Обратный отсчёт в WordPress: dead-line с красивым счётчиком
Счётчик с обратным отсчётом – это любимый элемент маркетологов, он позволяет установить dead-line потенциальному клиенту, время, после которого приобрести товар на выгодных условиях нельзя будет. В этой статье я расскажу, как создать обратный отсчёт в WordPress.
Я покажу вам симпатичный и лёгкий счётчик обратного отсчёта, который можно очень просто настроить и установить в любую страницу или запись.
Плагины с похожими функциями:
Обратный отсчёт в WordPress плагином Easy CountDowner
Easy CountDowner – этот плагин, который решит поставленную задачу. Как понятно по названию, он лёгок, и это относится как к способу его настройки, так и к нагрузке на сервер. Скачать плагин можно ссылке ниже.
Установите и активируйте плагин. После этого перейдите к редактору записей и страниц. Вы увидите в панели инструментов новую кнопку.
У плагина нет никаких настроек, все опции обратного отсчёта в WordPress собраны именно в этой кнопке. При нажатии на неё вы увидите такое окно с настройками.
Рассмотрю все имеющиеся опции и их значение:
- CountDowner End Date. В это поле нужно записать наименование таймера обратного отсчёта. Не используйте кириллицу.
- CountDowner End Date. Разработчики почему-то сделали два поля с одинаковым именем. Здесь нужно указать, до какого дня следует отсчитывать. Дату запишите в форме 2016-12-28.
- CountDowner End Time. Укажите время окончания счёта в форме 00:00:00.
- Label for Days/Hours/Minutes/Seconds. Это четыре разные опции, которые отображают заголовки, можно написать дней, часов, минут и секунд.
- Select CountDowner Animation Effect. Здесь определите эффект анимации счётчика. «Smooth» — счётчик будет переключаться плавно, «Ticks» — пошагово, как секундная стрелка часов.
- Select CountDowner Theme. Можно выбрать один из трёх вариантов оформления обратного отсчёта в WordPress. Однако они все очень похожи.
- Countdowner Circle Color. Можно задать цвет кругов счётчика.
- Days/Hours/Minutes/Seconds Circle Color. Задаёт цвет круга для каждого элемента – дни, часы, минуты и секунды. Это четыре разные опции.
После внесения всех необходимых настроек нажмите кнопку «Ok», в результате чего в редактор вставится шорткод.
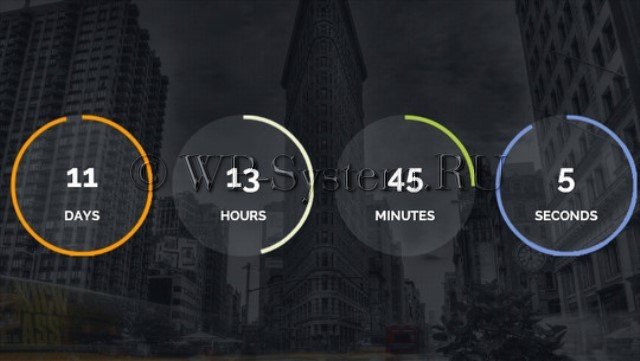
С помощью данного плагина можно получить вот такой симпатичный обратный отсчёт в WordPress.
Как видно из имеющихся опций, можно создать практически любой таймер. Благодаря тому, что можно давать собственные названия (опции «Label»), недостаток языкового барьера сразу отпадет – ведь можно легко переписать «days» на «дней». Кроме этого, есть возможность полностью настраивать цвета, что позволяет создать таймер под любую тему оформления.
По моему мнению, это самый лучший плагин для реализации таймера в WordPress.
















Добрый день! Установила плагин Easy countdowner. На отдельной странице таймер визуализируется, а на странице товара установить таймер не получается. Подскажите, как можно установить таймер времени на страничке с товаром! Спасибо!
Нужно установить так же, как и на отдельной странице.
В том-то все и дело: не устанавливается. Появляется настройка таймера, но ОК не нажимается
Так трудно сказать. Пришлите на [email protected] логин и пароль от консоли сайта, и ссылку на страницу товара, где таймер не работает.