Простой и функциональный слайдер на WordPress
В этой статье я расскажу про слайдер на WordPress, который отличается простой в использовании, однако при этом не обделён функциями и возможностями. Речь пойдёт о дополнении Meta Slider.
Вот какие достоинства в нём следует выделить:
- Плагин прост в настройке.
- Интерфейс на русском языке.
- Есть возможность настроить атрибуты Title и Alt для изображений слайдов.
- Можно назначить ссылки каждому слайду.
- Имеется четыре готовых дизайна.
- Есть несколько эффектов переходов.
- Слайдер получается адаптивным.
Похожие плагины:
Как сделать слайдер на WordPress с помощью Meta Slider
Скачайте Meta Slider по ссылке ниже и установите его на сайт. Активируйте плагин.
После активации плагина в консоли появится новый пункт «Meta Slider». Перейдите в него и нажмите на кнопку с иконкой плюса, чтобы создать новый слайдер.
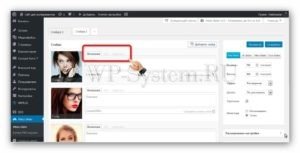
Наведя мышь на вкладку с названием слайдера, вы можете изменить его наименование. А нажав на кнопку «Добавить слайд», вы можете добавить изображения в слайдер.
Каждый добавленный слайд имеет настройки из трёх вкладок.
- Основное. Здесь задаётся описание для картинки и при необходимости ссылка для неё. Можно сделать, чтобы ссылка открывалась в новой вкладке.
- СЕО. Здесь можно задать Title и Alt для картинки, что положительно скажется на SEO-оптимизации слайдера для WordPress.
- Обрезать. Опции обрезки картинки.
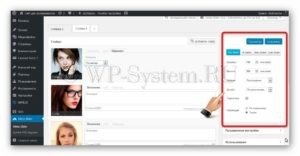
В боковой колонке справа слайдер на WordPress имеет опции для настройки.
- Кнопка «Просмотр» позволяет взглянуть на слайдер до публикации.
- Кнопка «Сохранить» сохраняет внесённые изменения.
- Четыре кнопки ниже позволяют выбрать дизайн для слайдера.
- Ширина. Задаёт ширину слайдера в пикселях.
- Высота. Задаёт высоту слайдера в пикселях.
- Эффект. Можно выбрать эффект перехода. В бесплатной версии список немного ограничен.
- Дизайн. Можно дополнительно выбрать дизайн для слайдера. В бесплатной версии ограниченно.
- Стрелочки. Включает или выключает стрелки для переключения слайдера.
- Навигация. Включает или выключает точки под слайдером.
Немного ниже есть ещё один блок настроек, который можно развернуть – это «Расширенные настройки».
Здесь собраны различные опции, среди которых есть выравнивание, отступы, настройка скорости показа, анимации и многое другое. Не стану подробно останавливаться.
Далее есть блок «Использование». Здесь можно получить код для публикации слайдера на сайте.
Если вы хотите использовать слайдер на WordPress в записи, странице или виджете, то возьмите код из вкладки «Шорткод». Если вы хотите разместить слайдер в файле установленной темы, то используйте PHP код из вкладки «Вставка в шаблон». Опубликовать слайдер в записи или странице можно также используя кнопку, которая появилась в редакторе.














 (2 оценок, среднее: 4,50 из 5)
(2 оценок, среднее: 4,50 из 5)

