Создание контактной формы на сайт WordPress с помощью плагина Forminator.
Контактная форма позволяет лучше взаимодействовать с посетителями веб-сайта и получать от них обратную связь. На сайтах WordPress для этого используются различные плагины и сегодня я расскажу про Forminator.
Знакомство с плагином.
Forminator — это плагин WordPress для создания обратной формы на сайте, который создан компанией WPMU DEV. На сегодняшний день, плагин уже имеет девяносто тысяч загрузок и оценку 5.
С помощью этого плагина вы можете создать:
- Формы оплаты через Stripe или PayPal и другие платежные сервисы.
- Контактные формы.
- Формы для подписки на рассылки по электронной почте.
- Опросы
- Викторины.
Установка плагина.
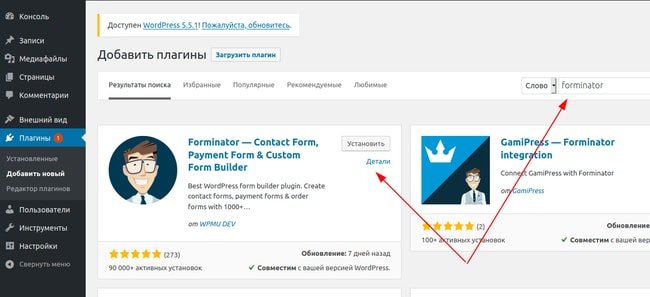
Плагин Forminator является бесплатным, и вы можете найти его на странице поиска плагинов или скачать напрямую по этой ссылке.
А далее плагин нужно установить и активировать. Если вы не знаете, как установить плагин WordPress, то прочитайте этот урок.
Создание контактной формы.
После установки и активации плагина, на вашей панели управления сайтом WordPress, добавится новый пункт — Forminator. Здесь размещено всё управление плагином.
Для создания контактной формы, перейдите на панель управления плагином, и области Forms, кликните на кнопку +CREATE.
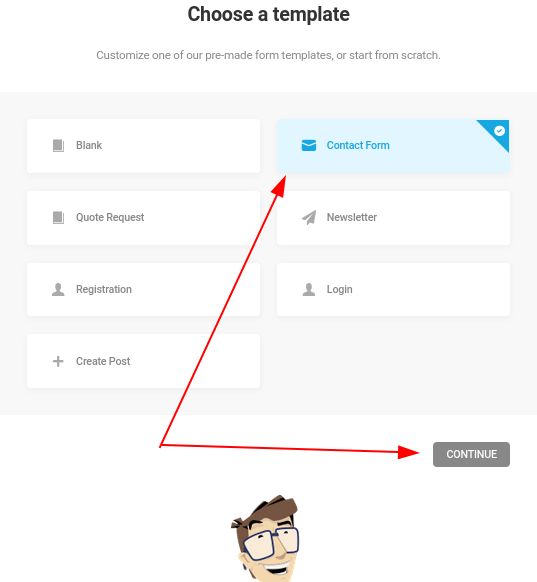
Теперь выберите пункт — Contact Form и кликните Continue.
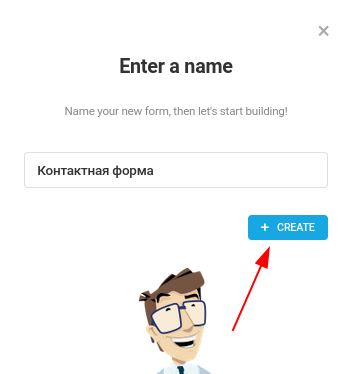
Теперь вам нужно дать имя этой форме. Это имя будет видно только вам, поэтому дайте любое удобное и кликните +CREATE.
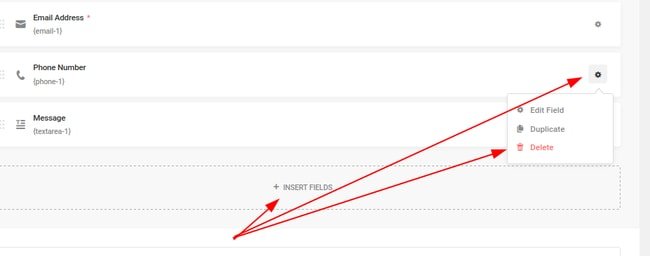
Теперь у вас выйдет стандартная форма с несколькими, заранее заданными полями:
- Имя
- Емайл
- Номер телефона
- Сообщение.
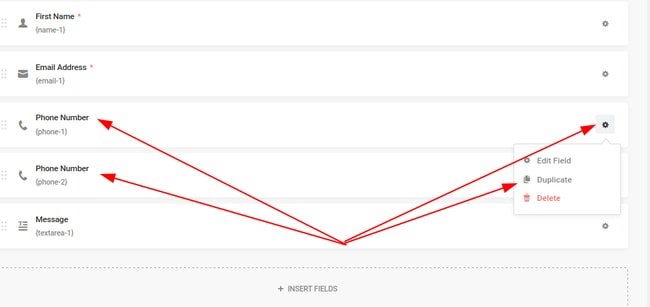
Вы можете добавить новое поле, для чего нужно кликнуть в поле ниже на +INSERT FIELDS. Или вы можете удалить поле, для чего, кликните на иконку шестеренки справа и выберите Delete.
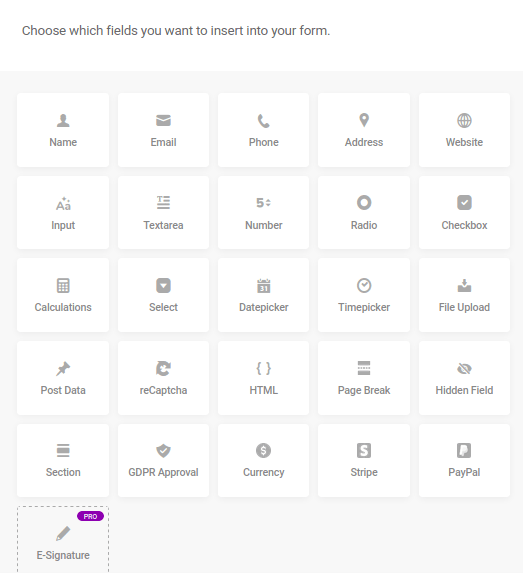
При добавлении нового поля, вам на выбор доступно большое количество различных полей. Всего на сегодняшний день доступно 25 типов полей, плюс одно поле для электронной подписи, которое доступно в PRO версии.
Также кликнув на шестеренку, вы можете дублировать уже существующее поле. Например, если вы хотите иметь возможность для ввода двух и более номеров телефона.
Здесь же вы можете изменить порядок полей, для этого вам нужно просто зацепить мышкой нужное поле и перетащить его в новую позицию.
Редактирование полей.
Плагин Forminator дает вам большие возможности, когда дело доходит до настройки внешнего вида контактной формы с помощью выбора цветов, шрифтов, настраиваемого CSS и многого другого.
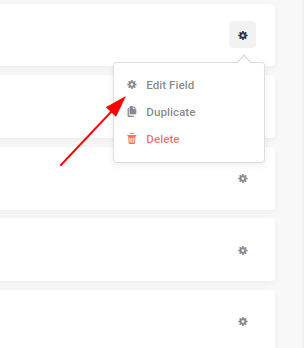
Для перехода к редактированию формы, кликните на шестеренку и выберите Edit Field.
После чего, вам откроется форма с большим количеством самых разных настроек.
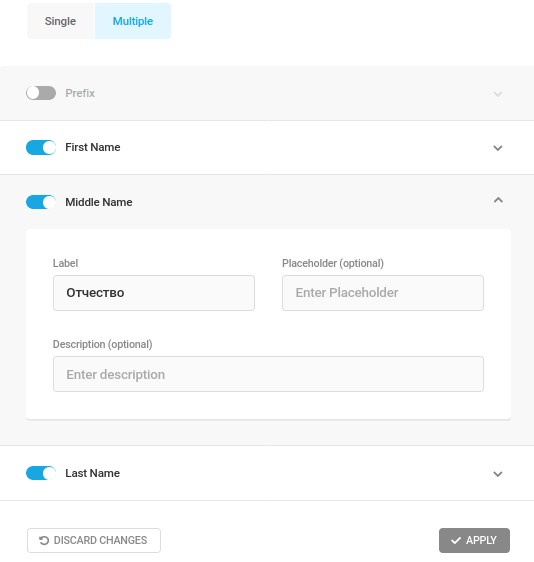
Для удобства использования, все эти настройки размещены в разных вкладках. Для примера, возьмем поле с именем.
Здесь вы можете разместить текст для пользователя.
Перейдя на подвкладку Multiple, вы можете добавить сразу несколько полей.
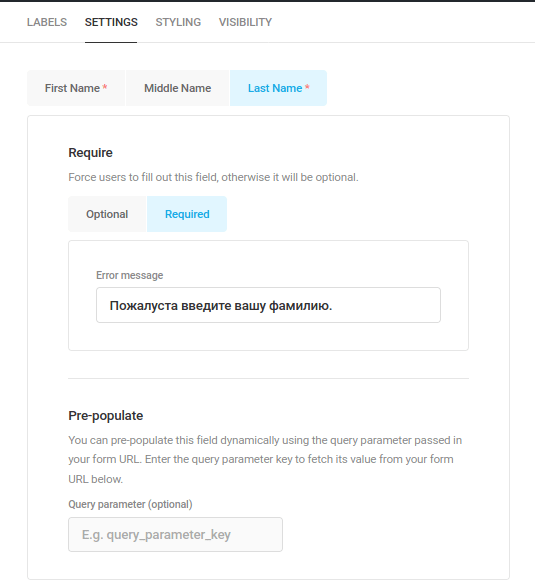
Теперь перейдя на вкладку SETTING, вы можете задать, является ли это поле обязательным. Для чего нужно активировать подвкладку Required.
И в случае, если это поле обязательное, то вы можете добавить свое сообщение, которое должно показываться пользователю в случае, если он это поле не заполнил. Обратите внимание, поля, которые вы задаёте как обязательные к заполнению, помечаются красной звездочкой.
На вкладке STYLING вы можете задать свои стили CSS.
На вкладке VISIBILITY вы можете задать видимость поля. По умолчанию, поле показывается всем. Но вы можете изменить и применить свои правила, кому это поле будет показываться.
Редактирование внешнего вида контактной формы.
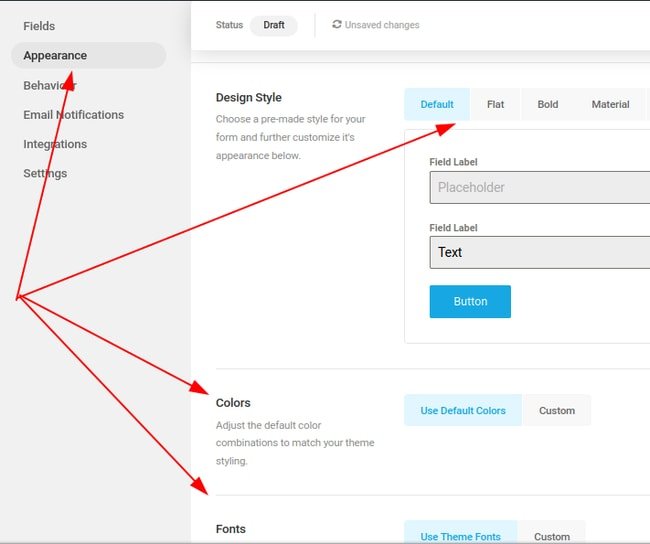
На вкладке Appearance вы можете изменить внешний вид вашей формы. Оставить её по умолчанию, сделать плоской, выделить жирным, изменить цвета, изменить используемый шрифт, задать отступы между полей и многое другое.
Настройка поведения.
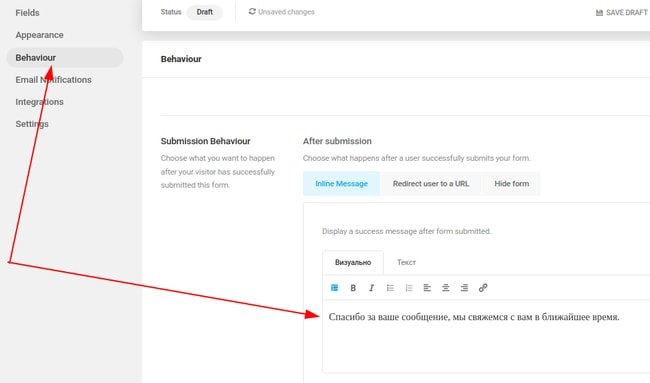
Когда человек заполнил форму обратной связи, то вы можете настроить, что форма должна делать после этого. Самое простейшее поведение, это поблагодарить пользователя.
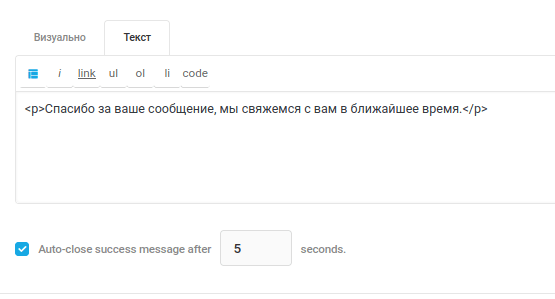
Для этого служит вкладка Behaviour (поведение).
По сути, здесь вам дается такой-же редактор текста, как и классический редактор текста WordPress. То есть, вы можете сделать текст выделенным, наклонным, добавить маркированные и нумерованные списки, выровнять текст по центру, по левому краю, по правому краю. Или перейти в режим текста, где вы сможете отредактировать текст с помощью HTML разметки.
Здесь же вы можете задать авто-закрытие формы через заданный промежуток времени.
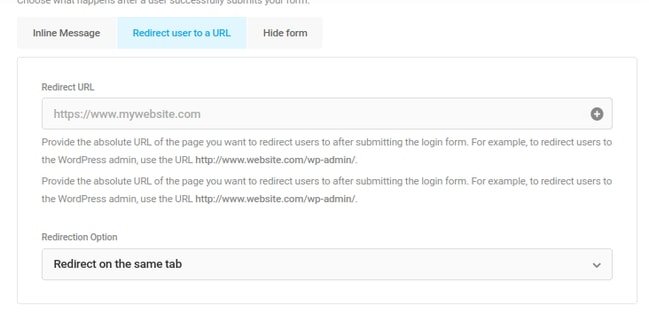
Помимо сообщения с благодарностью, вы можете задать переход на заданный вами URL, или просто закрыть форму.
Далее вам доступны ещё ряд опций, среди которых интересная, это включение автозаполнения, встроенную защиту от спама и ряд других опций.
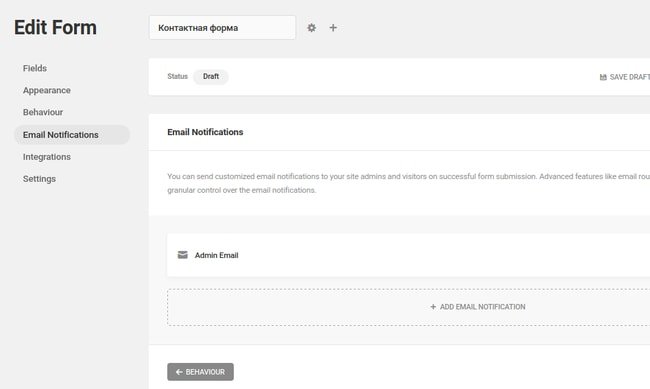
Редактирование емайл оповещений.
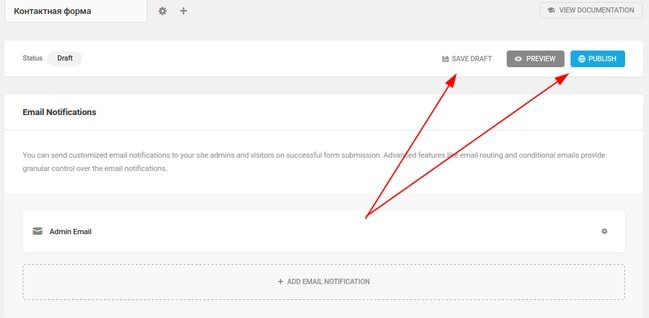
В Forminator вы можете задать оповещение об оставлении сообщения на вашем сайте. В этом случае, после того, как вы оставите сообщение, пользователю оставившему сообщение, придет на емайл оповещение об этом. Для этого служит вкладка Email Notifications.
Впрочем, это необязательная опция, хотя в определенной степени, она позволяет лучше наладить контакт с пользователем.
Далее идет вкладка для интеграции со сторонними приложениями, такими как MailChimp, FortressDB, Slack и другими. Если вы не работаете с этими приложениями, то вы можете пропустить эту вкладку.
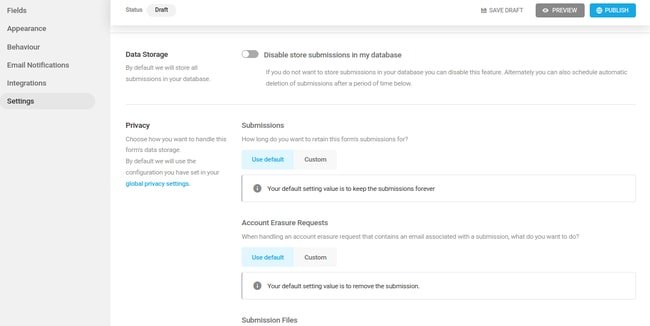
Следующей идет вкладка с общими настройками. WordPress плагин Forminator по умолчанию сохраняет все сообщения в базе данных, таким образом, вы сможете увидеть их прямо из своей панели управления сайтом.
Здесь же вы можете указать, как долго будут храниться сообщения, отправленные пользователями (по умолчанию — вечно), как долго будут хранится отправленные файлы и другие настройки.
В конце, вам нужно будет сохранить ваши изменения, для чего нужно кликнуть на SAVE DRAFT и опубликовать форму, кликнув PUBLISH.
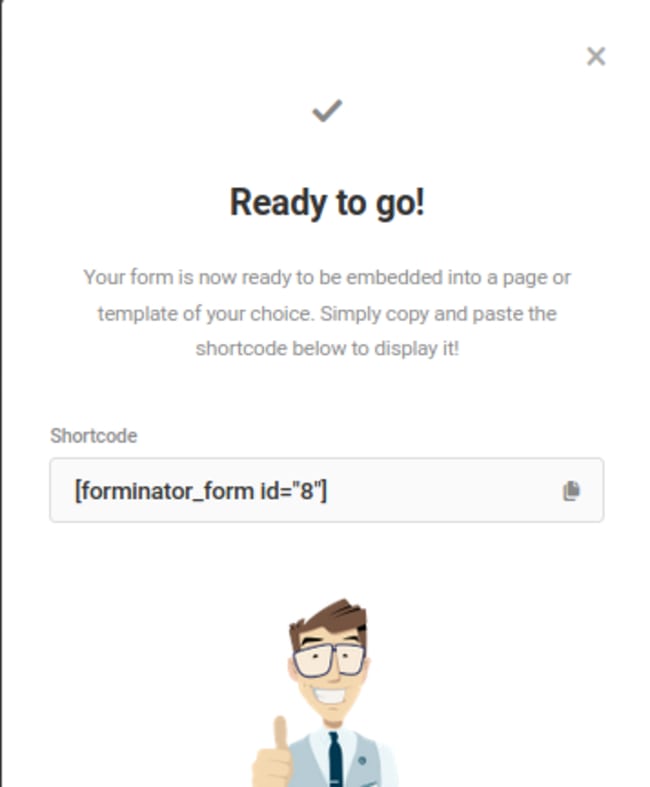
Теперь у вас выйдет шорткод, который вам нужно будет вставить в нужном вам месте.
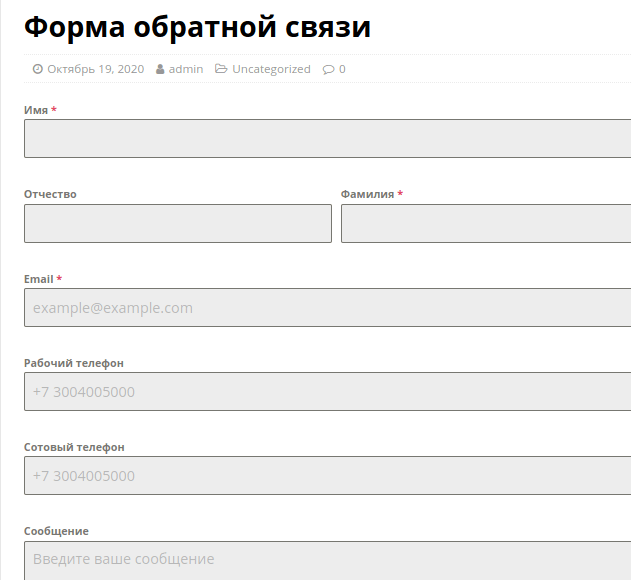
А вот как будет выглядеть готовая форма на сайте.
Заключение.
Как видите, возможности WordPress плагина Forminator по созданию формы обратной связи очень богатые. И даже здесь я не указал все его доступные настройки. А ведь помимо этого, плагин позволяет создавать еще и ряд других форм, включая формы опроса и викторины.
И радует ещё то, что этот плагин, в своей бесплатной версии имеет очень богатый функционал, который многие другие плагины, не имеют даже в платной версии.
А как вам этот плагин? Понравился или так себе? Пожалуйста, оставьте своё мнение в разделе с комментариями.