Кнопки поделиться в соцсетях для сайта: как установить и изменить по своему вкусу
Кнопки поделиться в соцсетях для сайта являются необходимостью, так как они оказывают положительное влияние на индексацию сайта (ссылка в социальной сети ускоряет процесс), а также на поведенческие факторы. Установить их нужно обязательно, и в этой статье я покажу вам, как это сделать.
Как правило, иконки этих кнопок однообразны, и на каждом сайте они похожи друг на друга. Поэтому я вам ещё расскажу, как можно изменить их, и установить свои уникальные и неповторимые социальные кнопки.
Кнопки поделиться в соцсетях для сайта от Share42
Работать мы будем с сервисом Share42, который как никакой другой подходит для кастомизации социальных иконок, а также отличается простотой в использовании. Так что, сложностей не ожидается.
Итак, начнём устанавливать кнопки поделиться в соцсетях для сайта. Просто внимательно совершите все пункты по порядку:
- Зайдите на сайт Share42.
- В пункте 1 из трёх представленных вариантов выберите размер иконок, который вам необходим.
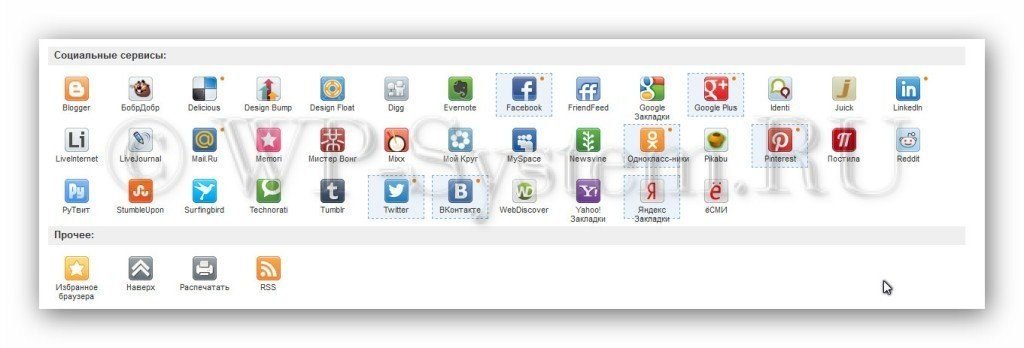
- В списке ниже выберите, какие именно кнопки социальных сетей должны быть на вашем сайте. Чтобы выбрать ту или иную иконку, просто кликните на неё мышкой.
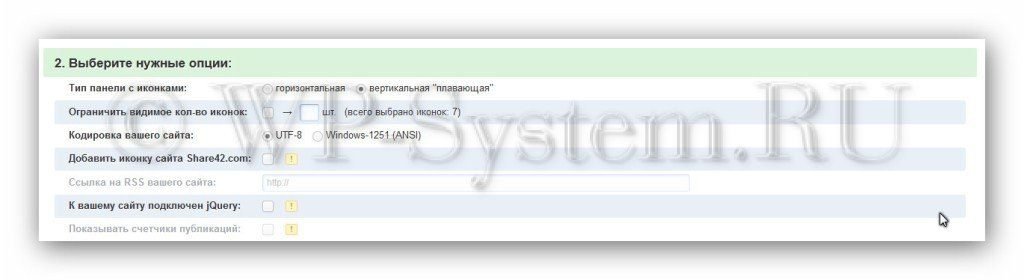
- Переходим ко второму пункту. Здесь нас интересует строка «Тип панели с иконками» — необходимо выбрать горизонтальное или вертикальное положение на сайте. Остальное можно оставить по умолчанию.
Если в социальных иконках вы выбрали кнопку «RSS», то вам также нужно указать ссылку на ленту новостей в соответствующей строке.
Если вы хотите отображать счётчик лайков, то вам необходимо поставить галочку на «К вашему сайту подключен jQuery» и «Показывать счетчики публикаций».
Также можно убрать галочку с опции «Добавить иконку сайта Share42.com», если вы не хотите рекламировать этот сервис.
- В пункте 3 вы можете воспользоваться кнопкой для предпросмотра, посмотреть, как будут выглядеть ваши кнопки поделиться в соцсетях для сайта, и подправить, если что-то не так. Если всё выглядит нормально, то нажмите на «Скачайте готовый скрипт». Файл представляет собой архив с картинкой и скриптом. Разархивируйте его у себя на компьютере в папку «Share42» (папку можно переименовать, но лучше оставить так).

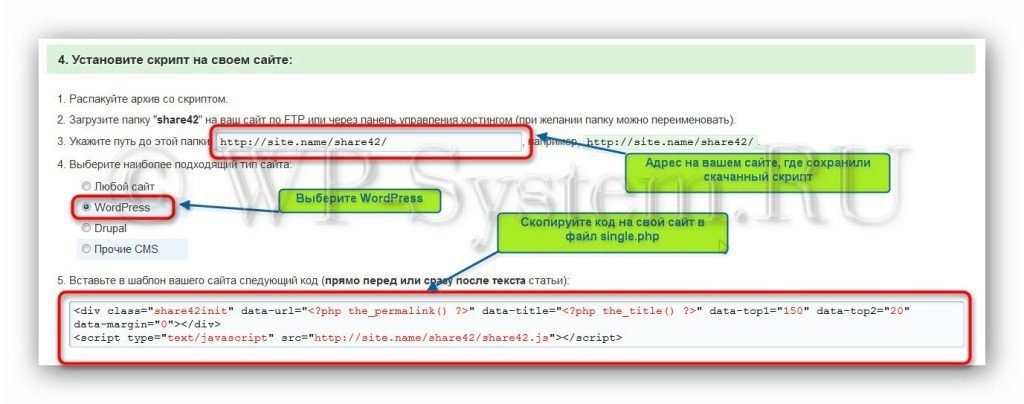
- Переходим к пункту 4, собственно, к установке кнопок на сайт. Подключаемся к сайту с помощью FTP и закачиваем куда-нибудь (лучше в корневой каталог) распакованную ранее папку Share42 со всем её содержимым. В подпункте 3 пункта 4 указываем путь до этой папки на сайте. Если вы оставили папку с названием «Share42» и закачали её в корневой каталог, то просто укажите там https://example.ru/share42/ (где example.ru – это адрес вашего сайта).
- В подпункте 4 пункта 4 выберите WordPress (если у вас другая CMS, то выберите свою).
- Возьмите код из подпункта 5 пункта 4 и поместите его в файл своего шаблона, туда, где необходимо вывести кнопки социальных сетей.

После того, как вы закачали скрипт на сайт и поместили код в шаблон, у вас должны появиться кнопки поделиться в соцсетях. Вы можете уже опробовать их.
Как установить свои иконки кнопок
Когда вы установите кнопки Share42, вы можете их изменить, то есть загрузить собственные иконки. Для этого сделайте следующее:
- Нарисуйте иконки одинакового размера, расположив их в одном файле в один горизонтальный ряд (вроде того, что ниже). Изображение сохраните в формате .png. и назовите его icons.
- Загрузите ваше изображение иконок вместо того, что присутствует в папке скрипте (которую мы выше сохранили в корневой каталог).
- Если размер ваших иконок отличается от того, что была задана скриптом, то отредактируйте скрипт. Откройте его (файл скрипта share42.js) через текстовый редактор (например, NotePad++), и измените следующий фрагмент кода:
padding:0;outline:none;background:url(‘+f+fn+’) -‘+XX*j+’px[/js]
Здесь XXpx – это ширина ваших иконок в пикселях, а YYpx – их высота. Также измените ширину обрезки иконок, равную параметру width, то есть тоже XX. При необходимости вы можете покрутить параметр margin, чтобы настроить отступы иконок.
Сохраните изменения в крипте, и проверьте, как выглядят ваши новые иконки.














 (4 оценок, среднее: 3,75 из 5)
(4 оценок, среднее: 3,75 из 5)

