Плагин карты сайта в формате HTML (для людей)
Рассмотрим, как работает плагин карты сайта HTML формата под названием WP Sitemap Page. По моему мнению – это наилучшее решение для автоматической генерации карты сайта на WordPress.
Что такое HTML карта
Для начала вынужден дать небольшое вступление, и пояснить, что такое HTML карта сайта. Если вы уже в курсе, то переходите сразу к работе с плагином ниже. А если нет, то обязательно должны узнать, что это.
Бывают также XML карты, которые создаются для роботов и улучшения индексации. О них вы можете узнать здесь.
На WordPress этот элемент можно реализовать при помощи разнообразных плагинов карт сайта. В данной статье я вам расскажу, как действует плагин WP Sitemap Page.
 WP Sitemap Page
WP Sitemap Page
WP Sitemap Page – это плагин карты сайта. Работает только с HTML форматом и имеет множество полезных настроек, которые мы рассмотрим. После установки и активации этого плагина перейдите в пункт консоли «Настройки», подпункт «WP Sitemap Page».
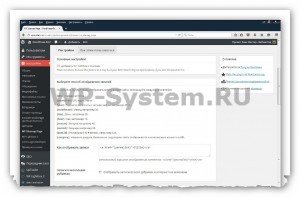
Сразу в верхней части настроек вы увидите короткую инструкцию на русском языке от разработчиков о том, как это работает. Можете почитать. А ниже сами настройки, которые можно выставить, как у меня на скриншотах.
- Основные настройки.
- Добавить тег nofollow к ссылкам. Если поставите тут галочку, то поисковые роботы не будут переходить по ссылкам карты сайта.
- Выберите способ отображения
- Как отображать записи. В этом пункте вы увидите поле с кодом по умолчанию. Редактирование этого кода позволяет менять вид вывода ссылок HTML карты сайта. Для изменения следует использовать значения, приведённые чуть выше этого поля. Так, по умолчанию отображается только название записи в виде ссылки, но можно добавить ещё день, месяц, год, час, минуту и секунду (даже такие точности!) публикации каждого материала, а также вывести ID и раздел материала. Возможностей уйма. Но попробуйте сначала как по умолчанию.
- Записи в нескольких рубриках. Если поставить тут галочку, то одна и та же запись будет отображаться во всех рубриках карты, в которых она есть, если таковые записи имеются.
- Исключить стандартную карту сайта
- Исключенные страницы. Плагин карты сайта позволяет исключить записи и страницы. Чтобы это сделать, необходимо вписать их ID в этом поле.
- Исключить следующие виды записей. Кроме этого можно также убрать из HTML карты сайта виды записей, такие как архивы, например. То, что ненужно отображать, отмечается галочкой.
- Исключить таксономии. В этом поле плагин карты сайта позволяет исключить таксономии – категории, теги. То, что ненужно отображать, отмечается галочкой.
- Защищенные паролем. Если хотите, чтобы материалы, защищённые паролем, плагин карты сайта не показывал, поставьте здесь галочку.
- Показывать ссылку на плагин
- Отображать имя плагина с ссылкой на него в нижней части карты сайта. Какое бы сильное уважение я не испытывал к разработчикам этого плагина, я бы не рекомендовал ставить эту галочку. Лишние ссылки на сайте не очень-то нужны.
После внесения всех настроек, не забудьте нажать кнопку «Сохранить изменения».
Когда с настройками плагина карты сайта покончили, необходимо, наконец, вывести её. Для этого создаём в консоли страницу или запись, как-нибудь её именуем, например, «Карта сайта» или «Содержание сайта», и помещаем туда шорткод:
Страницы
- Как научиться делать сайты: бесплатный учебный курс
- Карта сайта
- Нужна помощь?
- Обратная связь
- Отписаться от подписки на комментарии
- Реклама
- Соглашение об обработке персональных данных
- Уроки по созданию сайта с нуля до заработка
- Учебник по созданию сайта
Статьи по разделам
- Рубрика: Заработать в интернете
- Ферма stealth аккаунтов. Как быстро начать и главное зачем?
- Gologin — антидетект приложение для масштабирования ферм stealth аккаунтов
- Gagarin Partners дарит $500 000 своим партнёрам!
- Profitov.partners обзор партнерской программы
- Онлайн казино и как они работают
- Конкурс Gagarin Grand Prix
- Пассивные деньги на своем сайте: обзор партнерской сети MyLead
- Обзор CPA сети — Cpa.house
- Как получить прибыль из студенческого трафика с помощью Edu-Revenue.com
- Обзор рекламной сетки Clickadu.com
- Обзор партнерской программы в нише Казино — V.Partners
- Как облегчить работу с контекстной рекламой и увеличить свой доход с Click.ru
- Обзор криптовалютной партнёрской программы Aivix.com.
- Как создать дропшипинг магазин, не имея опыта и большого бюджета.
- Gagarin Partners — топовая гемблинг партнерка
- Обзор рекламной пуш-сети Push.house
- ProPush.me — подписка на пуш-уведомления через контент локер
- Тизеры для сайта женской тематики, и как заработать на специфическом сервисе
- Как заработать новому сайту с помощью показа рекламы
- Тизерная реклама для сайта на сервисе TeaserNet: настраиваемые блоки и выгодные условия
- Рубрика: Обзоры
- Обзор антидетект браузера Dolphin{anty}
- Андроид игра пятнашки — кто круче?
- Современный антидетект браузер Undetectable.io – детальный обзор
- Saleads.pro обзор партнерской программы
- 10 интересных фактов о керлинге
- Обзор партнерской программы Lemonad.com
- Clickstar.me – рекламная сеть push-формата
- САЛИД — партнерская программа с офферами онлайн-школ
- Казино Вулкан: игра на деньги доступна всем
- Как в казино Вулкан играть в онлайн-автоматы
- Как запустить таргетированную рекламу сезонного товара
- Как заработать с помощью пуш сети — Partners.House
- Заработок на спортивной фарме с Testopay.com
- Страница «Реклама на сайте». Урок 45.
- Качественное и выгодное продвижение в Instagram от SeoSolution
- Что такое SSL-сертификат для сайта
- Как заработать на создании сайтов — советы фрилансеру
- Преимущества покупки хостинга на SSD дисках для сайта на WordPress
- Well-web – место, где можно заказать хостинг для сайта
- Этапы воронки продаж
- Как создать свой блог и что для этого нужно?
- Экономим время выгодно с биржей фриланса Kwork
- Как создать сайт на Wix без программирования
- Где скачать премиальные темы Вордпресс безопасно?
- Рубрика: Обучение
- Как получить трафик из Инстаграмм
- Sempro 2020: топ-арбитражники и SEOшники среди спикеров
- Ежегодная конференция SEMPRO по добыче и монетизации трафика
- Как продавать собственный продукт/услугу в интернете. Урок 46.
- Заработок на Google AdSense. Урок 44.
- Заработок на сайте на показах, кликах и лидах. Урок 43.
- Красивое открытие изображений на сайте. Урок 42.
- Сканирование сайта на битые ссылки. Урок 41.
- Передача в социальные сети определённой информации. Урок 40.
- Защита сайта WordPress от взлома. Урок 39.
- Защита WordPress сайта от спам-комментариев. Урок 38.
- Автоматическая резервная копия сайта в DropBox. Урок 37.
- Подключение аватарок от Gravatar к WordPress сайту. Урок 36.
- Подключение Яндекс Метрики к сайту WordPress. Урок 35.
- Подключение аналитики Google Analytics к сайту WordPress. Урок 34.
- Подключение статистики LiveInternet и установка счетчика на сайт. Урок 33.
- Подключение мониторинга UpTime Robot. Урок 32
- Как поменять цвет сайта в wordpress. Урок 31.
- Как установить фавикон на сайт WordPress. Урок 30.
- Как установить в тему логотип на WordPress сайте. Урок 29.
- Как управлять сайдбарами WordPress. Урок 28.
- Как русифицировать тему WordPress. Урок 27.
- У кого можно заказать статьи, если не писать самому? Урок 26.
- Что такое релевантность страницы и как её узнать. Урок 25.
- Что такое уникальность статьи, и как её узнать. Урок 24.
- Как написать статью, которая будет продвигать сайт. Урок 23.
- Работа с сервисом Яндекс WordStat. Урок 22.
- Добавление сайта в Google. Урок 21.
- Добавление сайта в Яндекс. Урок 20
- Создание и установка файла robots.txt на WordPress. Урок 19.
- Установка и настройка SEO плагина Yoast. Урок 18.
- Установка кнопок социальных сетей на WordPress. Урок 17.
- Плагин HTML карты сайта на WordPress. Урок 16.
- Плагин похожих записей WordPress. Урок 15.
- Плагин последних записей WordPress. Урок 14.
- Работа с виджетами WordPress. Урок 13.
- Создание записей WordPress. Урок 12.
- Создание навигационного меню WordPress. Урок 11.
- Создание страниц «Обо мне» («О сайте») и «Контакты». Урок 10.
- Создание рубрик и структуры сайта WordPress. Урок 9.
- Установка темы (дизайна) в WordPress. Урок 8.
- Первичная настройка сайта и установка плагина. Урок 7.
- Первый вход в панель администратора WordPress. Урок 6.
- Установка WordPress на хостинг. Урок 5.
- Регистрация домена. Урок 4.
- Оплата домена и хостинга. Урок 3.
- Регистрация на хостинге. Урок 2
- Создание и сохранение паролей. Урок 1
- Завершение бетта-тестирования и повышение цен на уроки «Вебмастерской»
- Лёгкий способ заработать в интернете на партнёрской программе
- Уроки по созданию сайта с нуля до самого заработка: дюжина шагов к полноценному проекту в интернете
- Уроки по созданию сайта на WordPress дополнились. Растём!
- Дата запуска «Вебмастерской»: как сделать сайт на WordPress самостоятельно
- Как научиться делать сайты – запуск нового проекта «Вебмастерская»
- Рубрика: Поисковики и продвижение
- Что такое внутренние ссылки на веб-сайте?
- 6 полезных SEO техник для привлечения трафика на сайт
- Продвигаем сайт через биржу ссылок
- Рубрика: Google
- Как добавить Google Analytics на свой сайт: пошаговая инструкция
- Как сделать Google поиск по сайту: интегрируем алгоритмы поиска на свой сайт
- Сопли Google и как уберечь сайт от простуды
- Фильтр Панда от Google: замечены нападения медведей на сайты
- Фильтр Пингвин или опасные птицы орнитария Google
- Что такое песочница Google и как из неё выйти во взрослый мир
- Устанавливаем Google Maps на сайт без плагинов
- Как добавить сайт в Google и правильно проиндексировать его
- Рубрика: Анализ сайта
- SEO инструменты Пиксель тулс для комплексного анализа
- Как провести анализ сайта с помощью бесплатной программы Site-Auditor
- Как обойти блокировку Яндекса, социальных сетей и других сайтов
- Антивирус для сайта Манул от Яндекса
- Что такое релевантность простыми словами и как измерить этот показатель
- Как установить счётчик HotLog и получить бесплатную обратную ссылку
- Лечение сайта от вирусов с помощью скрипта Айболит
- Как посмотреть сайт на мобильных устройствах без телефона и планшета
- Как установить счётчик на сайт от LiveInternet – пошаговая инструкция
- Узнаём Uptime сайта и держим руку на пульсе круглосуточно
- Рубрика: Оптимизация сайта
- Что такое хлебные крошки, для чего они нужны и как добавить их на сайт WordPress
- Особенности покупки ссылок в Trastik.com
- Оптимизация баз данных в WordPress – как это сделать правильно.
- Обработка персональных данных в WordPress и чекбокс для согласия
- Push уведомления для сайта на WordPress с помощью сервиса SensPuls
- Виды вхождений поисковых запросов в SEO статье
- Оптимизация поисковых запросов: ключ к успеху – правильные ключи
- Что такое факторы ранжирования поисковых систем, и какие они бывают
- Как сделать онлайн консультацию на сайте с помощью бесплатного скрипта JivoSite
- Как установить кнопки социальных сетей на сайт с помощью сервиса UpToLike
- Простая и надёжная защита WordPress файлами .htaccess и .htpasswd
- Кнопки поделиться в соцсетях для сайта: как установить и изменить по своему вкусу
- Система Orphus – подключаем орфографическое улучшение сайта
- Как сделать правильный robots.txt для WordPress и что это такое
- Что такое главное зеркало сайта, и как правильно с WWW или без WWW
- Рубрика: Социальные сети
- Рубрика: Яндекс
- Алгоритм Баден-Баден: оптимизировали, оптимизировали, да переоптимизировали
- Как вставить карту Яндекс на сайт: пошаговая инструкция
- Новый Яндекс Вебмастер: что появилось нового и полезного
- Что такое аффилиат фильтр Яндекса и за что он может быть наложен
- Фильтр Минусинск или жестокая кара за купленные ссылки
- Как добавить Яндекс Метрику себе на сайт: получаем и устанавливаем счётчик
- Фильтр Ты последний, ты просто ничтожество, и сайт у тебя дурацкий
- Фильтр Яндекса Ты спамный: намотал портянки и вышел из индекса
- Фильтр АГС или что думает про ваш сайт Яндекс
- Ускоряем индексацию сайта с помощью плагина для WordPress Яндекс Пингер
- Как сделать поиск на сайте через Яндекс или ваш личный поисковик
- Как правильно произвести подбор слов в WordStat
- Как добавить сайт в Яндекс и правильно проиндексировать его
- Рубрика: Создание сайта
- Статические и динамические сайты — в чем разница и что выбрать.
- 5 лучших альтернатив Google Sites для создания своего веб-сайта
- Что такое система управления контентом сайта (CMS)?
- Как создать сайт с помощью Google Sites
- Признаки взлома сайта WordPress и что делать в этой ситуации.
- Что такое Iframe и как его использовать.
- Рубрика: О WordPress
- Вот 8 причин, по которым вы должны выбрать CMS WordPress
- Что лучше: WordPress или конструктор сайтов
- Как изменить футер на сайте WordPress
- Что такое дочерняя тема WordPress и для чего она нужна.
- Что такое WordPress и для чего он используется.
- Как управлять сайтом на WordPress с помощью приложения на iPhone или Android.
- Как на сайт добавить уведомление о файлах cookie.
- Редактор Gutenberg в WordPress 5
- Как добавить код в WordPress: все доступные методы
- Как сделать гиперссылку в WordPress и всё, что с этим связанно
- Как добавить аудио в WordPress самым простым и практичным способом
- Установка WordPress на хостинг вручную: пошаговая инструкция
- Этапы создания сайта на WordPress: с нуля до первого заработка
- Ошибка установки соединения с базой данных на WordPress: способы решения этой проблемы
- Роли WordPress: как распределить права пользователям сайта
- Что такое консоль WordPress и как в ней ориентироваться
- Как вставить картинку в WordPress: в текст, в миниатюру и в галерею
- Что умеет редактор текста WordPress
- Как на WordPress создать страницу и запись, и чем они отличаются друг от друга
- Виджеты для WordPress: какие есть, как пользоваться, как настроить
- Как добавить меню WordPress – встроенные возможности
- Метки и рубрики WordPress, таксономия и структура сайта
- Первоначальная настройка сайта на WordPress: как сделать всё правильно
- Как использовать .htaccess в WordPress и что это такое
- Платформа WordPress – почему мы её выбрали, почему мы её любим
- Рубрика: Плагины для WordPress
- Создание контактной формы на сайт WordPress с помощью плагина Forminator.
- WooCommerce — что это и какие у него основные возможности.
- Как сделать свою страницу 404 на сайте WordPress
- Как ограничить количество попыток ввода пароля в админку WordPress
- Как сделать всплывающие окна (popup) на сайт WordPress
- Как установить и настроить плагин Contact Form 7
- Как легко создать таблицу на сайте WordPress с помощью плагина TablePress
- Новогодние плагины для WordPress — снежинки, летающий Санта, гирлянда…
- Плагин кнопок социальных сетей для WordPress — поделись интересным контентом
- Инструкция о том, как пользоваться Better search replace
- Как пользоваться Loco Translate для перевода продуктов WordPress
- Webcraftic Clearfy: бесплатная оптимизация Wordrpess одним плагином
- Как сделать липкое меню на WordPress с помощью плагина
- Как пользоваться SiteOrigin CSS — плагин для изменения дизайна сайта
- Простой и функциональный плагин подписки на комментарии
- Красивый слайдер для WordPress с 3D эффектом
- Плагин случайной записи для WordPress
- File Manager Advanced – удобный плагин файлового менеджера
- Редактор консоли WordPress для изменения меню в панели управления
- Плагин постраничной навигации для WordPress
- Плагины шорткодов для WordPress – добавляем к сайту новые функции
- Как сделать случайный пост в WordPress в виджете
- Плагин анонса WordPress для настройки выдержки записей
- Как сделать счётчик просмотров в WordPress для записей и страниц
- Настройки Max Mega Menu и как улучшить навигацию на своём сайте
- Что такое ленивая загрузка и как её сделать на WordPress
- Как настроить плагин Yoast SEO
- Как прятать виджеты WordPress на некоторых страницах и устройствах
- Независимый плагин рассылки для WordPress – отправляем письма прямо с сайта
- Многосторонняя настройка сайта на WordPress с помощью плагина
- Как сделать zoom в WordPress для изображений – увеличение картинки при наведении мышки
- Простой и функциональный слайдер на WordPress
- Красивый и необычный плагин галереи для WordPress
- Как сделать интерактивное изображение в WordPress
- Кнопка прокрутки вверх для сайта на WordPress: обзор плагинов
- Как улучшить поиск в WordPress
- Плагин для картинок WordPress: поиск, загрузка и публикация бесплатных стоковых изображений в пару кликов
- Как сделать плавающий виджет, который будет виден независимо от прокрутки страницы
- Как включить режим «сайт на реконструкции» в WordPress
- Как установить водяные знаки в WordPress
- Плагин рейтинга для WordPress с выводом результатов в поисковой выдаче Google
- Королевский конструктор страниц WordPress: простой и бесплатный плагин
- ReCaptcha на сайт с помощью плагина для WordPress
- Таймер в WordPress: отсчитываем время циклически или до определённой даты
- Плагины, которые выводят похожие посты: выберите свой вариант
- Как установить видео из YouTube в WordPress: способы без плагина и с плагином
- Погода в WordPress с помощью плагинов: обзор лучших решений
- Как сделать бесплатный лендинг на WordPress: супер плагин для создания одностраничников
- Обратный отсчёт в WordPress: dead-line с красивым счётчиком
- Как сделать кнопки для WordPress без кода и программирования
- Простой и многофункциональный конструктор страниц WordPress
- Как сделать перевод в WordPress и русифицировать плагины и темы
- Виджет картинок в WordPress: 3 лучших плагина
- Плагин TinyMCE Advanced: дополнительные возможности редактора WordPress
- WPFront Notification Bar: бар уведомлений для показа короткой информации
- Плагин статистики WordPress: лёгкий способ посчитать посетителей
- Самый лучший слайдер для WordPress: плагин Smart Slider 3 и его использование
- Форма обратной связи в WordPress с помощью конструктора Contact Form 7
- Плагин антиспам Akismet: защищаем сайт на WordPress от спам-комментариев
- Облако меток WordPress в виджете с плагином Cool Tag Cloud
- Простой плагин похожих записей с миниатюрами Related Posts Thumbnails
- Снег в WordPress с помощью плагина или метеосводки обещают вьюги
- Как защитить картинки сайта блокировкой правого клика и запретом перетаскивания
- Похожие записи в WordPress с помощью плагина Contextual Related Posts
- Плагин для текста WordPress: выделяем статью цветными блоками
- Автоматическая резервная копия WordPress на облачное хранилище DropBox
- Настройка Yoast SEO – плагина для продвижения сайта
- Плагин защиты WordPress — Limit Login Attempts
- Как создаётся XML карта сайта WordPress (для роботов)
- Плагин карты сайта в формате HTML (для людей)
- ЧПУ WordPress с помощью плагина Cyr-to-Lat
- Как происходит установка плагинов WordPress и что это такое
- Рубрика: Темы для WordPress, дизайн сайта
- Универсальная строгая бесплатная русская тема для WordPress
- Как создать кнопку для сайта с помощью онлайн генераторов
- Как создать/найти и установить фавикон в WordPress
- Как создать тему для WordPress самостоятельно, без единой строчки кода
- Как сделать шаблон для WordPress самому, бесплатно и без программирования
- Что значит удобное юзабилити сайта и как оно влияет на продвижение
- Как настроить шаблон WordPress – встроенные инструменты кастомизации
- Файлы шаблона WordPress: для чего нужен каждый из них
- Как установить шаблон на WordPress и как его правильно выбрать
- Рубрика: Хостинг и домен
- SSL-сертификат платный или FREE SSL
- Что такое субдомен — определение и примеры.
- Что такое URL сайта? Узнаем про три самые важные части.
- Что такое IP адрес и зачем он нужен?
- Как легко создать почту со своим доменом
- Инструкция, как подключить Filezilla к хостингу по FTP
- Как перевести WordPress на HTTPS: простая пошаговая инструкция
- Как перенести сайт на другой домен правильно: пошаговая инструкция
- Как перенести сайт WordPress на другой хостинг: пошаговая инструкция
- Хороший хостинг для сайта со всем, что необходимо вебмастеру
- Как создать сайт на WordPress бесплатно, без обмана, без подвоха и без рекламы
- Как делегировать домен, что это значит и что такое DNS
- Как подключиться к FTP через Total Commander
- Установка WordPress на Денвер или как сделать сайт в оффлайне
- Что такое интернет хостинг сайтов и как его выбрать
- Что такое домен веб-сайта и как его правильно выбрать
Мои шаблоны
Download Categories
Download Tags
Сохраняем, и смотрим что получилось. Для удобства эту страницу карты можно поместить в меню сайта.
Кстати, я у себя генерирую HTML карту именно этим плагином. Можете посмотреть, как она выглядит тут.














Очень крутой плагин! В интернете было написано что данный плагин создает карту сайта только из страниц! То есть записи не учитываются. Но это не так. Я установил себе — и о чудо! все так как мне надо! Теперь отображается карта статей и страниц! все как надо. Спасибо за полезную статью! Автору удачи!
О! Спасибо 🙂
Здравствуйте, Константин! Мы скачали версию WP Sitemap Page 1.6 на итальянском (мы в Италии, компы и WP все тоже на итальянском) и плагин тоже скачался на итальянском. Но сайт мы делаем на русском, и нам надо поменять язык на русский. Никак не можем найти эту фишку смены языка в этой версии. Может быть вы знаете, Константин? Заранее благодарна за Ваш ответ!
Здравствуйте!
Обычно плагин получает такой язык, который имеет сама WordPress. Похоже, что у вас WordPress на итальянском. Если так, то нужно чтобы WordPress была на русском, тогда и плагин будет на русском.
Да, не плохо. Так же у себя сделаю. Блин два дня потратил на поиски подобной инфы.
Спасибо за подробное описание, сделала все как у вас
Выручила ваша статья. Я перелопатила много статей с рекомендациями плагинов вывода карты сайта, и лишь этот плагин подошёл к теме и версии движка для нового сайта моей ученицы. Кстати, он и смотрится симпатично, вернее вывод рубрик и архивов. Всё лаконично и никаких лишних наворотов. И ещё большой плюс автору (ам) — есть возможность самостоятельно решать, будет отображаться его имя, или нет. А то искать в дебрях кода не каждому по способностям, а особенно новоиспечённым инфопредпринимателям. Спасибо вам за статью о данном плагине, и подсказкам о настройке.
Спасибо, была проблема в карте, пара страниц упорно не индексировалась Яндексом. Благодаря вашей статье Яндекс все скушал.