Создание навигационного меню WordPress. Урок 11.
Сейчас у нас есть сайт, на котором уже созданы несколько рубрик, подрубрик и страниц. И теперь нам необходимо это всё как-то вывести в удобном, лёгком к восприятию виде. Для этого мы используем навигационное меню.
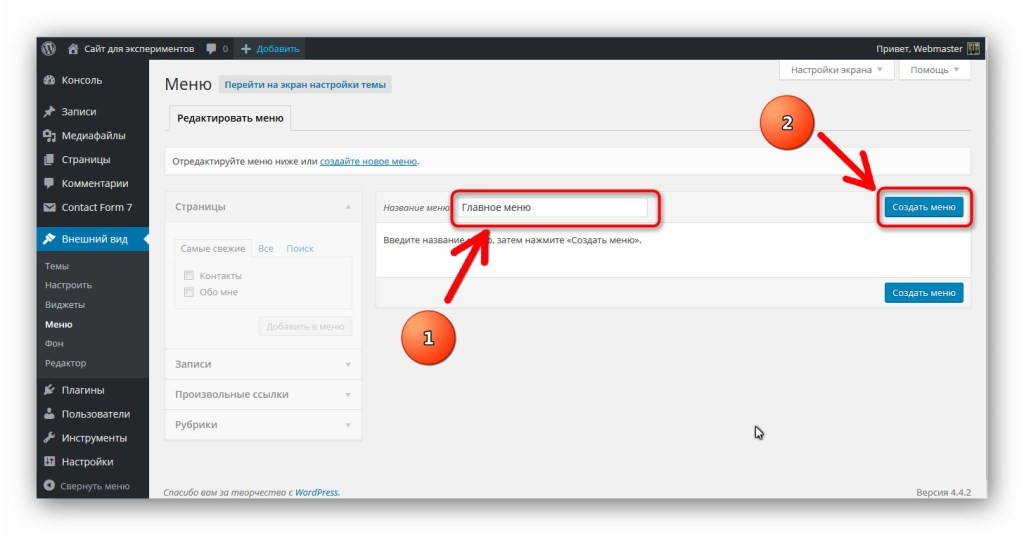
Чтобы создать меню, перейдите в консоли WordPress в пункт «Внешний вид», выберите подпункт «Меню» и введите название вашего меню в соответствующее поле. Давайте напишем там «Главное меню». Потом нажмите кнопку «Создать меню».
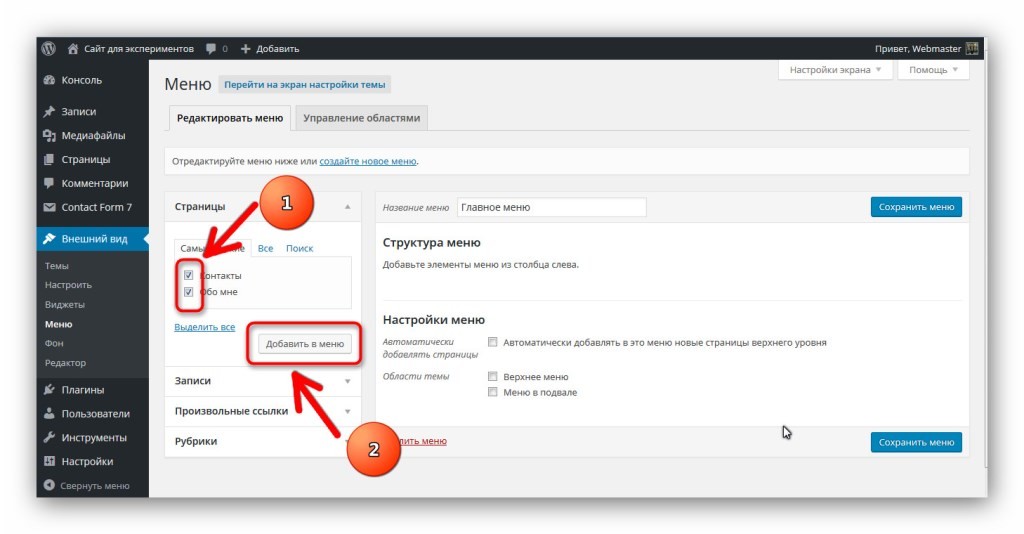
Меню создано. Теперь нужно добавить в него элементы. Для начала добавим туда наши две страницы. Поэтому смотрим в блок «Страницы». Поставьте галочки около нужных страниц. После этого нажмите кнопку «Добавить в меню».
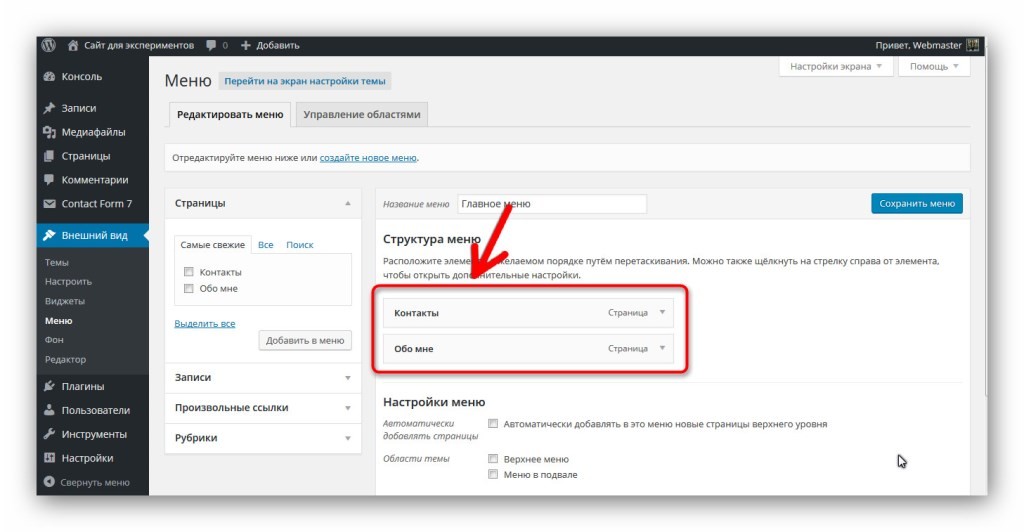
Сразу видим, что эти пункты появились в списке. Сначала идёт страница «Контакты», а потом «Обо мне».
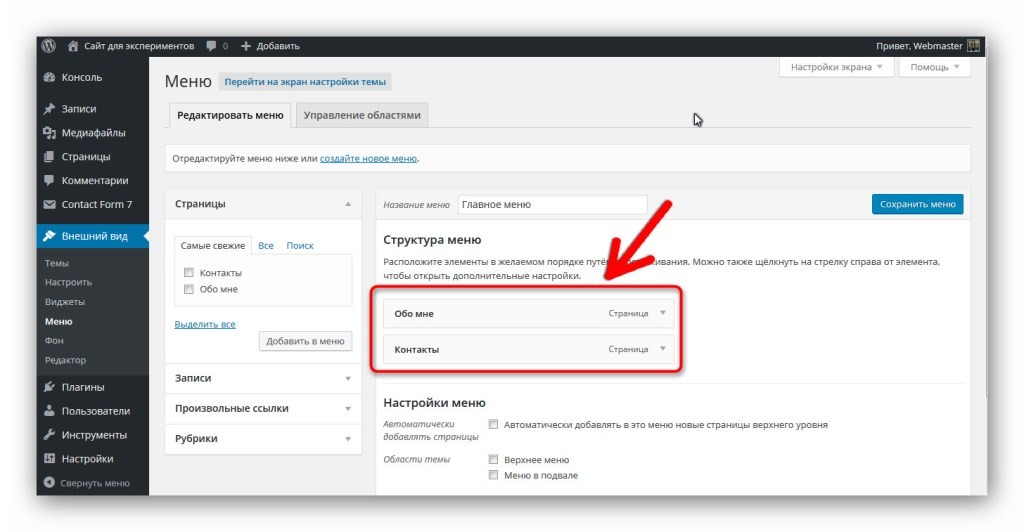
Но мне, например, не нравится так. Я бы хотел, чтобы пункт «Обо мне» был перед «Контакты». Чтобы поменять их местами, нужно просто переместить их мышкой, то есть, кликнуть на пункт, и, удерживая левую кнопку мышки, перетащить его в нужно место. Теперь это будет выглядеть так.
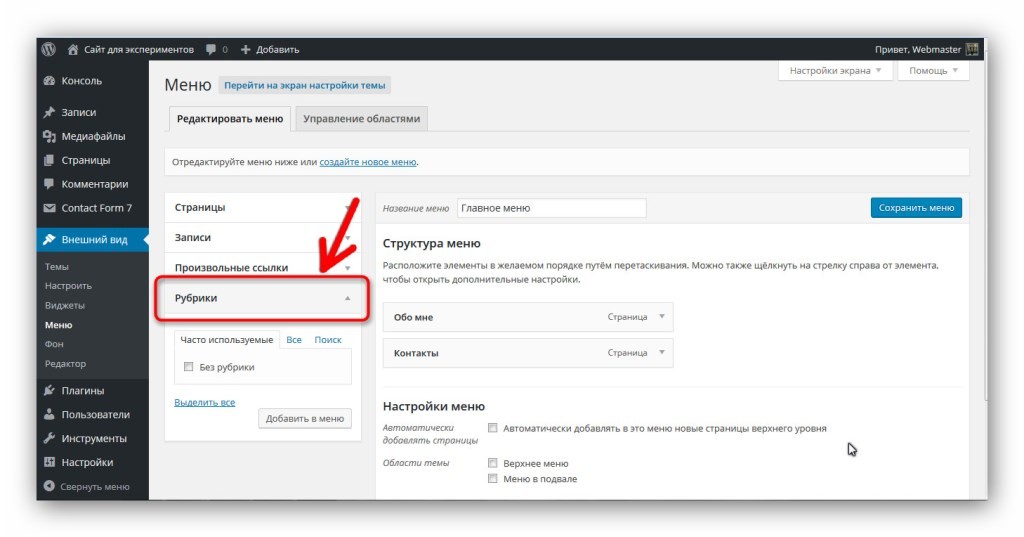
Теперь давайте добавим в меню рубрики, которые мы создали. Для этого разверните блок «Рубрики».
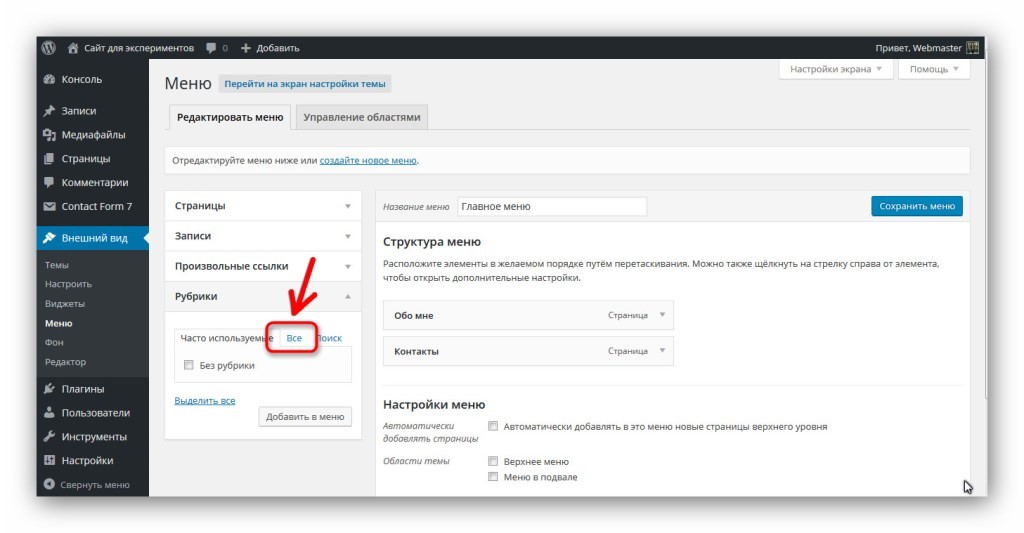
Как видите, открывается вкладка «Часто используемые». А так как рубрики мы ещё не использовали, там почти пустой список. Поэтому переключаемся во вкладку «Все», чтобы увидеть все наши рубрики.
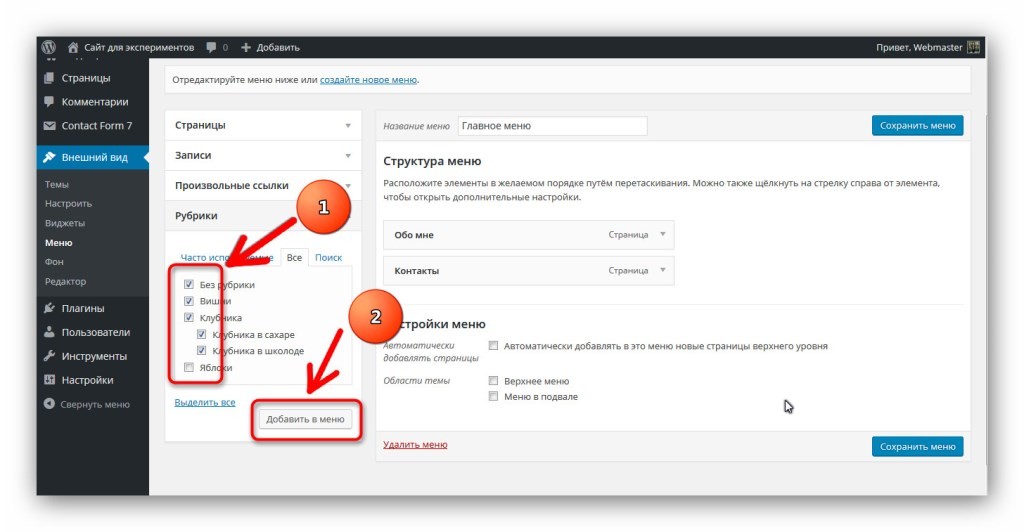
Здесь также отмечаем галочками нужные рубрики и нажимаем кнопку «Добавить в меню».
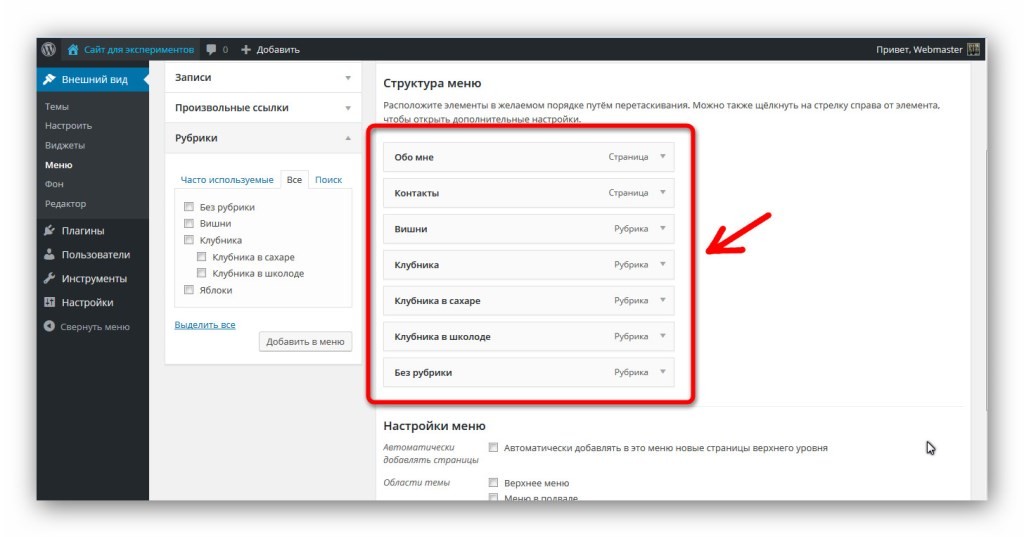
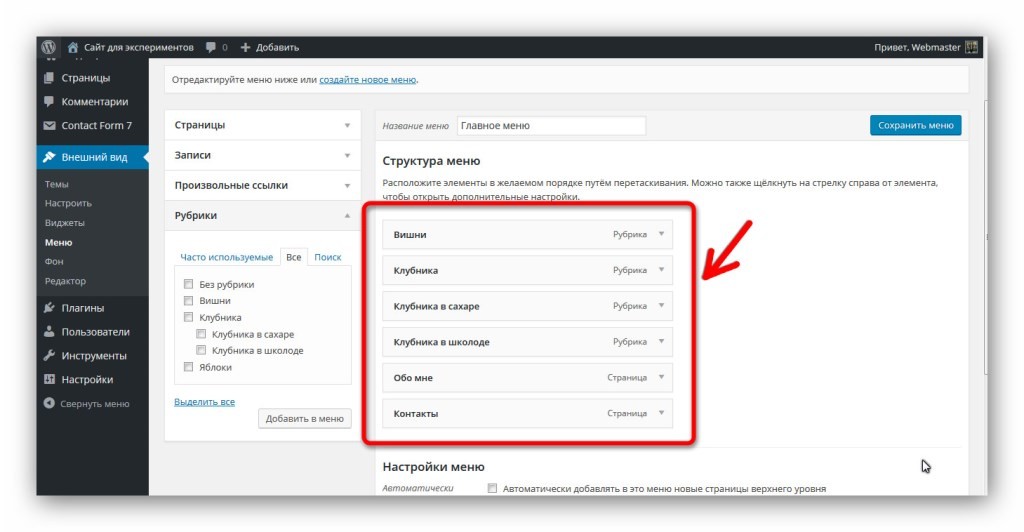
Получаем примерно такую картину.
И она меня тоже не устраивает, поэтому я поменял местами некоторые пункты, таким же методом, как описывал выше.
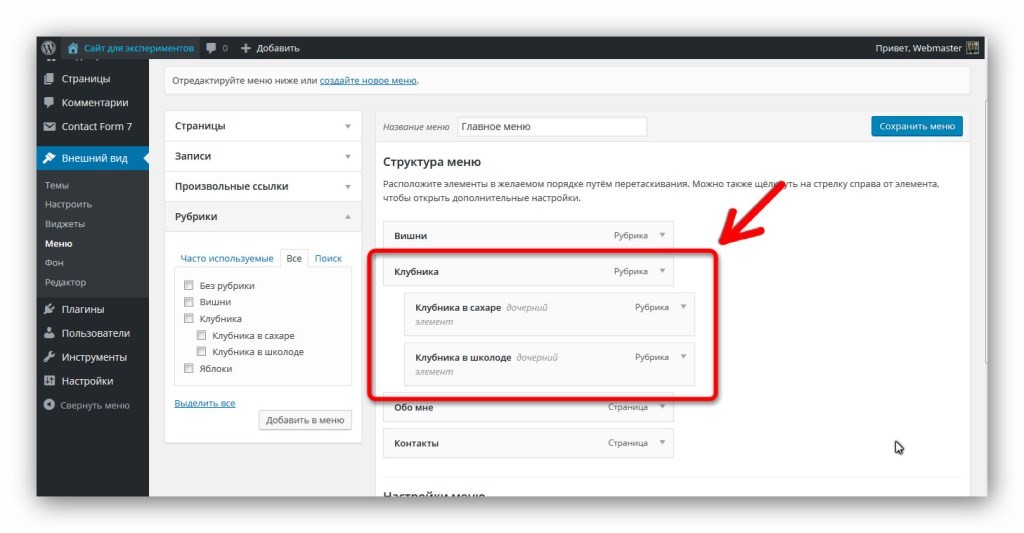
Но и это ещё не всё. Ведь у наших рубрики были подрубрики, и в меню они должны выглядеть как дочерние элементы, чтобы было понятно, к чему они относятся. Чтобы сделать это, возьмите мышкой подрубрику и немного потяните её вправо. Получится примерно так.
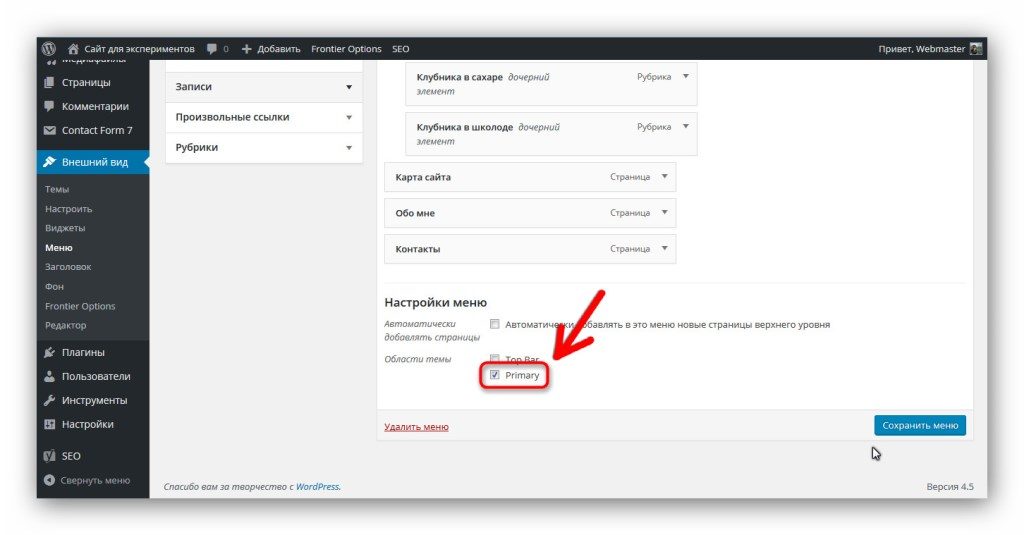
Теперь нам нужно определить, где будет выводиться меню. Для этого посмотрите немного вниз, в блок «Настройки меню» и поставьте галочку на «Primary».
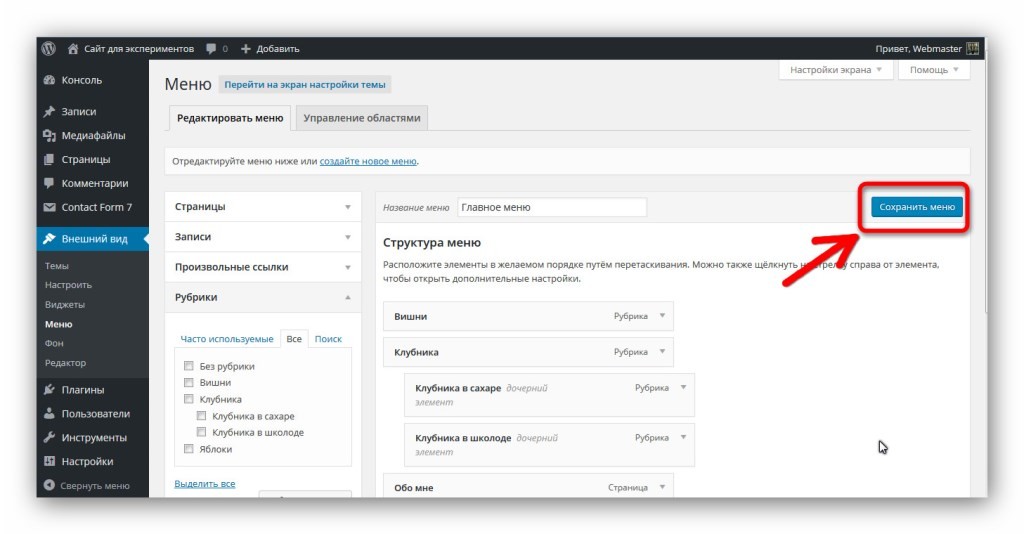
Всё! Меню готово! Наконец, можно нажать кнопку «Сохранить меню».
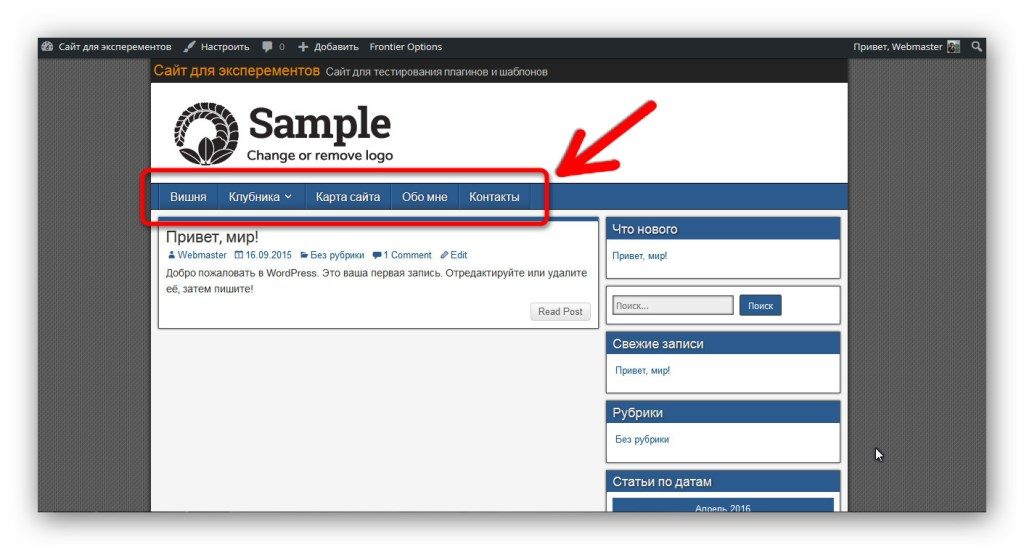
Перейдите на сайт, чтобы увидеть меню. Оно должно выглядеть так.
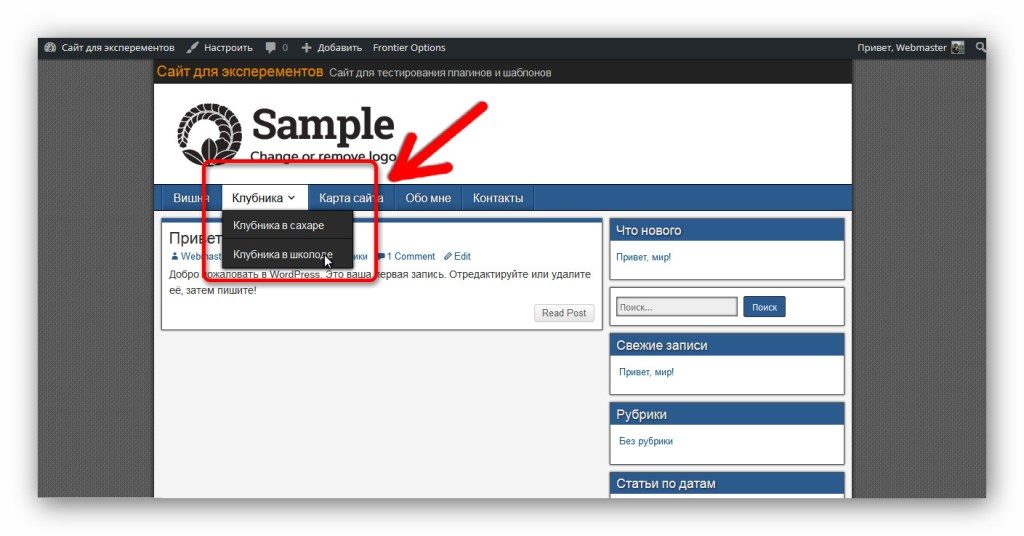
А также подпункты (подрубрики), которые появляются при наведении мышки.
Задание №2 считается выполненным, если:
- Вы создали меню, и хотя бы в одном из пунктов есть подпункт.
- Меню видно на вашем сайте.
Если вы выполнили это задание, то перейдите к следующему — Создание записей WordPress