Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование
Слайдер для WordPress, о котором я вам сейчас расскажу, является самым крутым среди всех слайдеров, что я видел. В нём столько настроек и столько возможностей, что можно реализовать практически любую поставленную цель. Самое главное – он бесплатный. У него есть только один недостаток – он на английском языке. И это не беда.
Похожие плагины:
Слайдер для WordPress с плагином Smart Slider 3
Плагин Smart Slider 3 позволяет создать слайдер для сайта любой сложности и с любыми элементами. Скачать этот плагин вы можете по ссылке ниже.
После установки на сайт плагина слайдера, и его активации в вашей консоли образуется новый пункт «Smart Slider». Перейдите в него.
Здесь у нас появляется три вкладки:
- Slider. Список всех созданных слайдеров. Тут есть уже один образец слайдера, который создали разработчики плагина.
- Settings. Настройки плагина. Настроек очень много, и самое прекрасное, что их все можно оставить по умолчанию. Кому интересно, могут полазить там, а я не буду рассматривать этот пункт подробно.
- Go Pro! Тут можно купить платную версию плагина. Но кому она нужна, когда нам бесплатно дают столько возможностей! О них вы узнаете ниже.
Давайте создадим слайдер для WordPress и убедимся в возможностях этого плагина. Перейдите во вкладку «Sliders» и нажмите зелёную кнопку «Create slider».
В открывшемся окне дайте имя вашему слайдеру в поле «Slider name». Я напишу там «Мои картинки». Выберите размер в полях «Width» и «Height», определите один из трёх вариантов отображения в «Preset». В принципе, можно оставить всё по умолчанию, если не хотите возиться. В конце нажмите кнопку «Create».
Итак, создаётся слайдер для WordPress и после этого видим страницу с настройками.
Первый блок настроек «Publish slider». Здесь информация о том, как потом опубликовать готовый слайдер. В графе «Shortcode» можно получить шорткод, который можно поместить в запись или на страницу. В графе «Page or Post editor» нам показывают, что в реакторе записей и страниц образовалась новая кнопка, которая позволяет опубликовать слайдер. А в графе «PHP code» можно получить php код для установки слайдера в файлы шаблона.
Два первых способа публикации самые удобные.
Идём дальше и здесь у нас блок настроек с четырьмя вкладками.
Во вкладке «General» настраиваются основные опции: имя (Name), положение на сайте (Align), управление (Controls), анимация (Animation) и прочее.
Вкладка «Size» используется для настройки размеров. Можно определить ширину и высоту (Slider size), отступы (Margin), положение слайдера на экране (Default slide background fill mode), адаптивность (Responsive mode) и другое.
Во вкладке «Autoplay» настраивается автопереключение слайдера.
Вкладка «Other» для более тонких настроек, можно её не трогать.
Идём немного ниже и видим ещё один блок настроек, в котором есть шесть вкладок. Вкладка «Arrows» даёт огромнейшие возможности для настройки стрелок управления слайдера для WordPress.
«Bullets» управляет буллетами. Буллеты – это такие маленькие кружочки у слайдера, которыми можно переключать его.
Вкладка «Autoplay» управляет автозапуском слайдера.
В «Bar» можно включить бар у слайдера. Очень удобно, если нужно показать описание, например.
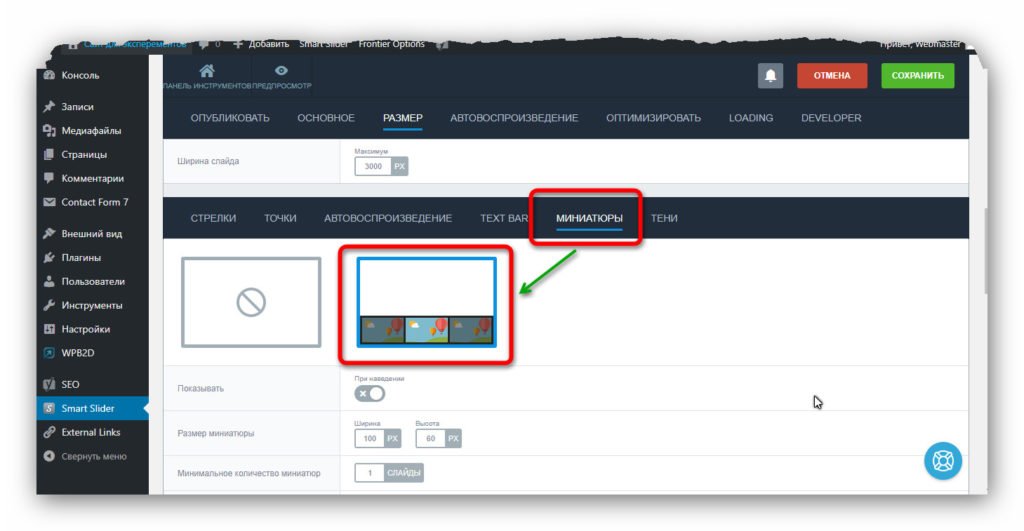
Вкладка «Thumbnail» управляет миниатюрами картинок слайдера для WordPress.
«Shadows» управляет тенью.
Итак, если вы уже наигрались с настройками, то давайте уже добавим картинки в наш слайдер для WordPress. Для этого нажмите на стрелочку около зелёной кнопки «Add Image Slider». Откроется меню.
Чтобы добавить изображение в слайдер, нужно нажать на пункт «Add images» в этом меню. Откроется стандартная медиабиблиотека, где нужно выбрать картинку. После выбора картинки, её миниатюра сразу становится видной в слайдере. Если кликнуть на неё, то можно произвести определённые настройки.
Подробно настройки рассказывать не стану. Если коротко, там можно дать изображению имя, описание, присвоить ей ссылку. Но самое замечательное, можно создавать слои с текстом, изображениями, кнопками и накладывать их на загруженную картинку, как в Photoshop.
Для создания слоёв используйте блок, который я показал на скриншоте ниже.
После всех настроек картинки не забудьте нажать «Save».
Если на кнопке добавления слайда нажать теперь пункт «Add video», то можно прикрутить к слайдеру ролик из YouTube или Vimeo. Для этого нужно просто вставить ссылку на видео в поле и нажать «Add Video».
Ролик сразу появляется в списке слайдов и при клике по нему открываются индивидуальные настройки, такие же, как в случае с картинкой.
Если на кнопке добавления слайда нажать на пункт «Add post», то можно добавить в слайдер для WordPress любую запись или страницу. Открывается окошко со списком записей и страниц, в котором можно выбрать необходимую. Есть поле для поиска по ключевому слову. Для выбора нужно нажать на кнопку «Select».
После выбора, миниатюра записи или страницы появляется в списке слайдов и при клике по ней опять еже можно получить дополнительные настройки.
Таким образом, можно добавить любое количество слайдов. В роли слайдов, как понятно, могут выступать изображения, записи, страницы и видео.
Когда все слайды добавлены, можно посмотреть, как будет выглядеть наш слайдер. Для этого надо нажать на кнопку «Preview».
Открывается предпросмотр слайдера, на котором можно оценить, как он будет выглядеть на разных размерах экрана.
И если всё нормально, то можно опубликовать слайдер для WordPress. Как это сделать, я рассказывал немного выше.
В этом обзоре плагина Smart Slider 3 я рассказал далеко не обо всех настройках и возможностях, так как их очень много. Так что, изучайте, методом тыка выясняйте, что к чему, и пользуйтесь.

































Здравствуйте! Скажите, пожалуйста, этот слайдер заменяет выбор темы при создании сайта? Дело в том, что мне его порекомендовали на форуме поддержки WordPress Org в ответе на мой вопрос о выборе минималистичной темы при создании сайта на платформе WordPress?
Здравствуйте!
Тема устанавливается отдельно. О темах я рассказывал тут. А слайдер — отдельно. Слайдер не заменяет тему.
Здравствуйте! Подскажите, как в этом слайдере сделать чтобы листались стрелками тексты, написанные мной, а картинка при этом оставалась на месте? Спасибо!
Здравствуйте!
Можно сделать, чтобы у всех текстов была одна картинка, тогда при перелистывании будет казаться, что картинка остаётся на месте.
Если картинка это однотонный фон, то да — перелистывание будет незаметно. А если к примеру картинка это фотография, пусть одна и та же, то листая стрелки вправо-влево эта фотография тоже будет перелистываться. Или я не прав?
Зависит от эффекта, но вероятно, всё-так, что-то будет заметно при перелистывании.
Вам можно ещё просто установить одну картинку, статичную, а под ней сделать слайдер, в котором будет только текст ваших записей, без картинок. Тогда слайдер и картинка будут отдельными элементами, и существовать вообще отдельно.
Да, я тоже думал над этим, но пока не знаю как это сделать. Я новичок в этом деле, поэтому есть определенные сложности. Буду рад, если подскажете как сделать картинку и слайдер по отдельности. Или может у Вас есть обучающее видео? Спасибо!
Если в двух словах — вам нужно установить код статичной картинки и код слайдера под ним в нужном месте сайта.
В настройках слайдера есть поле JavaScript callbacks. Как им пользоваться? Можно ли с его помощью изменять стили классов?
Там нельзя изменять стили классов. Про JavaScript callbacks здесь.
Спасибо! Единственный плагин, который идеально подошел для сайта
Здравствуйте, как мне убрать данный слайдер с мобильной версии сайта? В настройках я убрал отображение картинок, но остается пустой слайдер с переключателями.
Не припомню, чтоб там такая возможно была. Но и на мобильном вполне адаптивно отображается слайдер.
Я уже решил проблему) Связался с тех. поддержкой создателей слайдера, они мне указали на какие документы слайдера нужно смотреть. Нужно было кое что добавить в стили и все) Теперь мобильная версия без слайдера. У меня было не адаптивное отображение, слова и картинки не помещались на экран, хотя оптимизацию и адаптивность настраивал в настройках плагина. Вопрос решен, теперь все хорошо) Спасибо)
Отлично!
У меня нет кнопки добавить видео(add video)/
Вот так попробуйте
Видео добавил.А вот с установкой размеров при создании 90 на 500 при создании слайдера проблема,он все равно растягиваеться на весь экран по ширине на 1344.И что тут сделать.Подскажите.
Тут уже надо смотреть изнутри. Так трудно сказать.
Нажимая редактировать слайдер я вижу пустые слайды,хотя картинки при создании их добавил и они есть.
Здравствуйте! Мне тоже больше всего подошел этот плагин для сайта. Только столкнулась с такой проблемой: слайдеры самовольно то отображаются в посте, то нет (на их месте белый фон). С чем связано понять не могу, но такое, конечно, не устраивает. Вынуждена отказаться от плагина. А жаль. Может кто знает в чем дело?
Здравствуйте! Вероятно, это недостаток вашей темы, или несовместимость с каким-то другим плагином, или просто нужно посмотреть на сайте в другом браузере или на другом компьютере.
Константин, помогите плиз. не могу опубликовать созданный слаид. у меня версия смарт слаидер 3. у вас скрины на старую версию? как опубликовать то? спасибо!
В редакторе записей есть кнопка для публикации созданных слайдеров.
Подскажите есть ли расширение для браузера и как оно называеться,что бы можно было двигать блоки на своем сайте?
Удобная была бы штука, но такого нет.
У меня слайдер не переключает картинки, только по стерлочке можно менять картинки. В чем может быть проблема?
Может быть вы в настройках плагина отключили автоматическое переключение слайдов.
А где эта функция включается?
Спасибо. Как включается я разобралась. Только подскажите, пожалуйста, как сделать так, чтобы слайдер был только на главной странице?
Так просто не ответить. Это зависит от того, куда вы вставили слайдер. Смотреть надо.
Спасибо
Подскажите как вставить модуль в слайдер. Не как не могу понять. Спасибо!
Что за модуль вы хотите вставить в слайдер?
Конкретно это convert forms, или любой другой похожий на обратный звонок, а как его туда запихнуть не пойму что бы еще и по нажатию кнопки вылетал. Если знаете как подскажите пожалуйста
В этом слайдере такое не получится.
а какие то формы обратной связи расположить удастся?
Нет. Это слайдер для мультимедии. Даже не знаю, чем можно вашу идею реализовать.
Спасибо за статью! Очень полезный слайдер! Реально помогли!
Размещаю на слайдере текст, можно сделать чтобы он не картинкой отображался, а именно текстом, т.е. чтобы выделялся мышкой?
В конструкторе слайдов в этом плагине есть возможность добавлять на картинку текст.
Я как раз нажимаю добавить слой текст, и в конструкторе он редактируется как текст. А на самом слайдере выделить я его немогу
Возможно, это связанно с особенностями вашей темы.
Возможно ли настроить слайдер в режим карусели?
Да, в плагине есть такая возможность.
Подскажите пожалуйста куда смотреть, в упор не вижу..
Вообще, по умолчанию, должно быть карусель. Или что вы подразумеваете под каруселью? Может я вас не так понимаю.
Хотелось бы например так
Теперь я вас понял. Нет, точно так в этом плагине нельзя сделать. Но можно сделать слайдер с миниатюрами, получится что-то похожее.

Добрый день.
Я тоже новичок и ищу подходящий слайдер.
Вопрос, это слайдер только один или с его помощью можно делать разные отличающиеся по содержанию презентации? Ну например на оной странице про рыбок, на на другой про попугайчиков.
Или всё же он будет отображать одинаковое содержимое на всех страницах сайта?
Помогите пожалуйста с выбором. Может эта функция есть в платной версии?
Здравствуйте!
Можно создать любое количество слайдеров, и каждый из них может показывать разный контент.