Как сделать интерактивное изображение в WordPress
В этой статье я расскажу вам про интереснейший и необычный плагин, который позволяет сделать интерактивное изображение. Добавлю ещё, что этот плагин совершенно бесплатный и стабильный.
Как создать интерактивное изображение на WordPress
Итак, скачайте и установите на свой сайт плагин ImageLinks Lite. Скачать плагин можно по ссылке ниже.
Для начала расскажу только о том, как создать интерактивное изображение. А потом разберу все настройки плагина.
Перейдите в пункт консоли «ImageLinks», который появился после активации плагина, а затем в подпункт «Add new». Введите в верхнем поле какое-либо название для вашего интерактивного фото.
Прокрутите немного вниз и нажмите на кнопку «Set Image».
Перед вами откроется встроенный медиазагрузчик WordPress, в котором выберите уже загруженное или загрузите с компьютера новое изображение, которое нужно сделать интерактивным. И выбранная картинка сразу появится в предпросмотре немного выше.
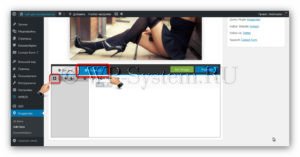
Теперь давайте сделаем из этой картинки интерактивное изображение. Для этого перейдите ниже предпросмотра во вкладку «Hotspots» и нажмите на иконку с плюсом, чтобы добавить новую интерактивную точку на изображении.
Затем верните к предпросмотру. Вы увидите, что вверху слева появилась точка.
Хватайте её мышкой и двигайте в то место картинки, где должна быть первая интерактивная точка.
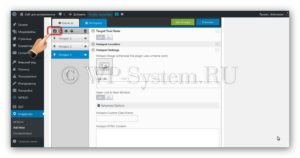
После этого снова перейдите к опциям под предпросмотром, чтобы задать параметры для точки. Здесь вам нужен раздел «Hotspot Settings». Откройте его и заполните поле «Link URL», в котором нужно указать ссылку, на которую будет происходить переход при клике на эту точку на интерактивном изображении. При необходимости можно включить опцию «Open Link in New Window», чтобы ссылка открывалась в новой вкладке.
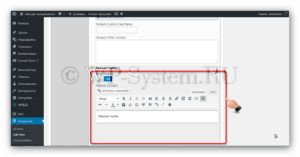
Теперь обратите внимание на блок настроек «Popover Settings». Здесь можно задать подсказку, которая будет появляться при наведении мышки на интерактивную точку. Для начала включите опцию «Show Popover». А затем ниже в редакторе заполните содержимое подсказки.
Теперь верните к предпросмотру и нажмите на кнопку «Preview», чтобы увидеть, как это будет выглядеть на практике.
Вы увидите ваше уже работающее интерактивное изображение, где можно проверить созданную подсказу и ссылку.
Теперь стало понятно, как добавлять интерактивные точки на изображение. Чтобы добавить ещё точку, нажмите на кнопку с иконкой плюса.
На картинку можно добавить любое количество точек.
Когда все точки добавлены, нажмите кнопку «Опубликовать», что бы сохранить изменения, и используйте шорткод для публикации этого интерактивного изображения на сайте, в записях и страницах.
Настройки плагина ImageLinks Lite
Теперь, когда вы знаете в общих чертах как сделать интерактивное изображение, я рассмотрю другие настройки и возможности плагина. Как вы могли заметить, все опции делятся на две вкладки «Generals» и «Hotspots». Начну с разделов первой вкладки:
- Image Url. Указывается ссылка на интерактивное изображение. Можно указать картинку и из другого источника, а не с вашего сайта.
- Image Size. Размер картинки.
- Можно выбрать тему оформления для подсказок точек.
- Mobile Animation. Включает и выключает анимацию точек на мобильных устройствах.
- Popover Settings. Настройки внешнего вида подсказок на точках.
- Custom CSS. Здесь можно подключить кастомный стиль.
Во вкладке «Hotspots» собраны опции для каждой из точек. Сбоку с левой стороны располагается список созданных точек с кнопками для операций над ними – добавить, удалить, скопировать и переместить.
Выделив ту ил иную точку, можно её настроить. Есть такие разделы опций:
- Hotspot Location. Показывает координаты точки и их можно задать вручную более точно.
- Hotspot Settings. Здесь можно установить своё изображение для точки, ссылки, придать точке свой CSS класс и HTML контент.
- Popover Settings. Здесь опции подсказки. Они состоят из кнопки для включения и редактора текста.


























Добрый день! Вставляю шорткод, но на нем нет маркеров только картинка!
Здравствуйте! Интерактивные точки нужно задать на картинке перед получением шорткода.