Как настроить шаблон WordPress – встроенные инструменты кастомизации
Любой шаблон WordPress наделяется разработчиками некоторыми функциями, которые позволяют немного изменить его под свои нужды без редактирования файлов и знаний программирования, то есть настроить. В этой статье я расскажу вам, как настроить шаблон WordPress, используя встроенные в него инструменты кастомизации.
В этой статье я приведу пример, как настроить шаблон WordPress, используя одну из стандартных тем Twenty Thirteen. Помните, что в случае с вашим шаблоном что-то может отличаться, скорее всего, инструментов даже будет больше, чем на моём примере.
 Как изменить шаблон WordPress
Как изменить шаблон WordPress
Стандартные возможности настроить тему WordPress позволяют не так уж и много, но в большинстве случаев этого бывает достаточно. Если же вам нужно больше, и вы владеете программированием, то следует редактировать коды файлов шаблона. О том, из каких файлов состоят шаблоны WordPress, я рассказывал в этой статье.
Итак, чтобы начать настраивать тему, перейдите в консоли в пункт «Внешний вид» и выберите подпункт «Настройки» (ещё можно нажать на кнопку «Настроить» в списке установленных шаблонов на активном шаблоне). Перед вами откроется страница, на которой в левой колонке будут собраны все имеющиеся настройки шаблона, а в правом поле – предпросмотр. Каждое изменение настроек вы можете видеть на предпросмотре. Чтобы лучше оценивать, вы можете свернуть область настроек с помощью специальной кнопки внизу слева, потом можно будет так же развернуть её.
Настройки состоят из следующих пунктов:
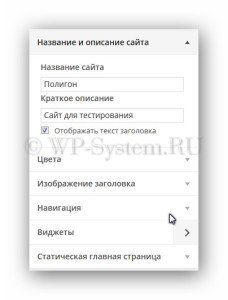
- Название и описание сайта. Здесь можно записать название и короткое описание для сайта, а также можно определить, будут ли эти данные выводиться в шапке сайта. Название и описание сайта можно создать в «Общих настройках».
Название и описание сайта
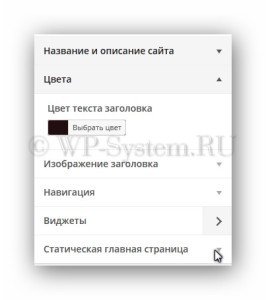
- Цвета. Здесь настраиваются цвета сайта. В шаблоне Twenty Thirteen разработчики дают возможность изменять только цвет шрифта заголовка.
Цвета
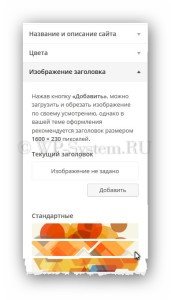
- Изображение заголовка. В этом пункте настроек можно задать изображение для шапки сайта. Каждая тема поддерживает определённый размер такого изображения. Загрузить картинку можно со своего компьютера или из библиотеки медиафайлов вашего сайта.
Изображение заголовка
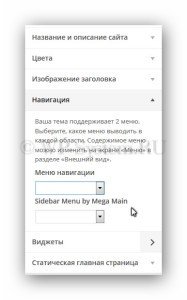
- Навигация. Этот пункт меню настройки шаблона WordPress позволяет управлять навигационным меню сайта. Можно выбрать произвольное меню для каждой из имеющихся в теме областей навигации. О том, как создать сами меню, я рассказывал в этой статье.
Навигация
- Виджеты. Нажав на этот пункт, вы попадёте в подпункт, в котором сможете управлять виджетами в сайдбарах шаблона. Подробнее о виджетах WordPress я рассказывал в этой статье.
Виджеты
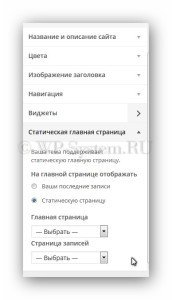
- Статическая главная страница. Здесь можно выбрать, что будет на главной – какая-то статичная страница или последние опубликованные записи. Эти опции также есть в «Настройках чтения».
Виджеты
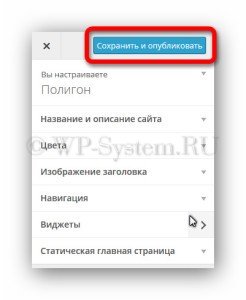
Когда вы настроите свой шаблон WordPress, нажмите на кнопку «Сохранить и опубликовать».

Сохранение настроек