Как создать сайт с помощью Google Sites
Сегодня рассмотрим пошаговый процесс создания сайта в Google Sites.
Хотя я настоятельно не рекомендую создавать свои сайты в различных бесплатных конструкторах и хостингах, тем не менее, иногда это можно или даже нужно делать.
Например, вы только начинаете делать свои первые шаги в создании сайтов. И вы еще не уверены, ваше это или нет. А бывает, что даже и опытные вебмастера создают свои сайты на различных бесплатных платформах. Это могут быть сайты совсем не связанные с основным сайтом по тематике, но которую вебмастер хочет вести по той, или иной причине. Или это может быть желание сделать себе ссылочного донора.
Не важно, какая именно причина у вас, но вы можете создать свой сайт в одном из сервисов Гугл — Гугл сайты.
Что такое Гугл сайты?
Гугл сайты, это сервис гугл для создания сайтов. С его помощью, вы сможете создать динамический и интерактивный сайт всего за несколько щелчков мыши. При этом, вам даже не потребуется знать HTML!
По умолчанию Сайты используют редактор WYSIWYG. Его интерфейс также подходит для опытных пользователей, которые хотят вручную редактировать HTML-код.
Поскольку Google Sites — это служба Google, прежде чем вы сможете использовать ее для создания веб-сайтов, вам необходимо сначала зарегистрировать бесплатную учетную запись Google. Запустите свой веб-браузер и перейдите на сайт Google Sites, чтобы зарегистрировать новую учетную запись.
Если вы уже зарегистрированы в какой-либо другой службе Google, такой как Gmail, вы можете использовать те же учетные данные для входа в Google сайты.
Создание первого сайта.
После того, как вы перешли в Гугл сайты, вам откроется форма. Всё, что вам нужно сделать на этом этапе, это нажать на значок «+».
Шаг 1 — Выберите имя и адрес
После нажатия на значок «+», вы попадете на страницу создания сайта. Вверху слева вы увидите, что у вашего сайта нет названия. Щелкните по тексту «Сайт без названия», и добавьте название своего сайта. Я назову этот сайт « ».
Теперь, после того, как вы назвали свой сайт, пора переходить к выбору темы оформления сайта.
Шаг 2 — Выберите тему
На данный момент в Гугл сайтах доступно 5 тем. Перейдите в правую панель, здесь вы увидите три вкладки — Вставка, Страницы и Темы. Нажмите на темы, и вам будут представлены доступные темы. Для этого урока я выбрал тему «Уровень».
На данный момент выбор тем очень ограничен. Доступно всего 5 тем оформления, но зато они бесплатны!
Шаг 3 — Выбор макета
После выбора темы мы приступим к редактированию макета нашего веб-сайта. В правой части перейдите на вкладку Вставить.
Здесь вы увидите варианты добавления на вашу веб-страницу таких элементов, как текст, изображения и кнопки. Вы также увидите коллекцию готовых макетов, которые можно вставить на вашу страницу одним щелчком мыши.
Существует также набор виджетов служб Google, таких как таблицы, формы, документы, календарь и так далее.
Выберите понравившийся вам макет, кликните по нему, и начните редактирование.
Шаг 4 — Добавление содержимого на главную страницу
Установив тему и макет, нам нужно добавить контент на наш сайт. Сейчас пока, это пустой сайт, если не считать, выбранной темы и макета сайта.
4.1 — Изменение заголовка страницы
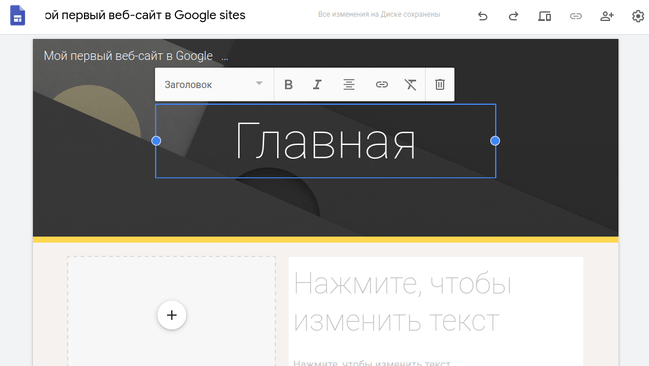
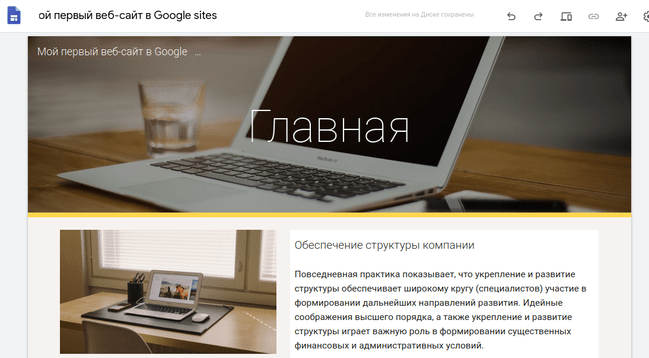
Начнем с редактирования заголовка страницы. Просто щелкните по заголовку страницы и начните его редактирование. Я назову эту страницу Главная.
4.2 — Редактирование изображения обложки
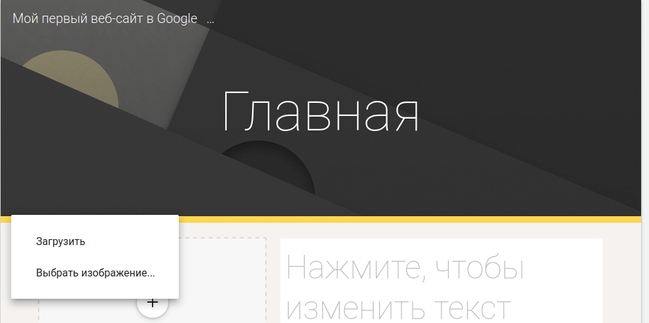
Чтобы изменить изображение обложки, переместите курсор на существующее изображение и выберите «Изменить изображение». Сайты Google поддерживают несколько источников изображений.
- Вы можете загрузить изображение со своего ПК
- Вы можете вставлять изображения из альбомов Google, Google Диска, из URL-адреса или из галереи.
- Google Sites также позволяют искать изображения в Интернете и вставлять их прямо из редактора веб-сайта.
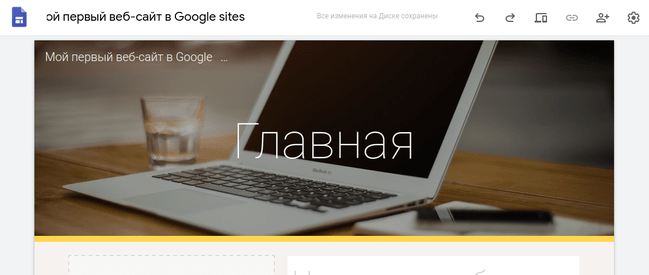
Для этого урока я выбрал изображение из галереи. Теперь мой сайт выглядит по другому.
4.3 — Добавление контента на страницу
Теперь нам нужно добавить контент на нашу главную страницу. Поскольку мы уже выбрали макет для нашего веб-сайта, то теперь он у нас уже настроен. Мой макет состоит из двух столбцов с изображением слева и текстом справа. Конечно, вы можете выбрать макет по своему усмотрению.
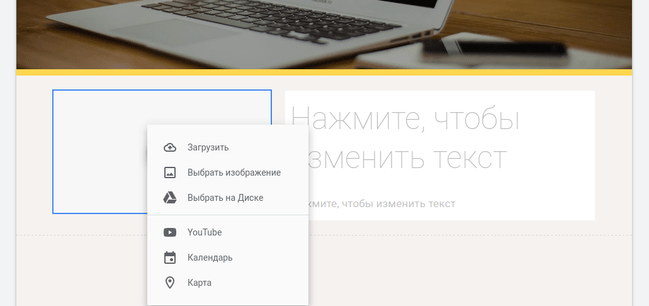
Я просто нажму на раздел, чтобы добавить контент. В разделе изображений я могу выбрать между вставкой изображения, видео Youtube, календаря Google или карты. Все эти приложения предоставляются Google, и эта функция дает Сайтам Google преимущество перед многими другими платформами для создания сайтов.
Как показано ниже, я собираюсь добавить изображение в левый блок и текст в правую часть блока.
Так выглядит моя главная страница после добавления изображения и текста рядом с изображением. Для целей этого урока, я взял просто с генерированный текст.
При добавлении текста вам откроется редактор для форматирования текста. Как показано ниже, вы можете изменить макет текста, выделить жирным шрифтом, курсивом, изменить выравнивание, добавить нумерованный или упорядоченный список и добавить ссылки.
Редактировать текст довольно просто. Просто дважды щелкните текстовое поле, и вы можете начать редактирование.
4.4 — Добавление нового макета.
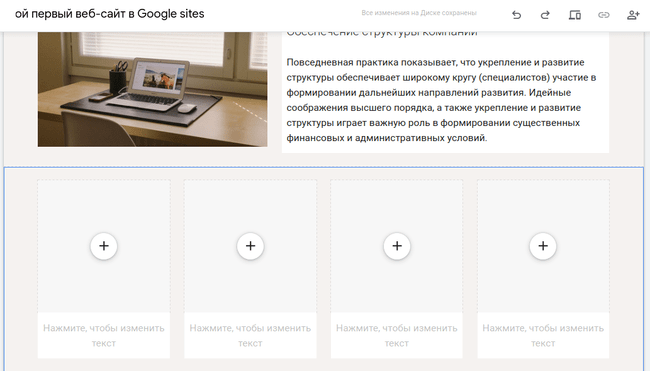
После этого вы, скорее всего, захотите добавить больше контента. Я добавлю ещё один макет чуть ниже того, который мы только что отредактировали выше. Для этого вам нужно будет щелкнуть опцию «Вставить» в правом верхнем углу страницы и выбрать новый макет. Затем вы повторите ту же процедуру, описанную выше, чтобы добавить содержимое в новый раздел макета.
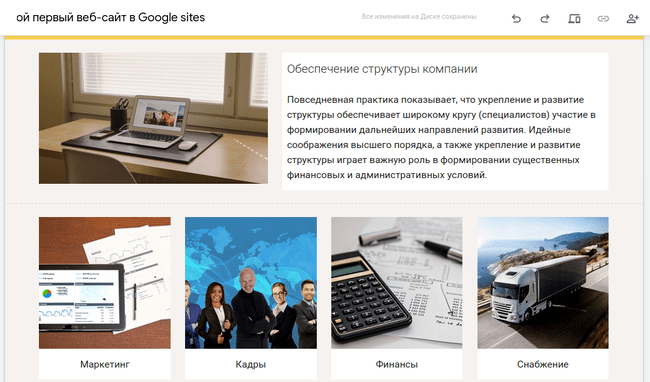
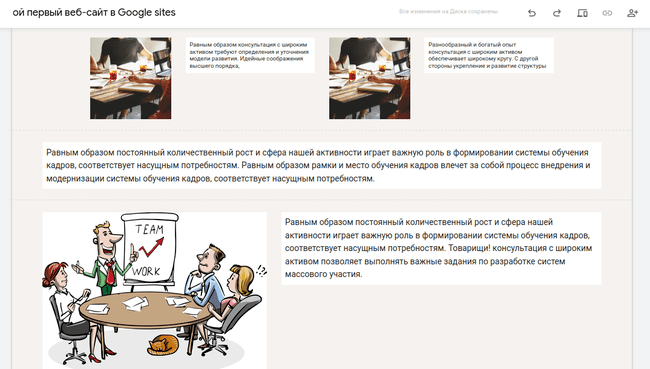
После добавления нового контента мой сайт выглядит так. Обратите внимание, что вы выбираете макет, который лучше всего соответствует потребностям вашего веб-сайта.
4.5 — Добавление футера (подвала) сайта
Вы можете добавлять разделы, сколько вам нужно, пока на вашей главной странице не будет отражено всё, что вам нужно. Чтобы завершить эту страницу, я собираюсь добавить к ней подвал. Так в сайтостроении называют нижний колонтитул. Для этого прокрутите страницу вниз и нажмите кнопку «Добавить нижний колонтитул», показанную ниже.
Вы можете добавить сюда текст и настроить его так, чтобы он выглядел именно так, как вам хотелось бы. Вот так выглядит мой текст в подвале сайта.
Поздравляю! Мы только что создали базовую главную страницу для своего веб-сайта.
Шаг 5 — Добавление новой страницы
Если вы не создаете одностраничный веб-сайт, то вы обязательно захотите добавить новые страницы. Для этого щелкните «Страницы» в правой части экрана, затем нажмите кнопку «+» внизу.
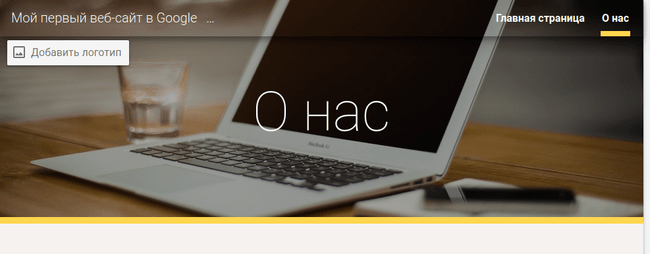
Нажмите кнопку «+» и добавьте название страницы в появившемся окне. Я собираюсь назвать эту новую страницу «О нас».
Будет создана новая страница, использующая ту же тему. Обратите внимание, что у вас появилось меню в верхней правой части страницы, в котором отображаются названия страниц.
Если вы хотите добавить настраиваемый URL-адрес для этой страницы, щелкните раскрывающийся список «Дополнительно» на скриншоте выше, затем введите свой настраиваемый URL-адрес и нажмите «Готово».
Теперь я повторю шаги № 4, и добавлю контент на новую страницу. Вот как выглядит страница «О нас» после добавления к ней содержимого.
Добавьте все страницы, которые вам понадобятся для вашего веб-сайта, повторив шаги 4 и 5, а затем перейдите к следующему шагу.
Шаг 6 — Общее управление сайтом
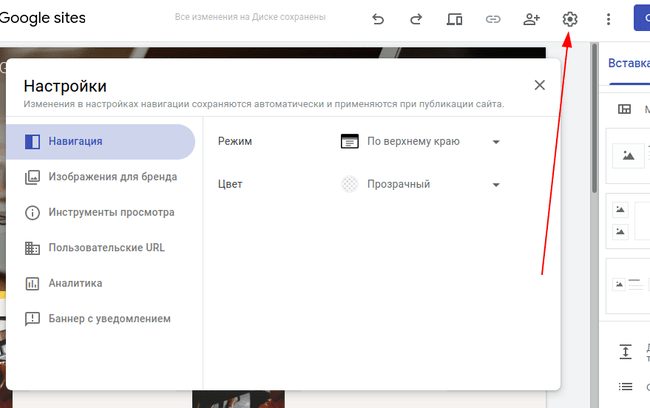
Прежде чем вы представите свой веб-сайт миру, вам может потребоваться установить и настроить некоторые важные элементы, для этого щелкните значок шестеренки в правом верхнем углу экрана конструктора страниц. Здесь вы можете добавить фавикон, добавить настраиваемый URL-адрес, изменить настройки информации о сайте, добавить аналитику сайта и даже создать копию сайта.
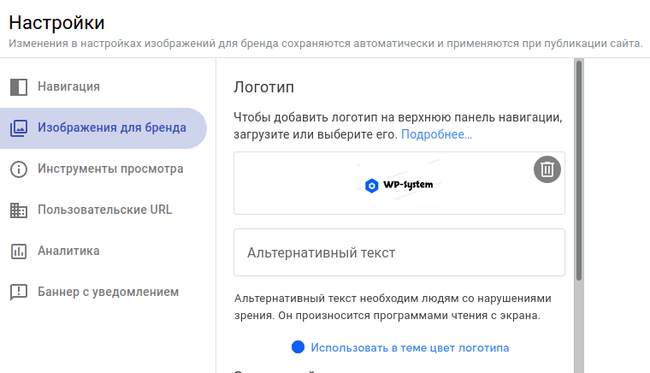
Перейдите в Изображения для бренда, и загрузите логотип сайта и фавикон. Фавикон — это значок, связанный с определенным веб-сайтом, обычно отображаемый в адресной строке браузера, осуществляющего доступ к сайту, или рядом с названием сайта в списке закладок пользователя.
Сайты Google позволят вам загрузить значок со своего компьютера.
Если у вас есть собственный URL-адрес, например www.imyavasheycompanii.ru, то вы можете добавить его, щелкнув опцию Пользовательские URL-адреса, как это показано на скриншоте выше.
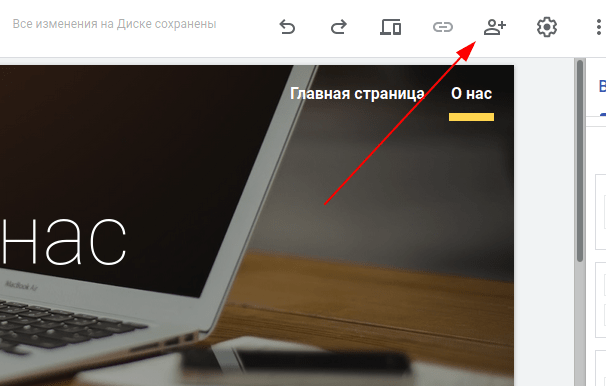
По умолчанию новые веб-сайты могут просматривать все. Чтобы контролировать доступ к вашему веб-сайту, мы собираемся щелкнуть значок добавления людей в верхней правой части экрана.
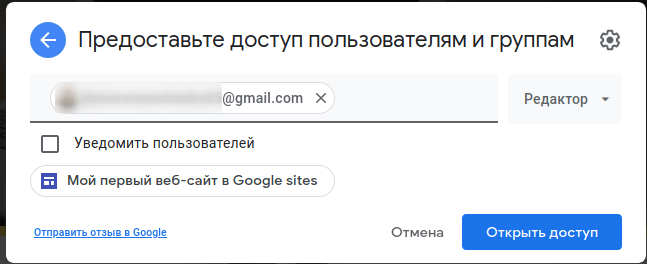
Это откроет всплывающее окно, через которое вы можете получить доступ к настройкам. Здесь вы можете;
Выбрать людей, которые также смогут редактировать сайт.
Выбрать, что будет происходить при публикации веб-сайта — здесь вы можете разрешить кому-либо найти и просмотреть опубликованный веб-сайт или разрешить конкретным людям просматривать его при публикации.
Шаг 7 — Публикация веб-сайта
После редактирования вашего сайта и проверки того, что он соответствует всем вашим требованиям, последним шагом будет его публикация. В верхней правой части экрана нажмите кнопку «Опубликовать».
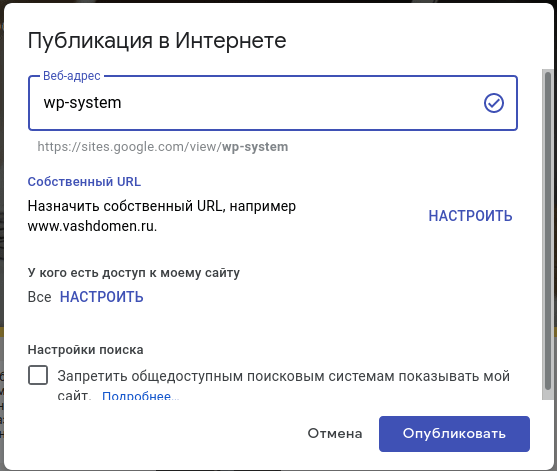
Появится всплывающее окно, в котором можно ввести веб-адрес сайта. Этот адрес будет иметь формат https://sites.google.com/view/your-name. Если у вас есть собственный URL-адрес, вы также можете назначить его здесь, нажав «НАСТРОИТЬ» и введя URL-адрес.
Здесь же вы можете запретить поисковым системам находить ваш сайт.
По завершении работ, нажмите «Опубликовать». Этот веб-сайт доступен по адресу https://sites.google.com/view/wp-system
Плюсы и минусы Google Sites
Плюсы
- Быстро создается, легко редактируется.
- Google Sites бесплатны, если у вас есть учетная запись Google.
- Для создания такого сайта, не обязательно иметь какие-либо навыки веб-разработки.
- Не требует установки какого-либо программного обеспечения.
- Его интеграция с приложениями Google дает ему преимущество перед другими разработчиками веб-сайтов.
- Идеально подходит для новичка, который впервые хочет создать веб-сайт.
Минусы
- Если у вас нет собственного URL-адреса, то адрес полученного сайта будет начинаться с sites.google.com/view/.
- По сравнению с некоторыми конкурентами, Google Sites имеют ограниченную функциональность.
- Вы можете добавить только приложения Google Apps. Добавление других приложений вне Google Apps часто может быть проблематичным.
- Это не лучший конструктор веб-сайтов для бизнеса из-за ограниченных возможностей настройки.
- Темы очень простые по сравнению с другими конструкторами веб-сайтов.
Заключение.
Создание своего сайта в Google Sites заняло у меня буквально пару минут. При этом, мне не пришлось вводить ни строчки кода.
Хотя Google Sites определенно не хватает расширенных функций, но это простой и бесплатный конструктор сайтов. Так что, если вам интересна тема сайтостроения, но вы ещё не готовы к запуску полноценного сайта, то Google Sites поможет вам сформировать начальные навыки, которые затем вам пригодятся при работе с более серьезными сайтами.