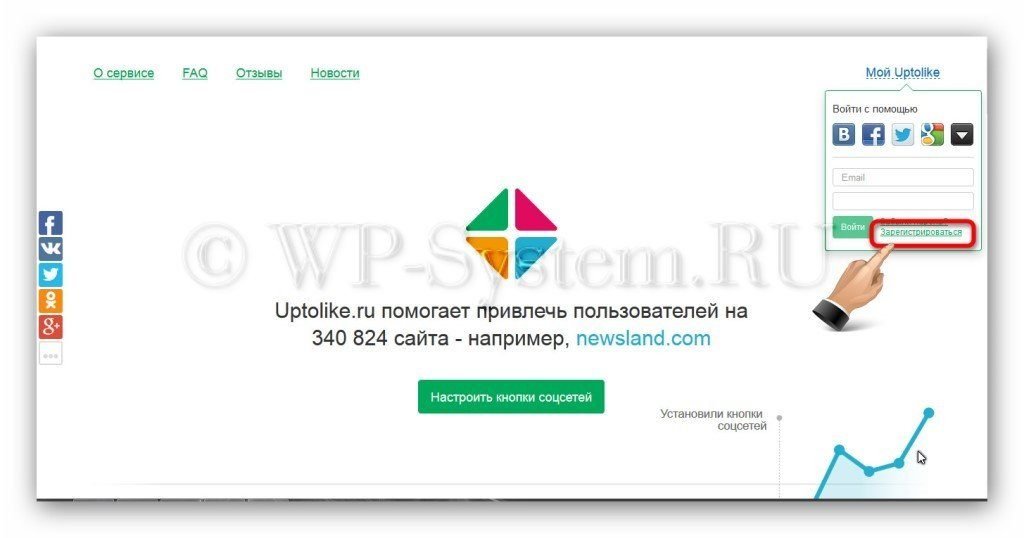
Перейдите на сайт UpToLIke и зарегистрируйтесь.
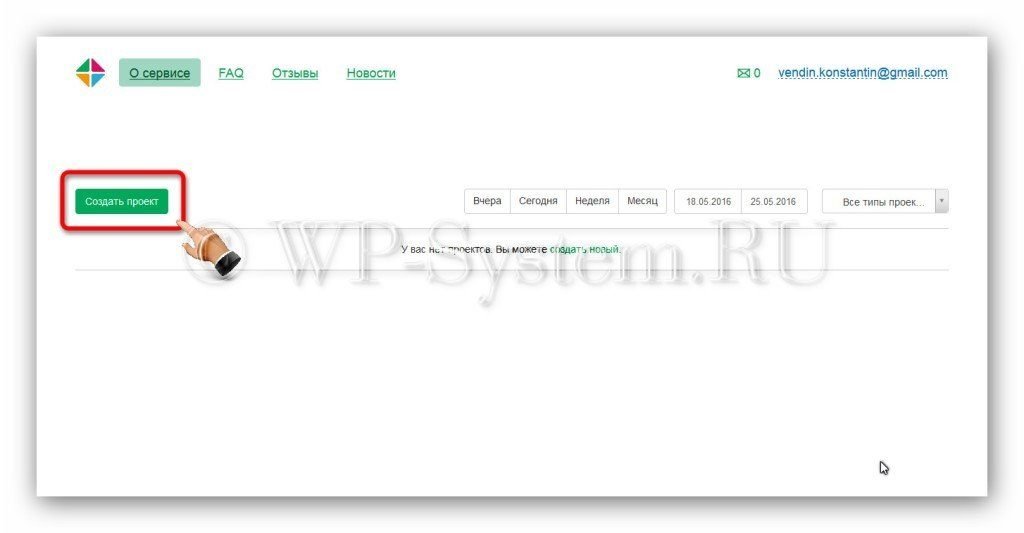
Вы сразу окажетесь в панели управления. Здесь нажмите кнопку «Создать проект».
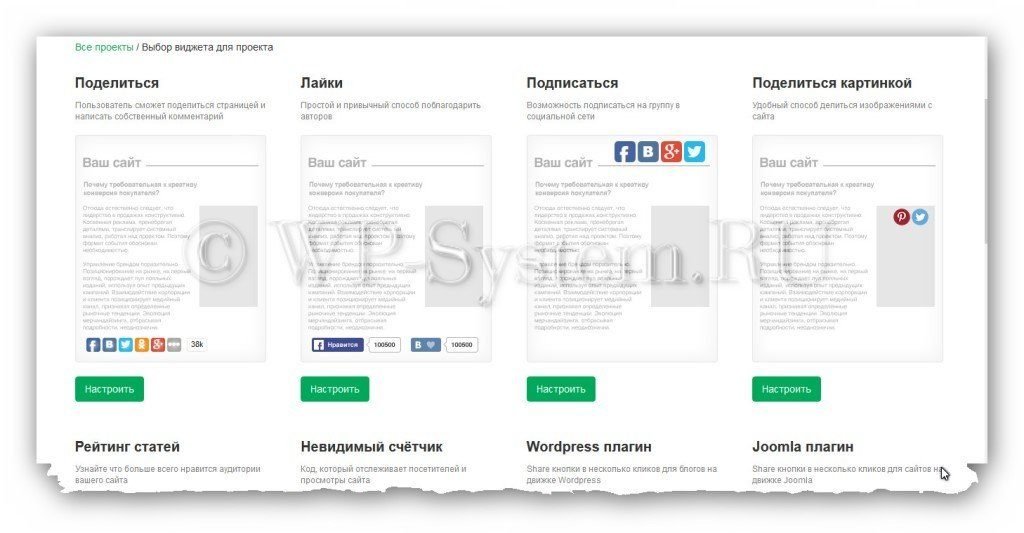
Выберите, какой проект вам нужно создать – поделиться, лайки, подписаться (на группы), поделиться картинкой, рейтинг статей (нравится/не нравится), счётчик (обычный счётчик статистики, к социальным кнопкам не относится).
Как я сказал выше, плагины не рекомендую использовать. Под выбранным проектом нажмите кнопку «Настроить», чтобы продолжить.
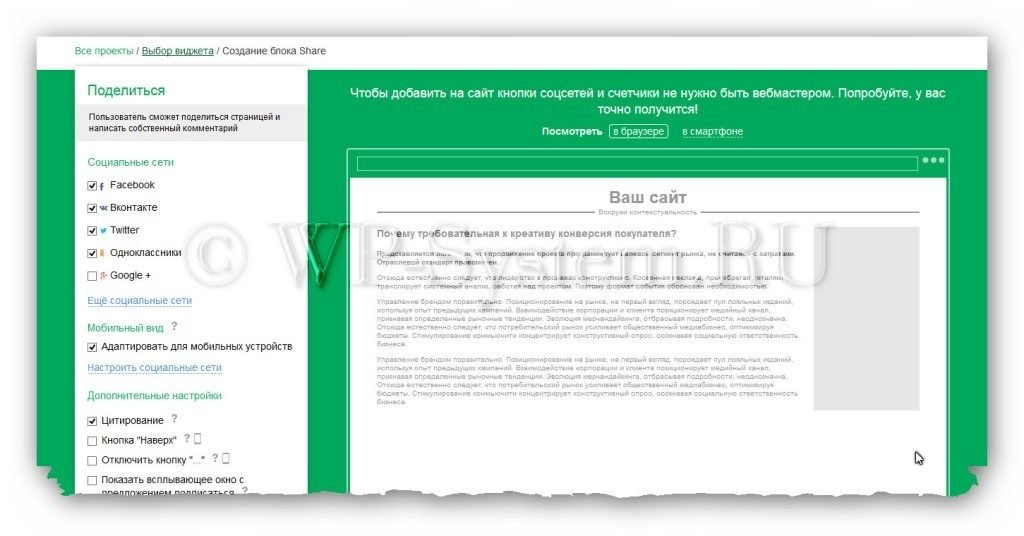
Чтобы поставить кнопки социальных сетей на сайт, нужно настроить их. У каждого из проектов есть свои опции и настройки, но в целом они похожи. Рассмотрю на примере кнопок поделиться.
После нажатия кнопки «Настроить» слева будут опции, а справа — предпросмотр. Обратите внимание, что предпросмотр позволяет переключаться между просмотром кнопок на компьютере и на мобильном.
Настройки есть такие:
- Социальные сети. Отметьте галочками соцсети, которые нужно отображать.
- Мобильный вид. Включите опцию адаптивности под все экраны. Рекомендую включить.
- Дополнительные настройки. Эта настройка состоит из нескольких опций:
- Цитирование. Если включить, то можно будет поделиться фрагментом текста, выделив его.
- Кнопка «Наверх». Добавляет в соцкнопки ещё одну – для возврата в начало страницы.
- Отключить кнопку «…». Добавляет кнопку, при клике на которую появляются все остальные соцсети, которые не были отмечены галочками. Не рекомендую отключать.
- Показать всплывающее окно с предложением подписаться. Если включить эту опцию, то каждый, кто поделится материалом через ту или иную социальную сеть, увидит приглашение принять участие в группе соцсети. Есть настройки для отображения текста приглашения и ссылки на группу.
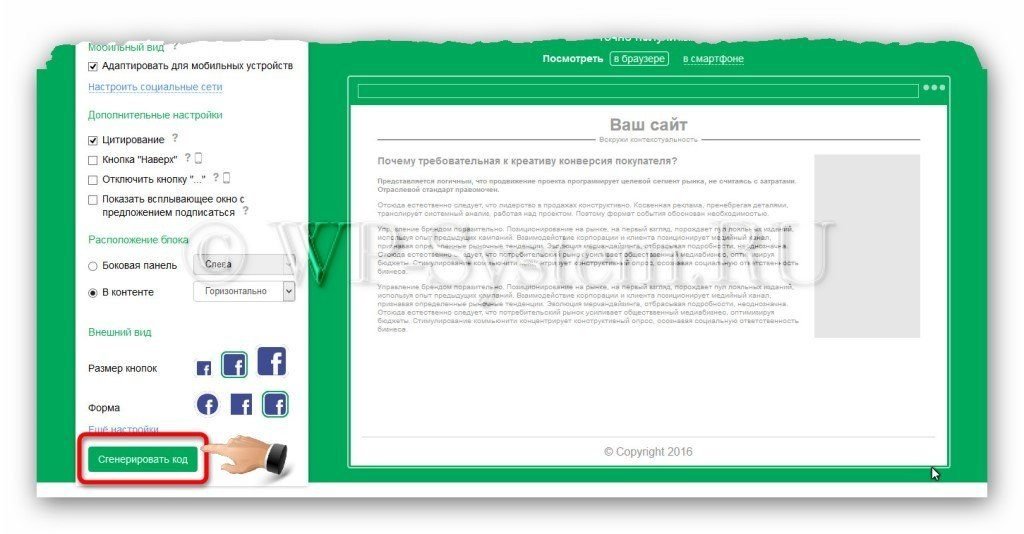
- Расположение блока. Можно выбрать, где будут находиться кнопки социальных сетей на сайте. Есть возможность сделать кнопки встроенными в контент или плавающими.
- Внешний вид. Можно поиграть с размером и формой кнопок.
Если нажать на ссылку «Ещё настройки», то можно произвести более тонкую настройку внешнего вида кнопок.
Когда все настройки назначены, чтобы установить кнопки социальных сетей на сайт, нажмите кнопку «Сгенерировать код».
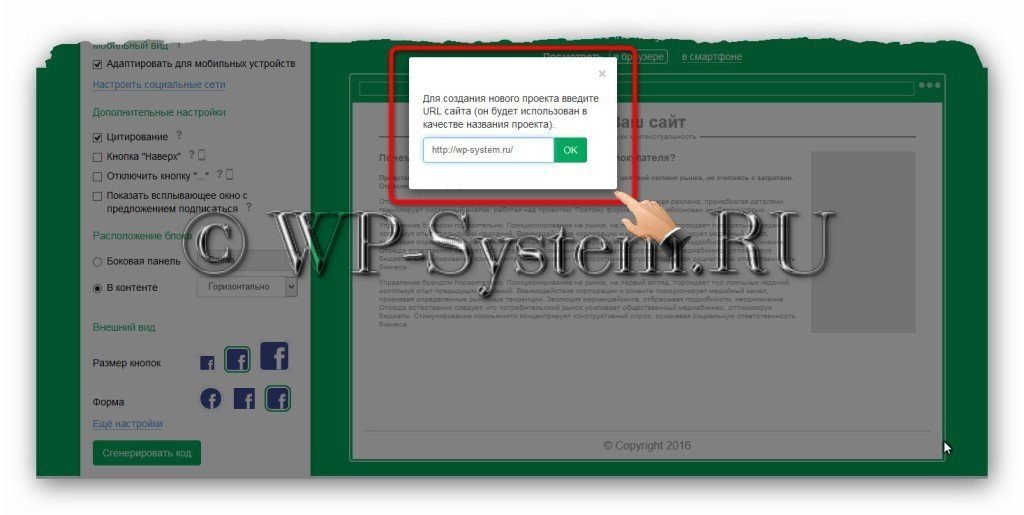
Появится окно, в котором нужно ввести доменное имя сайта и нажать «Ок».
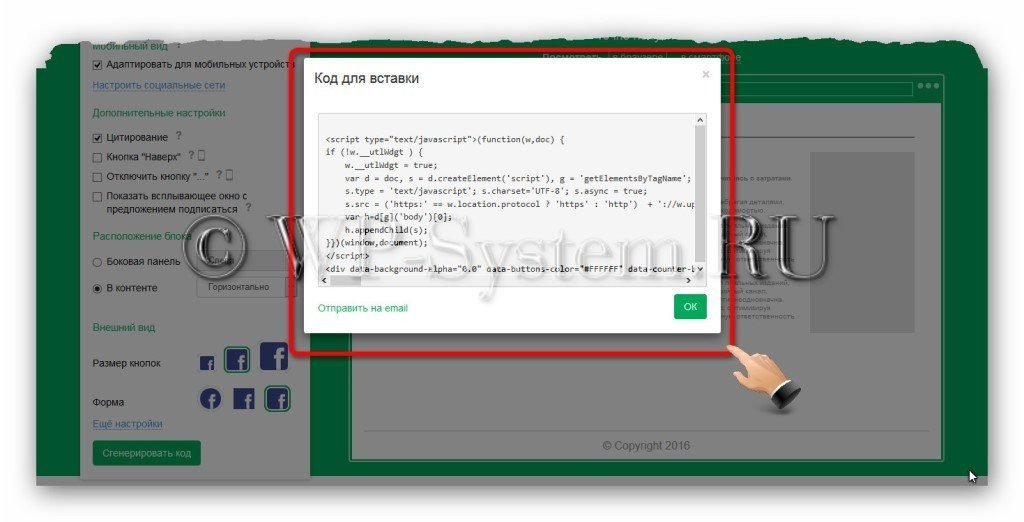
И затем вы увидите код, который нужно поместить на сайт в то место, где следует установить социальные кнопки.
В условиях WordPress этот код обычно устанавливается в файле активированной темы single.php – вывод одной записи.
После установки кода можно наблюдать за статистикой работы кнопок социальных сетей на сайте. Эти данные можно получить в аккаунте UpToLike.



















Здравствуйте!
А если у меня нет single.php?
Есть archive.php, author.php, functions.php, header php.
На какую страницу лучше вставить и куда именно?
Здравствуйте!
Если нет single.php, то должен быть другой файл, который отвечает за вывод одной статьи. Чаще всего он называется single.php, но может и называется иначе. Код надо вставить в файл одной записи.