Редактор Gutenberg в WordPress 5
На днях пользователей порадовало глобальное обновление WordPress версии 5, которое все очень давно ждали. Некоторых порадовало, а некоторых нет. Всё дело в том, что в той версии CMS появился кардинально новый редактор записей и страниц Gutenberg, который не все сразу смогли освоить.
В этом обзоре я расскажу о том, как работать с Gutenberg в новой версии WordPress. Как бы страшно и не привычно ни выглядел этот редактор, в нём есть много полезных и нужных функций.

Оглавление
Классический редактор и Gutenbegr
Редактор получил имя Гутенберг, который в 15 веке изобрёл первый в мире типограф. Разработчики сначала предложили вебмастерам использовать плагин Gutenberg, а уже потом внедрили его в саму CMS.
Конечно же, они не стали жёстко внедрять новый и некомфортный для многих Gutenberg. Есть возможность в любой момент после обновления WordPress вернуться к старому, привычному классическому редактору. Для этого нужно просто установить плагин, который можно скачать по ссылке ниже.
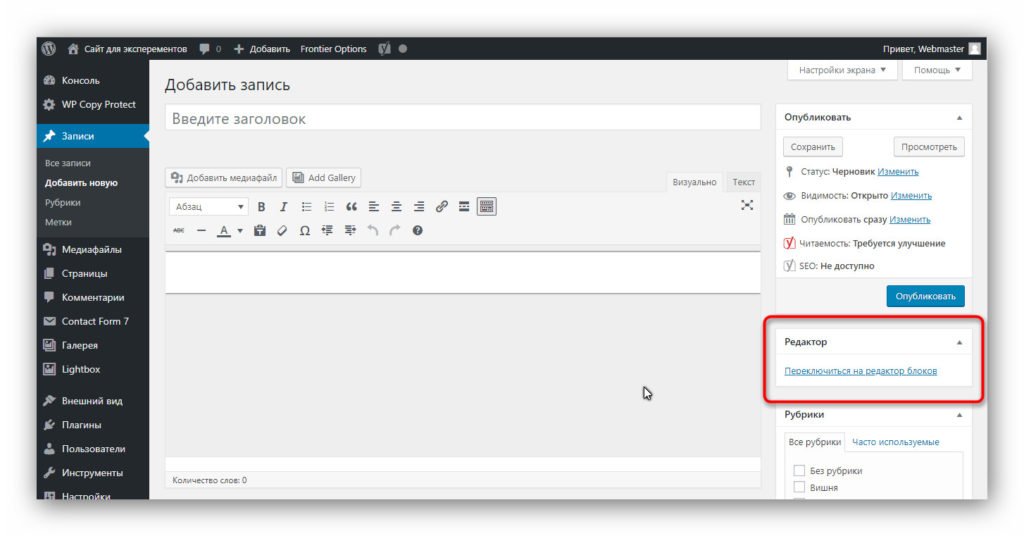
После установки и активации этого плагина редактор записей и страниц примет прежний вид.
Плагин не так прост. В нём есть несколько полезных опций, которые показаны на скриншотах ниже. .
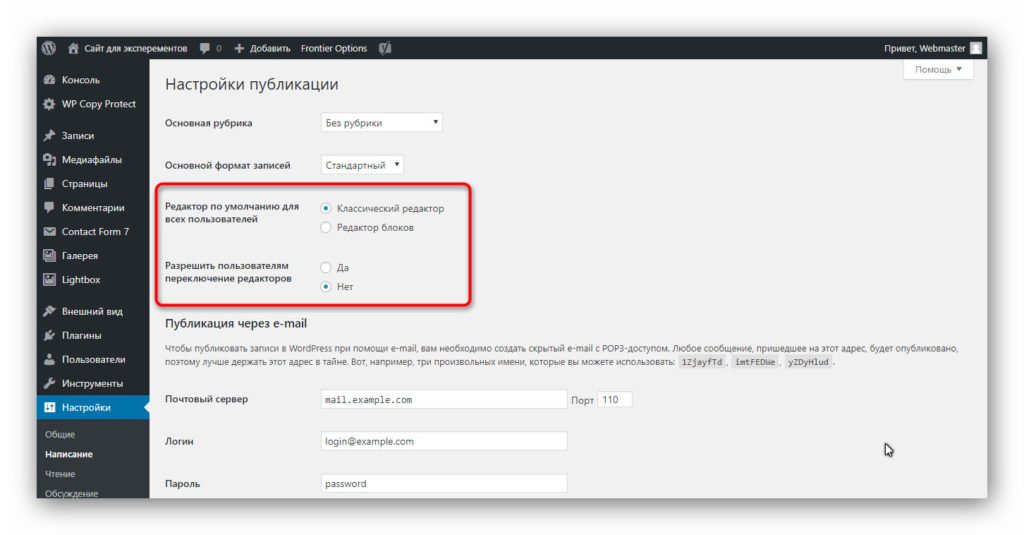
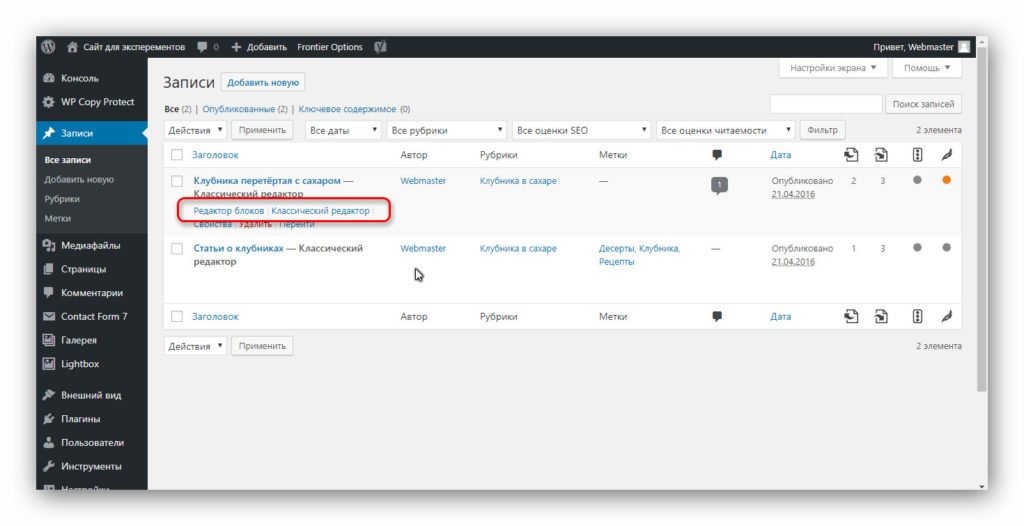
В пункте «Настройки», подпункте «Написание» можно выбрать редактор по умолчанию и определить возможность переключения между ними пользователями. Если переключать редактор пользователями разрешено, то это можно сделать в настройках профиля. В списке контента можно выбирать редактор для работы. Можно переключаться между двумя редакторами.
Это официальный плагин, поэтому его можно смело использовать. Но это, как говорится, если надо «на скорую руку». Я, всё-таки, рекомендую всем изучить то, как работать с Gutenberg, так как возможностей у него намного больше.
Как работать в Gutenberg
Если же вы решили освоить современный редактор с большим количеством функций, то в новой версии WordPress, устанавливать каких-либо дополнительных плагинов не потребуется. Просто перейдите к созданию записи или страницы.
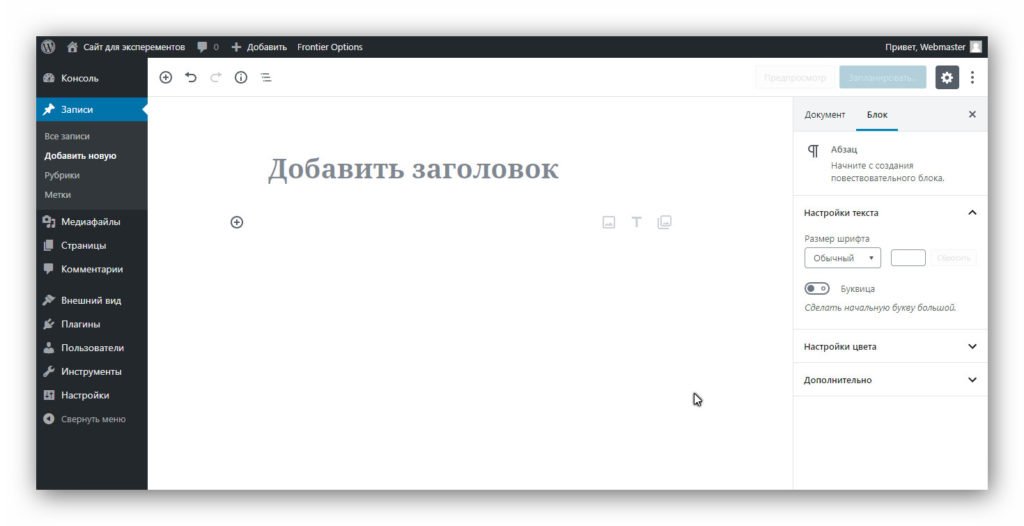
Вы увидите, на первый взгляд, минималистичный интерфейс. Но за этим минимализмом скрывается очень много возможностей.
Давайте разбираться в инструментах и смотреть, как работать в Gutenberg.
Добавление блоков и операции с ними
Если раньше в старом редакторе вы просто писали в нужном поле текст, добавляли в нужных местах картинки, то теперь вы сможете работать с блоками. Они выполняют разнообразные функции и каждый из них настраивается отдельно. Их можно перемещать по всему контенту.
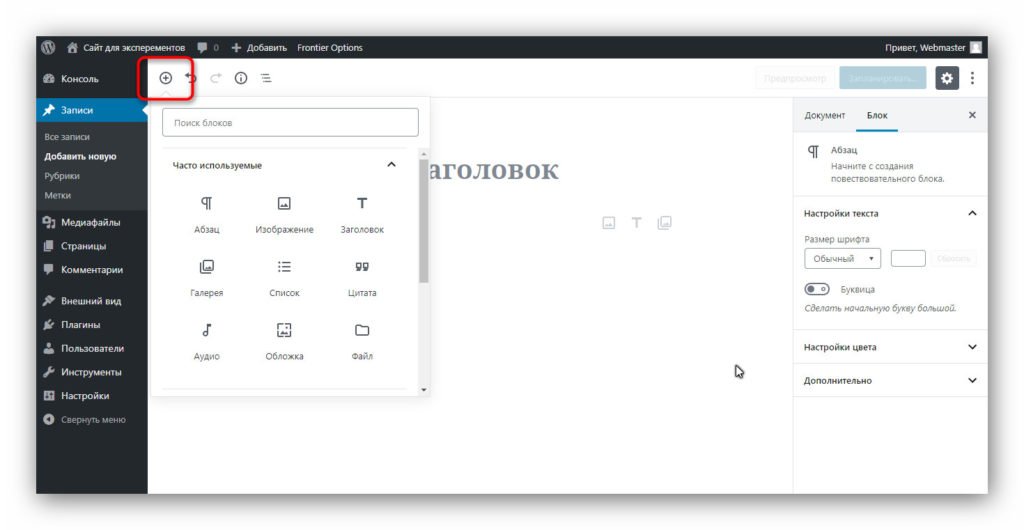
Чтобы добавить тот или иной блок на рабочее пространство, нужно нажать на кнопку с иконкой в виде плюса.
Появится список доступных функциональных блоков, и их очень много. Чтобы добавить их в редактор, нужно просто нажать мышкой на нужный элемент.
Блоки в этом меню разделены по категориям, что облегчает их поиск. А также можно воспользоваться формой поиска.
Например, добавим элемент «Абзац», чтобы написать текст. Для этого нужно нажать мышкой на этот блок в меню с кнопки с плюсом.
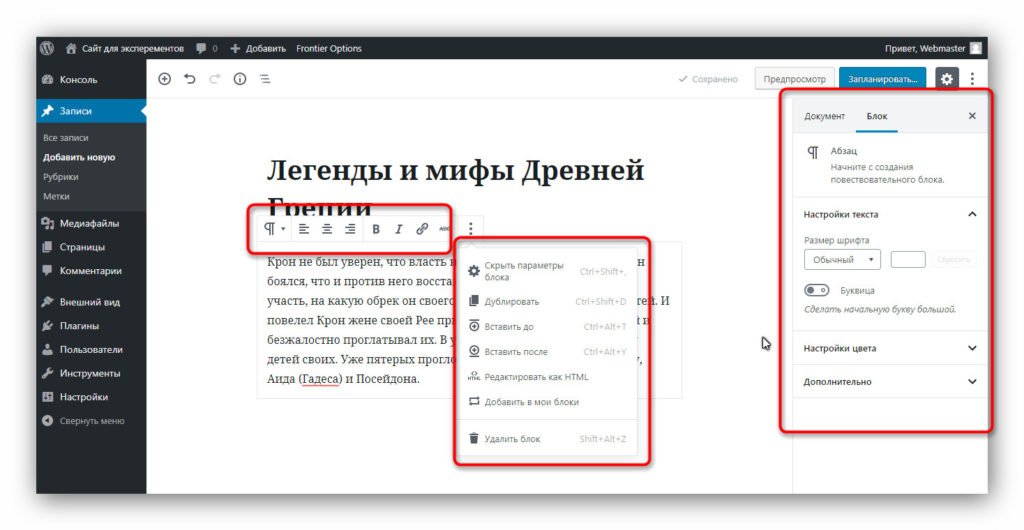
Если кликнуть на добавленный элемент, То появится дополнительное меню, где можно выполнять разнообразные операции. Кроме того в правой колонке, в вкладке «Блок», также можно настраивать текущий элемент в редакторе.
Таким же образом можно добавить и любые другие блоки и редактировать каждый из них отдельно.
Добавленными элементами можно легко управлять: перемещать их местами, вставлять между ними дополнительные блоки.
Работа с документом: сохранение, публикация, рубрики, метки, препросмотр и другое
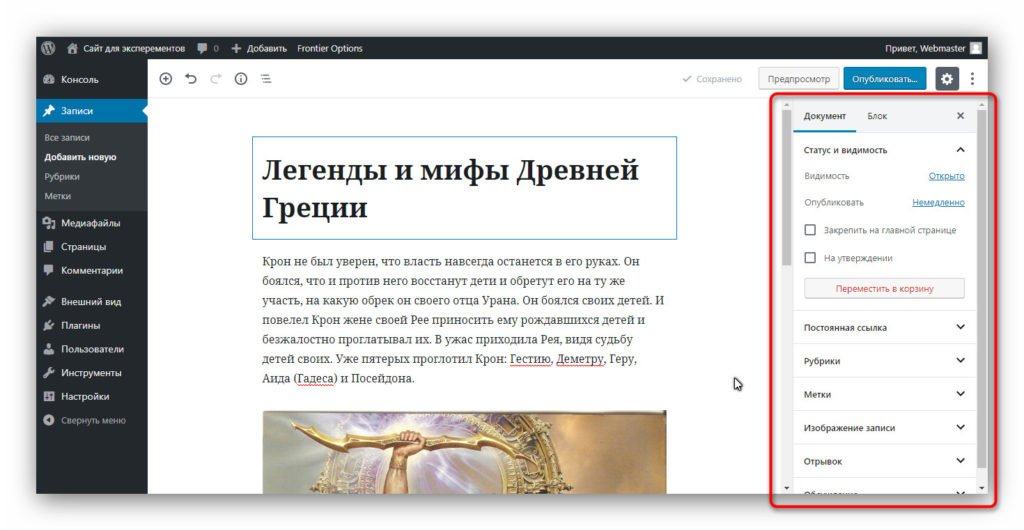
В правой колонке во вкладке «Документ» есть инструменты для работы с создаваемым контентом. Они разделены на категории.
Несмотря на то, что выглядит непривычно, здесь все знакомые опции:
- Статус и видимость. Опции статуса документа: сохранение в черновик, публикации, отправка на утверждение, планирование, удаление.
- Постоянная ссылка. Настройка URL создаваемых материалов.
- Рубрики. Добавление записи в рубрику.
- Метки. Присваивание записи метки.
- Изображение записи. Добавление картинки-миниатюры для записи.
- Отрывок. Настройка анонса записи.
- Обсуждение. Настройка комментирования.
Если речь идёт о редакторе страницы, а не записей, как было показано выше, то рубрики опций там будут немного другие. Но тоже все знакомые и понятные.
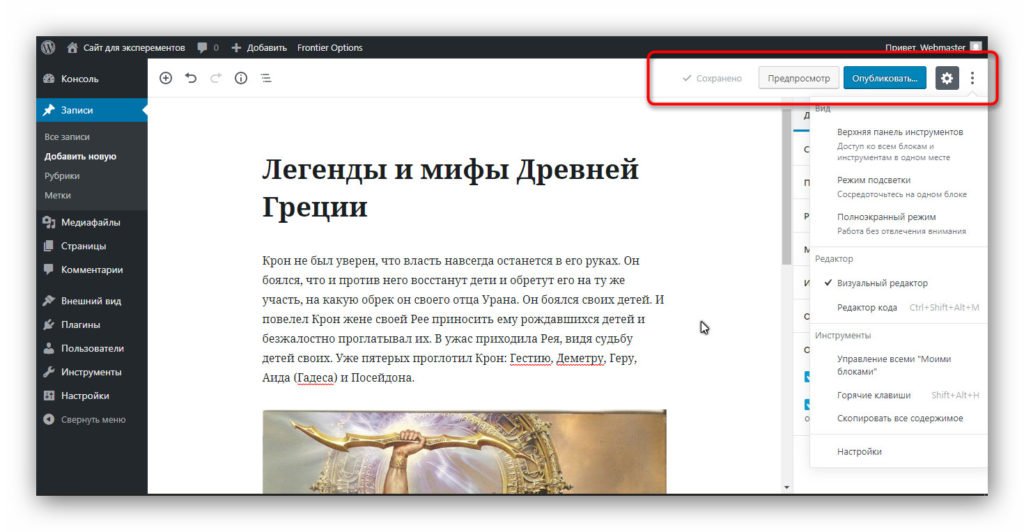
В верхней панели справа есть кнопки для публикации, сохранения материала в черновик, а также для предпросмотра. Кроме того, нажатие на три точки открывает ещё и дополнительный опции.
Теперь вы знаете, как работать с Gutenberg. Давайте посмотрим, какие блоки можно добавить в этом редакторе.
Какие блоки есть в Gutenberg
Gutenberg настолько богат разнообразием блоков, что он может может конкурировать с другими конструкторами страниц, позволяет создать страницы любой сложности и даже может использоваться для реализации лендинг пейдж.
Рассмотрим блоки, которые есть в Gutenberg:
| Название секции | Название элемента | Пояснение (если требуется) |
| Внутренние элементы. | Встроенное изображение. | Это картинка добавленная непосредственно в текст. |
| Основные блоки. | Абзац. | Простой текст. |
| Изображение. | Добавляет картинки. | |
| Заголовок. | Все виды заголовков (h2, h3 и т.д.). | |
| Галерея. | Блок из нескольких изображений. | |
| Список. | ||
| Цитата. | ||
| Аудио. | ||
| Обложка. | Фоновое изображение, на котором можно написать заголовок. | |
| Файл. | Создаёт кнопку на скачивание файла из медибиблиотеки. | |
| Видео. | ||
| Форматирование. | Код. | Публикация форматированного кода. |
| Классический. | Классический редактор. | |
| HTML код. | Блок с выполняющимся HTML кодом. | |
| Форматированный. | Выделенный фрагмент текста. | |
| Выдержка. | То же, что и цитата, только более настраиваемая. | |
| Таблица. | ||
| Стих. | Вставка поэтических строф. | |
| Элементы разметки. | Кнопки. | Кнопки с ссылками. |
| Колонки. | Публикация контента в колонках. | |
| Медиа и текст. | Публикация мультимедийных файлов и текста в двух разных колонках. | |
| Тег «Далее». | ||
| Разрыв страницы. | Добавляет тег постраничной навигации внутри документа. | |
| Виджеты. | Список виджетов. | Позволяет добавлять в контент все виджеты, имеющиеся в WordPress. |
| Вставки. | Список вставок. | Позволяет добавлять вставки из разных сервисов и социальных сетей. |



















 (6 оценок, среднее: 4,00 из 5)
(6 оценок, среднее: 4,00 из 5)

